WordPress のテーマ TwentyFourteen のカスタマイズ記事です。
TwentyFourteen は PC・タブレット等のデバイスで表示すると、コンテンツ内容が一覧に全て表示される仕様となっています。
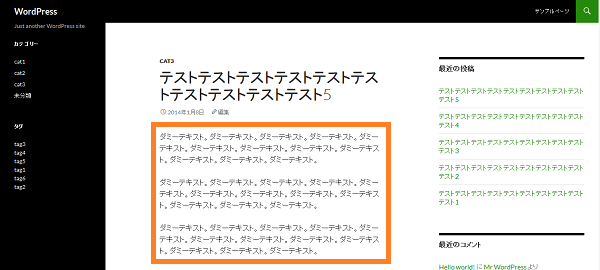
TwentyFourteen のトップページ表示例

記事を投稿する際に <!–more–> を使えば任意の場所を抜粋表示にできるのですが、面倒だし一覧ページはコンテンツはいらないと思っているので自動で抜粋表示にするようにカスタマイズしてみます。
※ 抜粋というよりは「続き」ボタンをつけた感じです。
全体的なバランスは後から調整しますが、今回のカスタマイズでこんな感じになります。
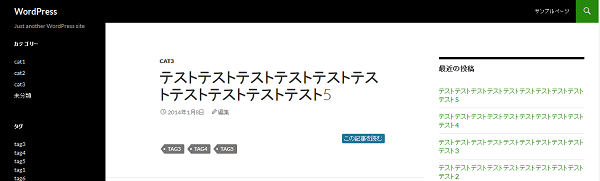
カスタマイズ後のトップページ表示例

カスタマイズは下記のような順で記載していきます。
- 自動抜粋表示用の関数作成
- content.php の修正
- スタイルシートの調整
スポンサーリンク
自動抜粋表示用の関数を作成する
まずは自動抜粋表示用に下記のコードを、子テーマ内の functions.php に下記を追加します。
function my_excerpt( $post ) {
$content = "<a href='".get_permalink( $post->ID )."' class='my-excerpt'>この記事を読む</a>\n";
return $content;
}
content.php の修正
関数を作成したら次は content.php の修正を行います。
content.php は親テーマから子テーマ内のディレクトリにコピーしてから修正します。
カスタマイズする箇所はこの辺り。
</header><!-- .entry-header --> <?php if ( is_search() ) : ?> <div class="entry-summary"> <?php the_excerpt(); ?> </div><!-- .entry-summary --> <?php else : ?>
これをこんな感じにします。
</header><!-- .entry-header --> <?php if ( is_home() || is_search() || is_archive() ) : ?> <div class="entry-summary"> <?php echo my_excerpt( $post ); ?> </div><!-- .entry-summary --> <?php else : ?>
45 行目で「抜粋表示」を適用するページ判定を追加、49 行目を先ほど追加した関数で置き換えという感じです。
本文が記載されていた場所には「この記事を読む」のテキストアンカーで置き換えられていると思います。
スタイルシートの調整
最後はスタイルシートの調整です。
「この記事を読む」のテキストアンカーをボタンっぽい感じにしてあげます。
子テーマ内のスタイルシートに下記を追加します。
カスタマイズ箇所はなるべくまとめたいので「6.15 Customize」として項目を追加しています。
/**
* 6.15 Customize
* -----------------------------------------------------------------------------
*/
a.my-excerpt {
float: right;
font-size: 12px;
margin-top: 5px;
padding: 1px 5px;
border-radius: 2px;
text-decoration: none;
color: #fff;
background-color: #e05d22;
}
a:hover.my-excerpt.my-excerpt {
filter: alpha(opacity=85);
-moz-opacity: 0.85;
opacity: 0.85;
}
これで PC・タブレット表示のカスタマイズは完了です。
スマートフォンの場合は元々コンテンツ部分は表示されませんが、今回追加した「この記事を読む」も表示されないので合わせてスタイルシートを修正します。
これは Media Queries でコンテンツ部分を隠しているだけなので、下記部分の display: none; を消すかコメントアウトするだけで OK です。
@media screen and (max-width: 400px) {
.
.
.
.list-view .site-content .cat-links,
.list-view .site-content .entry-content,
.list-view .site-content .entry-summary,
.list-view .site-content footer.entry-meta {
// display: none;
}
.
.
.
