WordPress のテーマ TwentyTwelve より <hgroup> 要素を削除しましたのでそのメモになります。
事の発端は、HTML5 の情報収集中にタグの使い方が間違っている事に気付いたためです。
<hgroup> 要素というのがある (正確にはあった) のですが、<hgroup> 要素には <h1> ? <h6> 要素以外は入れちゃダメだったんですね…
そして更に調べていくと <hgroup> 要素は 2013/04/29 に勧告候補から削除されたみたいです。
参考にしたページはこのあたり
削除されたからと言ってブラウザの表示には問題ありませんが、正しくないマークアップのままはやっぱり気持ち悪いです。
※ そもそも使い方を間違えているし。
なので今回 TwentyTwelve の修正を行いましたので、HTML5 マークアップのェック方法や修正ポイントを以下に書いていきます。
目次
スポンサーリンク
W3C Markup Validation Service で TwentyTwelve をチェックする
WordPress が吐き出す TwentyTwelve の HTML ソースを、W3C Markup Validation Service でチェックします。
今回はヘッダ部分のみを綺麗にすることにしました。
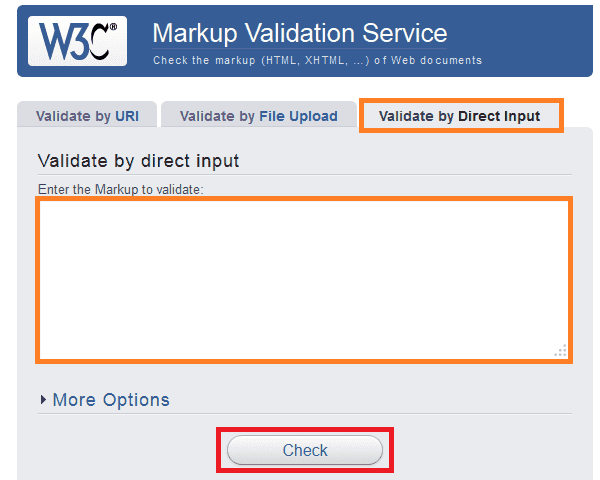
W3C のチェッカーをブラウザで開き “Validate by Direct Input” → “HTML ソース貼り付け” でチェックします。
W3C Markup Validation Service のフォーム

HTML5 構文チェッカー
貼り付ける HTML ソースは以下のような感じでチェックした場所だけを抜き出しました。
<!DOCTYPE html> /* ここから */
<!--[if IE 7]>
<html class="ie ie7" lang="ja">
.
.
.
</header><!-- #masthead --> /* ここまでコピー */
.
. /* </header> 以降は下記 3 行以外削除 */
.
</div>
</body>
</html>
誤りがあるとこんなエラーが出ます。
HTML5 validator NG

正しい場合はこんな感じです。
HTML5 validator OK

※ warning が出ているけどエラーを消すのだけを優先しました。
ここで見つかったエラーは下記で対処しました。
TwentyTwelveから <hgroup> 要素を削除
このブログの場合、<hgroup> 要素が無くなるとレイアウトが崩れてしまうので、今回は <hgroup> 要素の代わりに <div> 要素を使って置き換えました。
headerheader.php の下記2箇所を修正します。
- <hgroup> 要素を <div> 要素で代用。
- サイトディスクリプションの <h2> 要素を <p> 要素へ置き換え。
<body <?php body_class(); ?>>
<div id="page" class="hfeed site">
<header id="masthead" class="site-header" role="banner">
<div class="hdr"><!-- <hgroup> の代わりに追加 -->
<div class="hdr-title">
<h1 class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></h1>
<!-- description 部分の <h2> を <p> へ置き換え -->
<p class="site-description"><?php bloginfo( 'description' ); ?></p>
</div><!-- .hdr-title -->
.
.
.
</div><!-- .hdr -->
.
.
.
次にスタイルシートで置き換えした要素の調整を行います。
デフォルトでは <hgroup> 要素は下記のように設定されています。
/* 抜粋 */
hgroup {
display: block;
}
置き換えた <div> 要素は下記のように設定しました。
.hdr {
text-align: center;
display: block;
}
次に <h2> 要素に設定された内容を <p> 要素に適用したいので下記のようにしました。
/* Header */
.
.
.
.site-header p {
font-weight: normal;
font-size: 13px;
font-size: 0.928571429rem;
line-height: 1.846153846;
color: #757575;
}
.
.
.
まんま <h2> 要素の設定をコピーして追加しました。
Googleカスタム検索の表示タグをHTML5向けに修正する
ここは Google カスタム検索エンジンを使っている場合になりますが、下記記事で書いた内容は HTML5 に対応したものではないと気付きましたので合わせて修正しました。
※ 無知って怖いです。
張っていた検索フォーム表示用のコードは下記です。
<gcse:searchbox-only></gcse:searchbox-only>
これをこう修正しました。
<div class="gcse-searchbox-only" data-newWindow="false"></div>
ドキュメントちゃんと読めってことですね…
Google Developers
最後にレイアウトを確認し、W3C Markup Validation Service でエラーがでなければヘッダ部分の修正は完了です。
正しい構文でなくともきちんと表示できるのがまずは大事だと思うのですが、チェックをパスして W3C のロゴを貼りたいので頑張ろうと思います。