WordPress のテーマ TwentyTwelve カスタマイズメモです。
WordPress で使えるウィジェットのひとつに「最近の投稿」というものがありますが、デフォルトはタイトルのみなのでこれをアイキャッチ画像付きで表示するようにカスタマイズしました。
プラグインを探せばもっと簡単にでできるとは思いますが、なるべく外部のプラグインに頼らないというスタンスでやってきたので何とかしてみました。
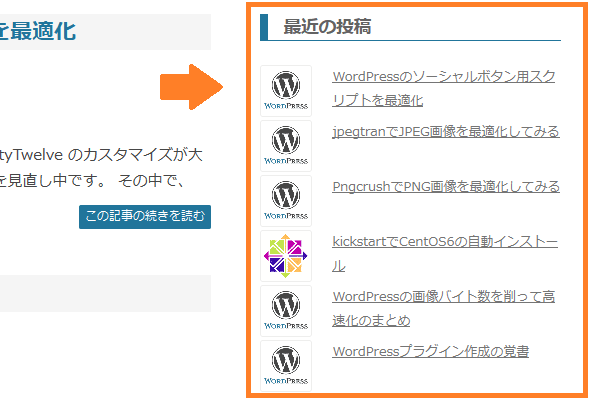
カスタマイズの完成予定はこんな感じになります。
アイキャッチ画像付き最新の投稿リストの完成図

カスタマイズ方法は以下で説明していきます。
スポンサーリンク
WordPressに自作のウィジェットを追加する
「最近の投稿」ウィジェットはフックできないっぽいのでウィジェット自体を自作します。
このウィジェットのコードは wp-includes/default-widgets.php にある WP_Widget_Recent_Posts クラスに書かれていますのでコレを元にコードを改造します。
TwentyTwelve 子テーマ内の functions.php に以下の改造したコードを追加します。
/*
* クラス名: My_Widget_Recent_Posts
* WP_Widget クラスを継承
*/
class My_Widget_Recent_Posts extends WP_Widget {
/* ウィジェット管理画面上に表示させるウィジェット名 */
function My_Widget_Recent_Posts() {
parent::WP_Widget( false, $name = '最近の投稿 (アイキャッチ画像)' );
}
function widget( $args, $instance ) {
$cache = wp_cache_get( 'widget_recent_posts', 'widget' );
if ( !is_array( $cache ) ) {
$cache = array();
}
if ( ! isset( $args['widget_id'] ) ) {
$args['widget_id'] = $this->id;
}
if ( isset( $cache[ $args['widget_id'] ] ) ) {
echo $cache[ $args['widget_id'] ];
return;
}
ob_start();
extract( $args );
$title = apply_filters( 'widget_title', empty( $instance['title'] ) ? __( 'Recent Posts' ) : $instance['title'], $instance, $this->id_base );
if ( empty( $instance['number'] ) || ! $number = absint( $instance['number'] ) ) {
$number = 10;
}
$show_date = isset( $instance['show_date'] ) ? $instance['show_date'] : false;
$r = new WP_Query( apply_filters( 'widget_posts_args', array( 'posts_per_page' => $number, 'no_found_rows' => true, 'post_status' => 'publish', 'ignore_sticky_posts' => true ) ) );
if ( $r->have_posts() ) {
?>
<?php echo $before_widget; ?>
/* ウィジェットの表示部分の処理 */
<?php if ( $title ) echo $before_title . $title . $after_title; ?>
<ul>
<?php while ( $r->have_posts() ) : $r->the_post(); ?>
/* サムネイル画像の表示 */
<li style="margin-top: 3px;">
<a href="<?php echo get_permalink(); ?>" title="<?php echo get_the_title(); ?>"><?php echo ge
t_the_post_thumbnail( null, array( 50, 50 ) ); ?></a>
</li>
<li>
<a href="<?php the_permalink() ?>" title="<?php echo esc_attr( get_the_title() ? get_the_title() : get_the_ID() ); ?>"><?php if ( get_the_title() ) the_title(); else the_ID(); ?></a>
<?php if ( $show_date ) : ?>
<span class="post-date"><?php echo get_the_date(); ?></span>
<?php endif; ?>
</li>
/* float: left; の解除 */
<li style="clear: both;"></li>
<?php endwhile; ?>
</ul>
<?php echo $after_widget; ?>
<?php
wp_reset_postdata();
}
$cache[ $args['widget_id'] ] = ob_get_flush();
wp_cache_set( 'widget_recent_posts', $cache, 'widget' );
}
function update( $new_instance, $old_instance ) {
$instance = $old_instance;
$instance['title'] = strip_tags($new_instance['title']);
$instance['number'] = (int) $new_instance['number'];
$instance['show_date'] = (bool) $new_instance['show_date'];
$this->flush_widget_cache();
$alloptions = wp_cache_get( 'alloptions', 'options' );
if ( isset( $alloptions['widget_recent_entries'] ) ) {
delete_option( 'widget_recent_entries' );
}
return $instance;
}
function flush_widget_cache() {
wp_cache_delete( 'widget_recent_posts', 'widget' );
}
/* ウィジェットの設定フォーム */
function form( $instance ) {
$title = isset( $instance['title'] ) ? esc_attr( $instance['title'] ) : '';
$number = isset( $instance['number'] ) ? absint( $instance['number'] ) : 5;
$show_date = isset( $instance['show_date'] ) ? (bool) $instance['show_date'] : false;
?>
<p><label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo $title; ?>" /></p>
<p><label for="<?php echo $this->get_field_id( 'number' ); ?>"><?php _e( 'Number of posts to show:' ); ?></label>
<input id="<?php echo $this->get_field_id( 'number' ); ?>" name="<?php echo $this->get_field_name( 'number' ); ?>" type="text" value="<?php echo $number; ?>" size="3" /></p>
<p><input class="checkbox" type="checkbox" <?php checked( $show_date ); ?> id="<?php echo $this->get_field_id( 'show_date' ); ?>" name="<?php echo $this->get_field_name( 'show_date' ); ?>" />
<label for="<?php echo $this->get_field_id( 'show_date' ); ?>"><?php _e( 'Display post date?' ); ?></label></p>
<?php
}
}
add_action( 'widgets_init', create_function( '', 'return register_widget( "My_Widget_Recent_Posts" );' ) );
ほとんどコピペでできました。
50 – 62 行目が表示に関する部分です。サムネイル画像は get_the_post_thumbnail 関数で 50×50 サイズで表示するようにしています。
サムネイル画像は “wp-post-image” というクラスが付与されるので、画像とタイトルを横並びに表示させるためスタイルシートで float の調整等を行う必要があります。
当ブログではこんな感じです。
img.wp-post-image {
margin: 0 20px 0 0;
margin: 0 1.428571428571429rem 0 0;
float: left;
}
img.wp-post-image:hover{
filter: alpha(opacity=80);
-moz-opacity: 0.80;
opacity: 0.80;
}
ウィジェットの作成はこれで完了です。
作成したウィジェットを管理画面から有効化する
作成したあとは WordPress の管理画面上からウィジェットを有効化してあげます。
以下のように作成したウィジェットが追加されていると思います。
作成したウィジェットが一覧に表示

