WordPressのテーマ、Cocoonにカスタムタクソノミーを追加するカスタマイズメモです。
カテゴリーやタグだけでは無く、サイトによってはもっと細かく記事をカテゴライズしたい場合があります。例えばカテゴリーにWordPress、PHPと追加していくのではなく、WordPressというタクソノミー、PHPというタクソノミーを作ってカテゴリーを大元から分けたいという感じです。
これを実現するのがカスタムタクソノミーの機能なのですが、実装イメージとしてはこのような物になります。

Cocoonで運用中のサイト「植物ノート」で、「植物のタイプ」は最初から用意されているカテゴリーに。「科目(サトイモ科やキク科など)」はカスタムタクソノミーで追加したカテゴリーに。その他の細かい情報はタグへと分けたくてやってみました。
運用中のサイトにこれを適用中ですので、サンプルとしてそのURLを掲示します。(記事末尾のSNSボタン上)
パッと見はわからないですが、大分類、中分類、小分類にカテゴライズされていて、パーマリンク(URL)はこのようにわかれています。
- 大分類 カテゴリー(https://shokubutsunote.jp/houseplant)
- 中分類 カスタムタクソノミー(https://shokubutsunote.jp/familia/araceae)
- 小分類 タグ(https://shokubutsunote.jp/tag/grow)
サトイモ科の植物と言っても野菜や観葉植物、抽水植物と色々あるので、サトイモ科の野菜とサトイモ科の観葉植物は別に分けて表示したいという時にこれが役立ちます。例えば関連記事を表示する時などです。
あと、カテゴリーだけで分類しようとしていると複雑になりがちなので、管理面でもカスタムタクソノミーは便利です。
このカスタマイズ方法は下記で説明します。
スポンサーリンク
Cocoonのカスタマイズ済みファイルをダウンロード
コピペ用にCocoonのカスタマイズ済みファイルを下記にアップしてます。
ZIPファイルを解凍すると出てくる「functionsコピペ.txt」は全コピーして、Cocoon子テーマ内のfunctions.phpへコードを追加。
tmpフォルダにある「categories-tags.php」は、Cocoon子テーマ内のtmpディレクトリへFTP等でアップすればとりあえず動きます。
注意点としてはcategories-tags.phpを既にカスタマイズしている場合はこのファイルで上書きしてしまわないように、差分コードだけをコピペしてください。
また、タクソノミー名(カテゴリー名)はデフォルトで「カスタムタクソノミー」になっているので、修正箇所は下記で説明します。修正はメモ帳で開いて編集すればOKですが、文字コードはUTF-8で設定しているのでサクラエディタ等の高機能エディタを推奨です。
Cocoonにカスタムタクソノミーを追加する
WordPressのカテゴリーやタグはまとめてタクソノミーと呼ばれますが、先程functions.phpへ追加した下記コードが新しいタクソノミーを追加するものとなります。
if ( ! function_exists( 'add_custom_taxonomy' ) ) {
function add_custom_taxonomy() {
register_taxonomy(
'mytaxonomy',
'post',
array(
'label' => 'カスタムタクソノミー',
'hierarchical' => true,
'show_tagcloud' => true,
'query_var' => true,
'rewrite' => array( 'slug' => 'mytaxonomy', 'with_front' => false )
)
);
}
add_action( 'init', 'add_custom_taxonomy' );
}
この例ではタクソノミー名は「mytaxonomy」(6行目)、ラベルは「カスタムタクソノミー」(9行目)、スラッグは「mytaxonomy」(13行目)となっているので、ここを調整してください。
タクソノミー名およびスラッグは英小文字、ラベルは日本語で大丈夫です。
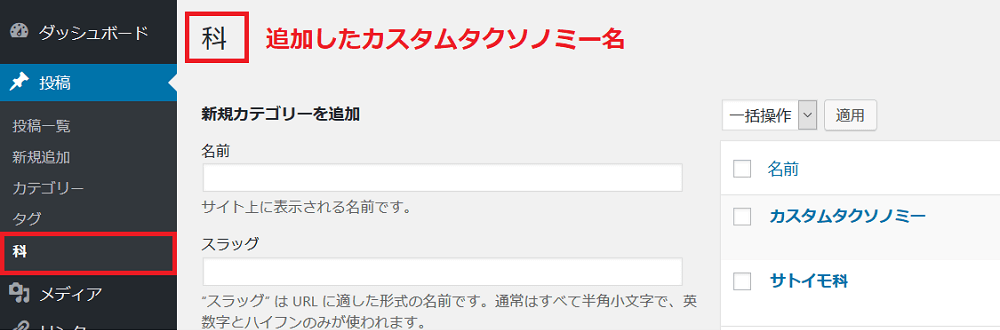
これを追加するだけでカスタムタクソノミーが利用できるようになり、管理画面にもカスタムタクソノミーを設定する箇所が追加されます。
■ タクソノミーの管理ページ