}
これで下記のような表示になると思います。
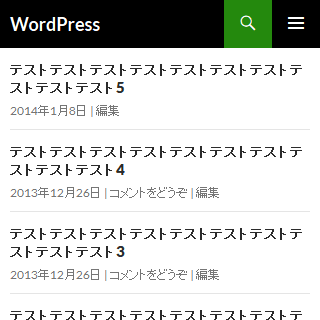
SP before

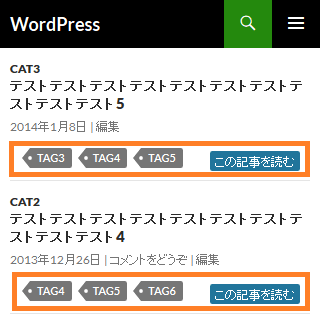
SP after

こっちは配置等をまだカスタマイズしていないのでスッキリ感が損なわれましたがとりあえずはこんな感じで。
TwentyFourteen の抜粋表示カスタマイズはこれでお終いです。
なぜかうまくいきませんToT
a 様
コメントありがとうございました。
具体的な症状を教えていただければ何かアドバイスできるかもしれません。
お手数でなければ再度コメントをいただければと思います。よろしくお願いします。
早速の返信ありがとうございます。
work.log様のトップページ(一覧表示)のレイアウトの美しさに魅かれ、一番最初のTwenty Fourteen記事の最初の子テーマを作る部分から始めてみたのですが、抜粋表示にする項目で
>まずは自動抜粋表示用に下記のコードを、子テーマ内の functions.php に下記を追加します。
の部分でテキストエディタで作成したfunctions.phpをアップロードして、記載のコードを記述すると、ヘッダーと本体の間に少し余白が出来てしまいます。
(最後まで設定すると抜粋表示にはなります。)
また、「一覧表示を全デバイスで統一する」記事の通り設定してもアイキャッチ画像が大きいままj、上部に表示されたままになります。
なんどもすみません。
最終的に、「投稿メタ情報」の削除の部分まで行っておりません。
さらに何度もすみません。
ちなみに再度最初から設定しまして確認した症状の追記ですが、
functions.phpに
function my_excerpt( $post ) {
$content = “<a href='”.get_permalink( $post->ID ).”‘ class=’my-excerpt’>この記事を読む</a>\n”;
return $content;
}
を書くと
ダッシュボードの上部に
function my_excerpt( $post ) { $content = “この記事を読む\n”; return $content; }
という表示が現れます。
あおい 様
行き違いになってしまいましたすみません。状況を理解できました。
また、まとめてのご返信となり恐縮ですが以下に回答します。
1. アイキャッチ画像の表示について
すみません、これは私のコードミスですね。後日、記事を修正します^^;
アイキャッチ画像は下記の関数を使って表示しているのですが、デフォルトはサムネイルサイズを表示してくれるものだと勘違いしていたようです。今気付きました…
※ content.php : 17 行目
正しくはこうなります。
<?php the_post_thumbnail('thumbnail'); ?>このブログは 150px * 150px の画像を手元で作ってそのまま使っていたのでコードミスに気付きませんでした。
また、アイキャッチ画像を画像アップロード時に自動作成していなかったり、サーバに必要なモジュールがインストールされていない場合も大きな画像で表示されると思います。
その場合はアイキャッチ画像を手元でリサイズして使うと良いと思います。
一応、width 300px 程度までは使えるようにレイアウトは考えていますが、推奨値は width 200px 以下です。
※ 確かこの注意書きを書いたような気がしたのですが、ないのでこれも追記したいと思います
2. 自動抜粋のコードが上手く動作しない件について
コードがそのまま表示されてしまう原因は、恐らくこういうことかなと思います。
<?php function my_excerpt( $post ) { $content = "<a href='".get_permalink( $post->ID )."' class='my-excerpt'>この記事を読む</a>\n"; return $content; } ?>※ ファイルの先頭に「<?php」、末尾に「?>」がない。末尾はなくても一応は動く。
functions.php は PHP の実行ファイルになりますので、初回作成場合は上記のようにコード全体を <?php コード ?> で囲う必要があります。
以降、functions.php へ何か処理を追加する時は <?php コード ?> の範囲内に書いていく形となります。
3. 現在利用しているテーマファイルの公開について
気に入っていただき恐縮です^^
公開するのは構わないのですが、その場合、お時間を少しいただけないでしょうか。
以前にも同様の問い合わせがあって差し上げたのですが、あおい様のご指摘で発覚した問題もありましたので少し精査したいと思います。
ご依頼をいただければ、遅くても 3/2 位までにはアップできると思います。
またこのカスタマイズは、Twenty Fourteen 独自のピックアップ ? 表示をカスタマイズで潰していたり、左右のウィジェットを使うことを前提としたものとなっているのでその点はご了承ください。