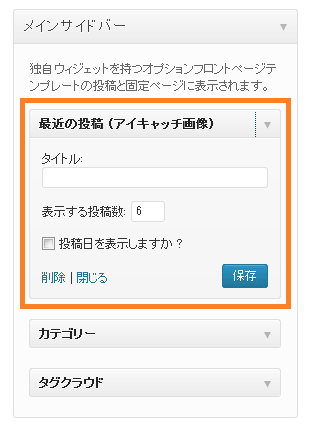
設定内容はオリジナルの「最近の投稿」ウィジェットと全く変わりないのでこちらも必要に応じ設定します。
作成したウィジェットの設定画面

後は、「最近の投稿」一覧にアイキャッチ画像が表示されたら OK です。
当然ですがアイキャッチ画像が設定されていない記事には何も表示されません。
アイキャッチ画像は必ず設定するか、ない場合はデフォルトのアイキャッチ画像が表示されるような仕組みを入れておいたほうが良いと思います。
その場合は合わせて以下の記事も参考にしてみてください。
関連記事
WordPressの「最近の投稿」にアイキャッチ画像を付けるはこれで以上になります。
参考にしたページ
はじめまして!
こちらの記事を参考に最近の投稿にアイキャッチ画像を
つけることに成功しました。ありがとうございます。
ところでなのですが、これをカテゴリIDを指定して特定のカテゴリの
ページではそのカテゴリに属した最近の投稿を表示することは
可能でしょうか。
自分でも今試行錯誤してみていますが、もしお分かりになるようでしたらご指導願えると幸いです。
里奈 様
コメントありがとうございました。また、お返事が遅くなりまして申し訳ありません。
特定のカテゴリページで、同カテゴリの最新投稿を一覧表示にする件ですが、パッと思いつく限りこんな感じになるのではと思います。
すごいざっくりで申し訳ないですがこういう感じでしょうか。
イメージ的には下記で書いたような「関連記事を表示させる」というのがかなり近いかもしれません。
http://worklog.be/archives/2959
後はこの機能の実装についてですが、最近では簡単という理由から自分は良くショートコード化して「テキストウィジェット」に貼り付けて使う事が多いです。
ウィジェットに拘る場合は、この記事で書いたコードを改造すればいけると思いますが、そうでなければショートコードの方がお手軽だと思います。
以上となります。
不明点等あればお手数ですが再度ご質問ください。よろしくお願いします。