WordPress のテーマ TwentyTwelve に “Google カスタム検索エンジン” を導入しましたのでそのメモ書きです。
WordPress にもデフォルトの検索フォームがありますが、無料で使える Google カスタム検索エンジンのほうが検索機能は強力なので置き換えてみました。
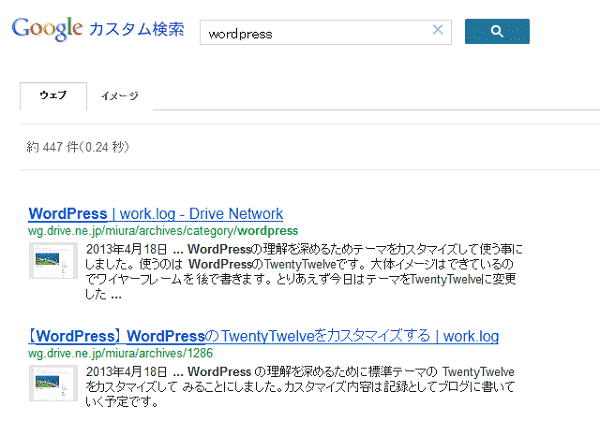
導入後は下記のようなイメージになります。
Google カスタム検索エンジン導入イメージ

手順は以下の通りです。
目次
スポンサーリンク
Googleカスタム検索エンジンの登録とコード取得方法
下記リンクから Google カスタム検索エンジンの新規登録を行います。
※ 利用には Google アカウントが必要ですのでない場合は新規にアカウントも取得します。
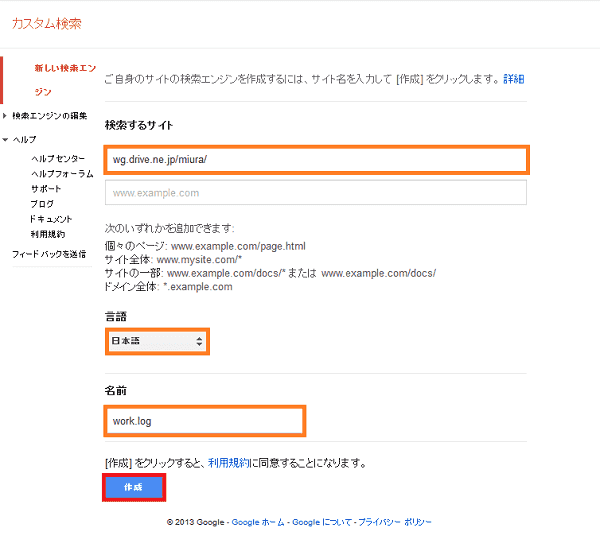
Google カスタム検索エンジンの新規作成
ここでは「検索するサイト」、「言語」、「名前 (検索エンジンの名前)」を入力して「作成」をクリックします。
検索するサイト URL は自分のブログ URL を入力します。

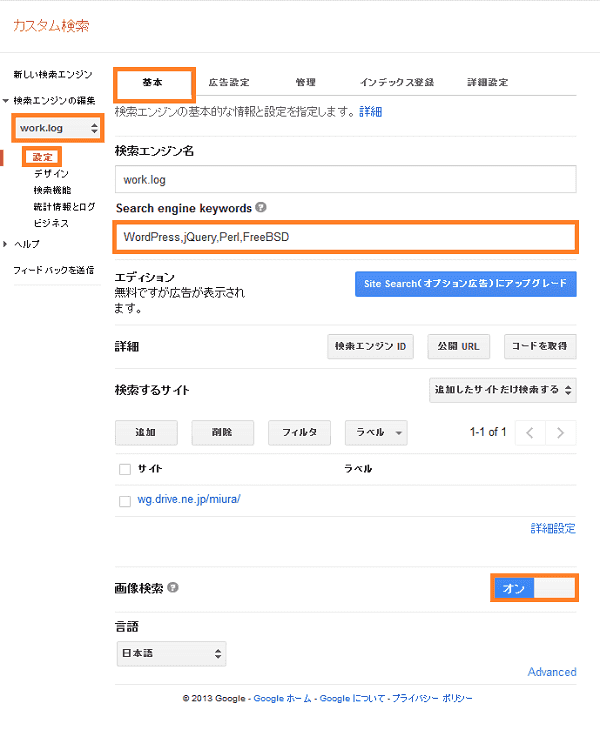
Google カスタム検索エンジンの設定 その1
「検索エンジニアの編集」から先ほどの検索エンジン名を選択肢、「設定」→「基本」へ移動します。
ここでは検索エンジン自体のキーワードを設定し、画像検索を有効化します。