以上、よろしくお願いします。
夜分に申し訳ございません。
ご指摘の通りfunctions.php は先頭の「」の抜けでした。
ありがとうございます。
サムネイルのサイズ調整はうまくいき、レイアウトもうまくいったのですが、「投稿メタデータの出力を調整」の項目を飛ばしており、サムネイルにメタデータが重なって白いラインが入ってしまいましたので、「投稿メタデータの出力を調整」の項目に戻って記述を修正したところ、下記エラーが表示るようになってしまいました。(一部URL伏せてあります。)
Parse error: syntax error, unexpected T_ENDIF in /*****/*********/**********.com/public_html/wordpress/wp-content/themes/twentyfourteen-child/content.php on line 27
できれば、content.php とstyle.cssを公開していただけるとありがたいです。
本当に何度も何度も申し訳ございません。
検証してから投稿すればいいものを焦ってしまって申し訳ございません。
もう一度content.php を最初から設定しなおしたところ
を削除するとエラーになるようです。
何卒よろしくお願い申し上げますm–m
あおい様
ご返信ありがとうございました。
いえいえ、ご質問は何度頂いても構いませんのでお気軽にどうぞ^^
コメントの一部に禁止文字列 (PHP コードかな ?) が含まれていて、こちらでは既に WordPress に勝手に除外された後で確認できませんでした。
投稿メタ情報の辺りでエラーが出たという事で、恐らく、何かを消しすぎたかだとは思うのですが取り急ぎ content.php と style.css を下記にアップロードしました。
twentyforteen_sample.zip
content.php はそのまま利用しても問題はないと思うのですが、style.css はそのまま適用すると work.log カラーに染まってしまいます^^;
※ 投稿メタ情報とサムネイル画像が重なってしまうのは、スタイルシートの問題のはず。
取り急ぎ、ご参考までに。
これで試してみておかしいようであればまたご連絡ください。
ごめんなさい、いきなり送信してしまいました…
なぜかうまくいきませんToT
子テーマを作っても、直接テーマを弄っても、アイキャッチ画像がこのサイトのように小さく表示されません…
ここのレイアウトがすごく見やすいので、できれば、完全にカスタマイズされたphpやcssファイルを公開して頂けるとありがたいです。
移動しており御礼が遅くなり申し訳ございません。
大変丁寧なご対応いただきありがとうございます。
twenty forteenのカスタマイズサイトをたくさん見ましたが、現在Stingerを使っており、work.log様のレイアウトが一番しっくりくるというか、デザイン的にスッキリしており、私の求めるものだったので、失礼ながら図々しいお願いをしてしまい申し訳ございませんでした。
現在タブレットでコメント投稿しておりますので試せませんが、後ほどPCからご指摘のあった部分修正して見たいと思います。
もし、どうしてもできなかった場合、ファイルの公開をお願いするかもしれません。
(これだけ完璧なデザインなので、work.log様のオリジナルテーマとしても、すごく人気が出ると思います。)
とりあえず、一度自分で頑張って見ます。
本当にありがとうございました。
miura様
素早いご対応ありがとうございます。
さっそくDLさせて使わせて頂き、トップページはうまく表示されるようになりました!!
本当にありがとうございますm–m
しかし、個別の投稿記事を見ようとすると
Fatal error: Call to undefined function social_button() in /*********/*********/*********/public_html/wordpress/wp-content/themes/twentyfourteen-child/content.php on line 50
というエラーになってしまいます。
かさねがさね申し訳ございませんがよろしくお願いいたします。
あおい様
ご返信ありがとうございました。
すみません、やはり動作確認してから出すべきでした。独自機能が紛れていたのでこちらは修正して再アップロードしました。
twentyforteen_sample.zip
別の環境で試してみましたが、今度は問題ないと思います。
また、スタイルシートを再チェックして思い出したのですが、上記ファイルに含まれる style.css はこのブログに書いていない調整が結構入っています^^;
思い出せる範囲での留意事項を同梱のテキストに追加しましたので念のためご確認ください。
何かご不明な点があればお気軽にお問い合せください。よろしくお願いします。
miura様
完璧です!!
