Highcharts の応用メモ のつづきの記事です。
前回説明しきれなかった Highstock のパラメータをここで解説していきます。
スポンサーリンク
Highstock の期間範囲の設定
Zoom に表示される期間の変更するには rangeSelector というパラメータを弄ります。
“4時間”, “90日”, “全データ” という期間で区切りたい場合は下記のような設定をすれば OK です。
rangeSelector : {
selected: 1, // デフォルトで表示させる期間
// 0 からカウントしこの場合は日単位
buttons : [{
type : 'minute', // 分単位 (0)
count : 240, // 約 240 分のデータを表示
text : 'm' // ボタンの表示名
}, {
type : 'day', // 日単位 (1)
count : 90, // 約 90 日のデータを表示
text : 'd'
}, {
type : 'all', // 全データ (2)
count : 1,
text : 'All'
}]
},
これだけであとは Highstock がヨロシクやってくれます。
他にも下記のような期間タイプが設定できます。
millisecond, second, minute, day, week, month, ytd (year to date), year, all
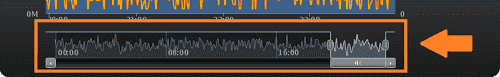
Highstock のスクロールバー
また scrollbar, navigator というパラメータもありますが、これを有効にするとグラフの下にスライドバーが表示されるようになります。
スクロールバーの参考画像

無くても困らないのでこれはお好みで。
Highstock のグラフ設定
最後に、複数データのグラフを表示する部分ですがこれは単純に series パラメータにそれぞれのデータを渡すだけです。
series: [{
name: 'line1', // データ1 の名前
data: line1, // データが入った配列
type: 'spline' // 描画するグラフタイプ
},{
name: 'line2', // データ2 の名前
data: line2,
type: 'spline'
},{
name: 'line3', // データ3 の名前
data: line3,
type: 'spline'
}]
うろ覚えですが同時に 13 データくらい描画できたような気がします。
ポイントはこんな所です。
Highstock で異なる桁数のデータを同時に描画する方法
上記で説明したやり方は描画するデータの桁数が同じような場合にのみ有効です。
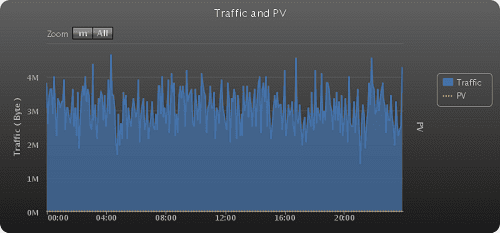
例えば 「データ 1 は 2桁」、「データ 2 は 7 桁」 というような異なる桁数のデータを同時に描画すると下記のような残念な感じになります。

最大桁数を基準に表示されてしまうので 「データ 2」 の線が下に張り付いてしまいます。
下記はこれを改善したグラフです。
Highstock Demo
色合いとか微妙な感じですが、まあ見れるグラフにはなったと思います。
ソースはこんな感じでポイントにコメントを入れてます。
Highstock Demo のサンプルソースコード
// Highcharts の時間軸は標準が UTC です。
// ローカルタイムを使用する場合はこのようにfalse を設定します。
jQuery(function() {
Highcharts.setOptions({
global: {
useUTC: false
}
});
});
jQuery(function() {
jQuery.getJSON('http://example.com/data/demo3.json', function(data) {
var data0 = [];
var data1 = [];
var dataLength = data.length;
for (var i = 0; i < dataLength; i++) {
data0.push([
data[i][0],
data[i][2]
]);
data1.push([
data[i][0],
data[i][1]
])
}
window.chart = new Highcharts.StockChart({
chart: {
renderTo: 'highcharts_demo3',
},
title: {
text: 'Traffic and PV'
},
credits: {
text: ''
},
scrollbar: {
enabled: false // scrollbar 無効
},
navigator : {
enabled : false // navigator 無効
},
rangeSelector : {
selected: 1,
buttons : [{
type : 'minute',
count : 240,
text : 'm'
}, {
type : 'all',
count : 1,
text : 'All'
}]
},
yAxis: [{
lineWidth: 0, // data0 の Y 軸設定
offset: 10,
title: {
text: 'Traffic ( Byte )',
},
labels: {
align: 'right',
x: -3,
y: 6
}
},{
lineWidth: 0, // data1 の Y 軸設定
offset: 10,
max: 30, // data1 は最大値を 30 に固定
opposite: true, // Y 軸をグラフの右側に表示
title: {
text: 'PV',
},
labels: {
align: 'left',
x: -3,
y: 6
}
}],
legend: {
enabled: true,
align: 'right',
layout: 'vertical',
verticalAlign: 'top',
y: 100
},
series: [{
name: 'Traffic', // data0
data: data0,
type: 'area', // グラフタイプの設定
color: '#4572a7', // 色の指定
},{
name: 'PV', // data1
data: data1,
type: 'spline', // グラフタイプの設定
color: '#ffa500', // 色の指定
yAxis: 1, // Y 軸の関連付け
}] // data1 の Y 軸設定が有効になる
});
});
});
data0, data2 data1 に渡される JSON はこんな感じです。
[ [1339513200000,8,4193991], [1339513260000,9,4659990], [1339513320000,2,1397997], [1339513380000,8,4193991], [1339513440000,9,4659990], . . . . . [1339599540000,7,3727992] ]
単に Y 軸の調整だけですね。
とりあえず Highcharts, Highstock 関連の話は以上です。
また何か発見があったら書きます。
miura さん
こんにちは?
誤字を発見しました?
data0, data2 に渡される JSON はこんな感じです
—> data0, data1 ではないかと・・・
さるさる様
はい、タイプミスですね^^;
該当箇所は訂正を入れました、ご指摘ありがとうございました。