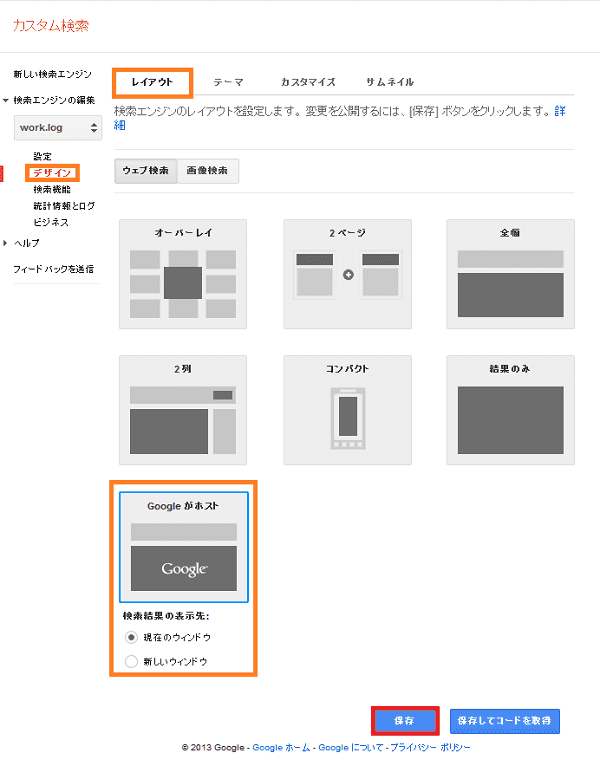
Google カスタム検索エンジンの設定 その2
次に「デザイン」の設定を行います。
「デザイン」→「レイアウト」より “Google がホスト” を選択し保存をクリックします。

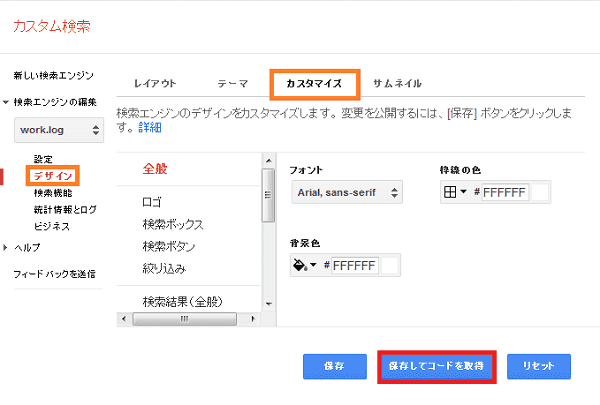
Google カスタム検索エンジンの設定 その3
フォームのデザインが下記から行えるので好みのものを設定後「保存してコードを取得」をクリックします。

Google カスタム検索エンジンの貼り付け用コードの例
貼り付け用コードが表示されますのでテキスト等にコピーしておきます。

他にもオートコンプリートの設定や Google Adsense の表示などカスタマイズもできますので必要な場合は別途設定してきます。
簡単ですが Google カスタム検索エンジンの登録と設定は以上です。
TwentyTwelveにGoogleカスタム検索エンジン
下記は Google カスタム検索エンジンの検索フォームを TwentyTwelve に表示させる手順になります。
javascriptを外部ファイルから読み込ませる
先ほど取得したコードはソースコードにベタッと貼り付けると見通しが悪くなるので、下記のようにして外部ファイルから読み込ませるようにしました。
元のコードはこんな感じです。
<script>
(function() {
var cx = '007519910854770278870:z0u1avwegci';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//www.google.com/cse/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:searchbox-only></gcse:searchbox-only>
これを必要な箇所だけ抜き出し、TwentyTwelve 子テーマ内の js/ ディレクトリに google-search.js という名前で保存します。
(function() {
var cx = '007519910854770278870:z0u1avwegci';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//www.google.com/cse/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
※ 上記コードは参考例ですので各自取得したコードを元に利用してください。
次に functions.php で上記の javascript を読み込ませる設定を追加します。
if (!is_admin()) {
function register_script(){
wp_register_script('google-search', get_stylesheet_directory_uri().'/js/google-search.js');
}
function add_script() {
register_script();
wp_enqueue_script('google-search');
}
add_action('wp_print_scripts', 'add_script');
}
既に同様の方法で他の javascript を読み込んでいる場合には必要な箇所だけを追加します。下記関連記事も合わせて参照してみてください。
これで javascript を読み込ませる設定は以上です。
Googleカスタム検索フォームの表示とスタイルシートの調整
次に header.php に下記のように編集します。
<hgroup>
<div class="c-title">
<h1 class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" title="<?php echo esc_attr( get_bl oginfo( 'name', 'display' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></h1>
<h2 class="site-description"><?php bloginfo( 'description' ); ?></h2>
</div>
<div class="google_search">
<gcse:searchbox-only></gcse:searchbox-only>
</div>
<div class="google_search_end"></div>
</hgroup>
2013/05/22 追記
43 行目のタグ <gcse:searchbox-only> を HTML5 に対応させるため下記記事で修正しました。
38 と 41 行目は表示位置を調整するために追加したクラスです。42 – 45 は検索フォームを表示するためのコードです。
最後にスタイルシートに下記コードを末尾に追加し表示のカスタマイズをします。
.c-title {
float: left;
}
.google_search {
width: 280px;
width: 20rem;
margin-top: 10px;
margin-top: 0.7142857142857143rem;
float: right;
}
.google_search_end {
clear:both;
}
.gsc-input-box {
height: 27px !important;
height: 1.928571428571429rem !important;
}
input.gsc-input {
height: 14px !important;
height: 1rem !important;
font-size: 14px !important;
font-size: 1rem !important;
padding: 1px !important;
padding: 0.0714285714285714rem !important;
}
input.gsc-search-button-v2 {
height: 14px !important;
height: 1rem !important;
}
.gsc-*** というクラスは検索フォーム自体のスタイルシート設定になります。
このクラスを利用すると Google の規約の範囲内で自由に見た目をカスタマイズできます。
あとは表示された検索フォームで下記のように検索できれば OK です。
ブログ内の検索結果表示例

TwentyTwelve へ Google カスタム検索エンジン導入はこれで以上になります。