動作確認して、大丈夫でした。
あとはcssを自分で試行錯誤しながら調整したいと思います。
本当にありがとうございます。
お礼に広告クリックのひとつでもと思ったのですが、広告もありません。
全くの善意でサイト運営をされているのでしょうか?
まったく1円の得にもならないのに優しく、親切、丁寧なご対応いただきありがとうございました。
サーバーの契約を更新したばかりなので申し訳ございませんが、次回から、miura様のように親切なSEがいらっしゃるDrive Network様を検討したいと思います。
本当に感謝しております。
ありがとうございましたm–m
あおい様
ご返信ありがとうございました。うまくいったようで良かったです^^
work.log は業務の一貫でスタートしたブログなのですが、今では後学の為に書いているというのが大きいですかね。
その書いた記事が何かの役に立てばそれでいいんじゃないかと思ってますヽ(´ー`)ノ
work.log の存在意義はこんな感じです。
また、弊社サービスについてお気遣いいただきありがとうございました。そう言っていただけるお気持ちだけで十分です^^
実の所、レンタルサーバはその人に合う合わないがありますので、不満がなければそのままの業者が良かったりもしますよ。
と、携わる者の意見を合わせてお伝えしておこうと思います。
以上となりますが、また何かありましたらお気軽にご連絡ください。よろしくお願いします。
こんにちは。
あおい様に便乗して、修正前のzipをダウンロードさせていただきました。ソーシャルボタン関連のエラーが出ましたが、記述を削除したところ、たちどころに素敵な抜粋表示が…!
Twentyfourteenに魅了されつつも、そのままではおしゃれすぎて自分の記事にはいかがなものかと悩んでいたところでしたが、本当に助かりました。ありがとうございました!
koba様
コメントありがとうございました。
確かにデモを見るとよさ気なテーマでも、いざ使ってみると微妙って事ありますよね。やっぱり自分のブログに合わてカスタマイズが一番かもです。
TwentyFourteen のカスタマイズはシンプルにしたつもりですので、足りないと思うところは是非カスタマイズしてみてください^^
こんばんは。
わかりやすく、またサンプルを提示していただき非常に感謝しております。
こちらもあおい様に便乗して、サンプルを参照させていただいた者です。
このサンプルのような形で、トップページにアイキャッチつきの記事を途中まで表示させるにはどのように変更したら良いのでしょうか?
よろしければご教授いただけませんでしょうか。
Takahashi 様
コメントありがとうございました。質問の件でご確認したいことがあります。
> このサンプルのような形で、トップページにアイキャッチつきの記事を途中まで表示させるにはどのように変更したら良いのでしょうか?
ここでいう「途中まで」というのはどのような感じでしょうか ?
例えば、トップページに 10 件投稿を表示するとしたら、最初の 3 件は「TwentyFourteen のデフォルトデザイン」で表示、残り 7 件はこのブログのようなデザインで表示みたいに一覧表示を分ける感じでしょうか。
お手数ですがご確認よろしくお願いします。
miura様
さっそくお返事いただきありがとうございました。
ブログ記事の本文を途中まで見えるようにして、「続きを読む」のようなものを最後に表示させたいという意味でした。わかりにくくてすみません。
アイキャッチ画像、日付、ブログの文章を途中まで、「続きを読む」をトップページに記事一覧として表示させたいという感じです。
コメントが反映されているのか心配でしたので、もう一度コメントさせていただきました。お手数ですが、よろしくお願い致します。
Takahashi 様
コメントありがとうございました。また、ご返信が遅くなりすみません、頂いたコメントは上記へ統合させていただきました。
続きを読むは functions.php に追加した my_excerpt で制御していますが、これを下記コードに置き換えると指定した文字数で本文を表示することが可能です。
<?php function my_excerpt( $post ) { $length = 100; $content = mb_substr( strip_tags( $post->post_content ), 0, $length ); $content = preg_replace( '/(\r|\n|\rn)/', '', $content ); $content = "<div class='more'>$content ...</div>\n"; $content .= "<a href='".get_permalink( $post->ID )."' class='my-excerpt'>この記事を読む</a>\n"; return $content; } ?>※ $length には必要な文字数を指定してください。
注意点としては、私が行ったカスタマイズはこの「抜粋表示」を完全に捨てる事を前提としているため確実に表示が崩れます。
一応、div 要素にクラス名「more」を付けておきましたので、スタイルシートで調整していただければと思います。^^;
一度こちらで試してみて、不明な点等あれば再度コメントをいただければと思います。
よろしくお願いします。
miura様
お返事いただきありがとうございます。
教えていただいた通りに修正したところ、できました!