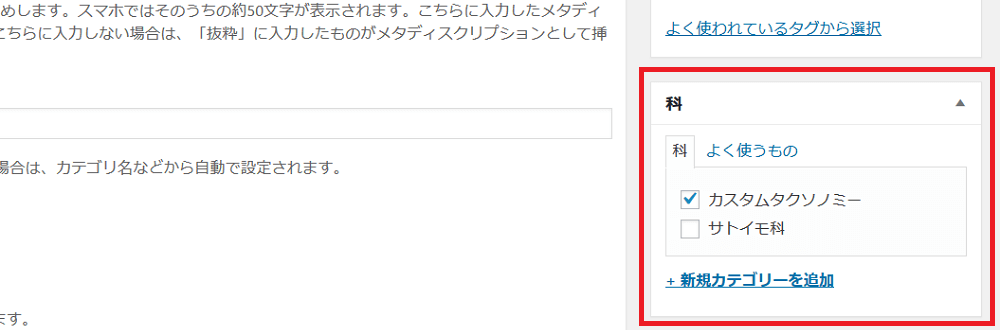
■ 投稿の編集ページ

旧エディタの表示例なので、新エディタとは少し違うかもしれません。
ここをカスタマイズするプラグインもありますが、カスタムタクソノミーは追加だけならかなり簡単なのでfunctions.phpに追加する方が早いです。
もし、カスタムタクソノミーを複数追加したい場合はこんな感じに。
if ( ! function_exists( 'add_custom_taxonomy' ) ) {
function add_custom_taxonomy() {
register_taxonomy(
'mytaxonomy1',
'post',
array(
'label' => 'カスタムタクソノミー1',
'hierarchical' => true,
'show_tagcloud' => true,
'query_var' => true,
'rewrite' => array( 'slug' => 'mytaxonomy1', 'with_front' => false )
)
);
register_taxonomy(
'mytaxonomy2',
'post',
array(
'label' => 'カスタムタクソノミー2',
'hierarchical' => true,
'show_tagcloud' => true,
'query_var' => true,
'rewrite' => array( 'slug' => 'mytaxonomy2', 'with_front' => false )
)
);
}
add_action( 'init', 'add_custom_taxonomy' );
}
WordPressのregister_taxonomy関数で追加していけます。
簡単ですがこれだけでカスタムタクソノミーが使えるようになります。
カスタムタクソノミーのリンクを記事に表示する
次は記事ページにこのカスタムタクソノミーのリンクを表示するようカスタマイズします。
記事にカスタムタクソノミーが設定されている場合のみリンクを表示するようにしたいと思いますが、これは最初にfunctions.phpに追加した下記コードで実装しています。
if ( ! function_exists( 'print_term_link' ) ) {
function print_term_link( $taxonomy = false ) {
if ( ! $taxonomy ) { return; }
global $post;
$terms = get_the_terms( $post->ID, $taxonomy );
if ( ! is_wp_error( $terms ) && ! $terms === false ) {
$html = '<div class="entry-categories">';
foreach ( $terms as $key ) {
$url = get_term_link( $key->term_id, $taxonomy );
$term = esc_html( $key->name );
$html .= "<a class=\"cat-link\" href=\"$url\">$term</a>";
}
$html .= "</div>\n";
echo $html;
}
return;
}
}
print_term_linkという関数で呼び出すようにしていますが、もし他に定義済みなら適当な関数名に変えてください。
次はCocoonの記事テンプレート側のカスタマイズですが、タクソノミーのリンク表示部分は「tmp/categories-tags.php」というファイルで処理されていますので、ここに先程の関数を追加しています。(12行目)
<?php //カテゴリタグの取得 /** * Cocoon WordPress Theme * @author: yhira * @link: https://wp-cocoon.com/ * @license: http://www.gnu.org/licenses/gpl-2.0.html GPL v2 or later */ if ( !defined( 'ABSPATH' ) ) exit; ?> <div class="entry-categories-tags<?php echo get_additional_categories_tags_area_classes(); ?>"> <div class="entry-categories"><?php the_category_links() ?></div> <?php if ( function_exists( 'print_term_link' ) ) print_term_link( 'mytaxonomy' ); ?> <?php if (get_the_tags()): ?> <div class="entry-tags"><?php the_tag_links() ?></div> <?php endif; ?> </div>
print_term_linkは引数を取るようになっているので、mytaxonomyの部分は上記(register_taxonomy)で設定したタクソノミー名に変更してください。
ここまで終わったら記事にカスタムタクソノミーを追加して、新しいタクソノミーのリンクが表示されていればOKです。
カスタムタクソノミーを追加するカスタマイズは結構使うので覚えておくと良いと思います。
はじめまして。
記載いただいている方法でCocoon2.2.8.8にカスタムタクソノミーを追加してみました。
追加自体は問題なく出来ており、カスタムタクソノミー上にカテゴリも作成できております。
ただ、作成したカテゴリの編集画面にある「アイキャッチ」が機能せず、仮に画像を選択・更新しても反映されません(デフォルトの「カテゴリー」上に作成したものについては、アイキャッチが機能いたします)
元々、カテゴリーへのアイキャッチ設定はCocoon独自の仕様かと思われますが、
本ページに記載いただいたカスタマイズにおいては、アイキャッチ設定は機能しないのが正の認識であってますでしょうか。
> アイキャッチ設定は機能しないのが正の認識
はい、その認識で合っています。
カテゴリ等のアーカイブページでアイキャッチ画像を使っていないのでそこは想定していませんでした。
ただ、自分もアーカイブページのカスタマイズをしようと思っていた所なので、時間が出来たら対応出来るか調べてみます。