前回の記事で WordPress テーマ TwentyTwelve のアイキャッチ画像をカスタマイズしました。
これでやっとブログっぽくなったのですが、アイキャッチ画像が設定されていないページはが混在して表示されると何だかパッとしません。
関連記事
なので今回はこのアイキャッチ画像機能を改造して下記の機能を実装したいと思います。
- アイキャッチが設定されている場合はその画像を表示。
- アイキャッチは設定されていないが、カテゴリのデフォルト画像がある場合はその画像を表示。
- どれもない場合は noimage 用の画像を表示。
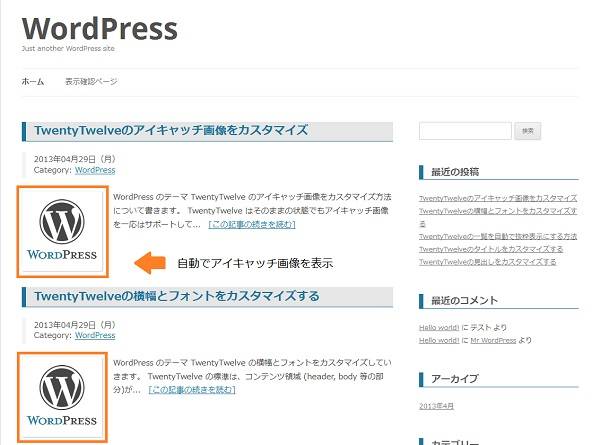
こんな完成イメージを予定しています。
自動アイキャッチ機能の完成イメージ

リファレンス系の記事は同じアイキャッチ画像を使い回せばいいかなと思うのですが、その同じ画像を毎回手動で設定するなんて面倒臭い!という事でこの方法を実装しました。
目次
スポンサーリンク
TwentyTwelveに自動アイキャッチ機能を実装する方法
今回は functions.php と content.php を修正していきます。
images ディレクトリの作成とfunctions.phpに関数を追加
TwentyTwelve の子テーマディレクトリ内に画像ファイル置き場を作成します。
# cd wp-content/themes/twentytwelve-child/ # mkdir images
次に functions.php に下記ソースコードを追加します。
function auto_post_thumbnail($wh) {
if ( ! $wh ) { $wh = array(150,150); }
$w = $wh[0];
$h = $wh[1];
$ahref = '<a href="' . get_permalink() . '" title="' . get_the_title() . '" >';
if ( has_post_thumbnail() ) {
$auto_thumbnail = $ahref . get_the_post_thumbnail(null, $wh) . "</a>";
} else {
$cat = get_the_category();
$cat = $cat[0];
$file = '/images/' . $cat->category_nicename . '.png';
$path = get_stylesheet_directory() . $file;
$src = '<img width="' . $w . '" height="' . $h . '" src="' . get_stylesheet_directory_uri();
$args = '" class="wp-post-image" alt="' . get_the_title() . '" /></a>';
if ( file_exists($path) ) {
$auto_thumbnail = $ahref . $src . $file . $args . "\n";
} else {
$auto_thumbnail = $ahref . $src . '/images/noimage.png' . $args ."\n";
}
}
return $auto_thumbnail;
}
下記のように呼び出すと生成された “<a href=….” の文字列を返します。
array() で画像サイズを指定しますが省略すると width = 150px, height = 150px という値がデフォルトで入ります。
またリサイズはどちらか大きい方のサイズでリサイズされるので注意。
<?php echo auto_post_thumbnail(array(150,150)); ?>
WordPress 関数メモ
has_post_thumbnail() = アイキャッチ画像が設定されているかどうかを調べる。返り値は bool型 で返される。
get_permalink() = 記事のパーマリンクを取得。投稿 ID を指定することもでき、省略時は現在の ID が使われる。
get_the_title() = 記事のタイトル名を取得。
get_the_category() = 名前、スラッグ名等カテゴリに関する情報が取得できる。
get_stylesheet_directory() = 現在利用しているスタイルシートがあるディレクトリパスを返す。
get_the_post_thumbnail() = アイキャッチ画像のHTMLテキストを取得。null は現在の post ID。
functions.php はこれで OK です。
content.phpにauto_post_thumbnail()を実装
次に content.php を修正します。行番号は 「TwentyTwelveのアイキャッチ画像をカスタマイズ」 を元に記載しています。
<?php if ( is_home() || is_search() || is_archive() ) : // Only display Excerpts for Search ?>
<div class="entry-summary">
<a href="<?php the_permalink(); ?>" title="<?php echo the_title_attribute( 'echo=0'); ?>" ><?php the_post_thu mbnail( array(150,150) ); ?></a>
<?php echo my_excerpt(100); ?>
</div><!-- .entry-summary -->
<?php else : ?>
このように変更します。
<?php if ( is_search() || is_home() || is_archive() ) : // Only display Excerpts for Search ?>
<div class="entry-summary">
<?php echo auto_post_thumbnail(array(150,150)); ?>
<?php echo my_excerpt(100); ?>
</div><!-- .entry-summary -->
<?php else : ?>
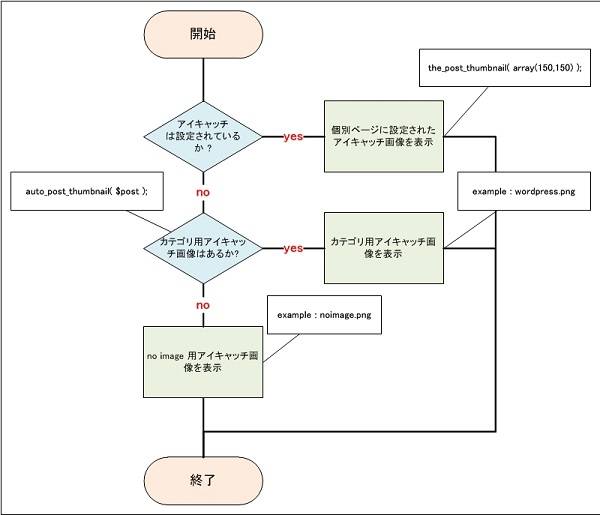
この auto_post_thumbnail() 関数は下記のようなイメージで動作します。
auto_post_thumbnail() 関数の動作イメージ

あとは最初に作成した images/ ディレクトリにカテゴリ用と noimage.png 画像ファイルをアップロードします。
アップロードする画像の注意点としては、
- カテゴリ画像は “カテゴリスラッグ名.png” という形式で保存する。
- 日本語のカテゴリスラッグ名、ファイル名には対応していない。
という感じです。
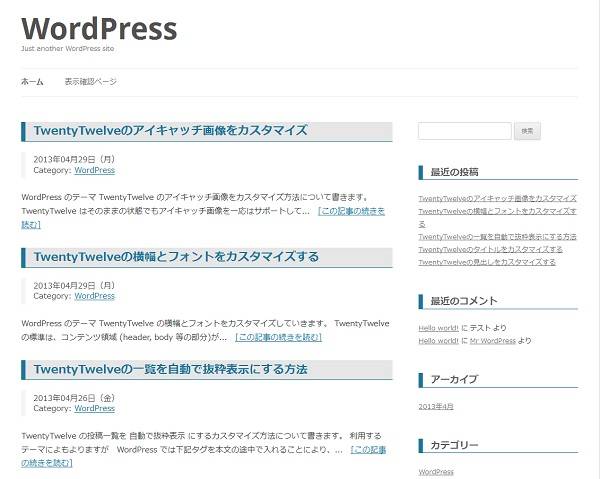
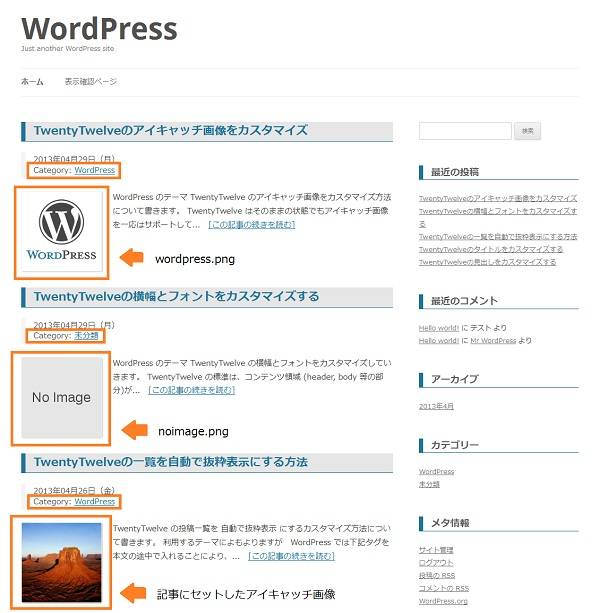
今回のカスタマイズでこんなふうになります。
before

after

TwentyTwelve のアイキャッチ機能改造はこれで以上です。