そこで、もう少し気になった点があるのですが、お聞きしてもよろしいでしょうか。
>アイキャッチ画像をトップページ、タグ別ページ、などだけで表示させ、本文記事には表示させない方法はあるのでしょうか?
>アイキャッチ画像をトップページと本文記事どちらにも表示させる場合、異なるサイズで表示させることは可能なのでしょうか?
>トップページに表示させたアイキャッチ画像を、タイトル、日付、本文の左側に表示させることは可能なのでしょうか?
ご好意に甘えてしまい非常に恐縮なのですが、何卒
よろしくお願い致します。
Takahashi 様
コメントありがとうございました。ご質問の件を下記に回答します。
このページのコメント内で公開しているサンプルソースが正にそれだと思いますが上手くいかないでしょうか ?
content.php で HTML タグの出力を if 文、WordPress 独自のページ判定関数を使って出し分けていくという流れになってます。
TwentyFourteen のアイキャッチ周りは下記の記事でも書いているので一度ご参照いただければと思います。
TwentyFourteenの一覧表示を全デバイスで統一する
こちらも content.php のカスタマイズ次第では可能だと思います。
上記と同様に if 文と WordPress 独自の the_post_thumbnail() 関数を使います。PHP コードのみの例ですが私だったらこんな感じに書くと思います。
※ 上記サンプルコードは本来ある HTML タグを除いていますので、あくまでも条件判定の参考程度にお願いします。
こちらは style.css を編集してのカスタマイズがメインになると思います。
本文抜粋がない状態ですと公開しているサンプルで適用していますが、本文抜粋がある場合は style.css を独自にカスタマイズする必要がでてきます。
以上が回答となりますが、不明な点等あれば再度コメントをいただければと思います。
よろしくお願いします。
miura 様
ご連絡が遅くなりました。
いろいろと丁寧に教えて頂き、ありがとうございました。
ご提示いただいた記事のようにしたところ、希望通りになりました。
まだまだ初心者ですが、今後もこのサイトを参考に勉強していきたいと思います。
本当にありがとうございました!
Takahashi 様
コメントありがとうございました。うまくいったようで良かったです^^
また何かありましたらコメントいただければと思います。よろしくお願いします
はじめまして。work.logに記載されているカスタマイズ方法を多用させて頂いています。本当に感謝しています。
質問なのですが、「この記事を読む」というアンカーをここの記述通りにやっています。しかし、そのアンカーが右下に固定されず、タグの多さ(タグの左に来てしまっている)によって位置が変わってしまいます。
何か原因など思い当たるでしょうか。説明が辿々しいですが、わかるようでしたらよろしくお願い致します。
ps.参考に一応URL記載させて頂きます。
http://www.tokyo-backyard.com/
100shiki100 様
ご返信が遅くなり申し訳ありません。
「この記事を読む」のボタンの表示位置の件ですが、カスタマイズの全工程をこのブログに書いている訳ではないので多分そのせいかと思います。大変申し訳ないのですが、細かい調整部分は失念してしまっている部分が多く続きを書けずにいました。
なのでソースを確認するしかないのですが今現在このような構造にしています。恐らくこれは「タグ」と「続きを読む」ボタンの収まりを良くするために途中で変更したのだと思います。
■ 当ブログ の HTML ソース
<div class=”entry-meta”>
<span class=”tag-links”><a href=”http://worklog.be/archives/tag/nginx” rel=”tag”>Nginx</a></span>
</div>
</div><!– .entry-summary –>
<a href=’http://worklog.be/archives/3101′ class=’my-excerpt’>この記事を読む</a>
感覚のみの都度カスタマイズであればいくらでもできるのですが、文章に残すというのは難しいものだと痛感しております。
曖昧な回答しか出来ずに申し訳ありませんが、不明点等あれば再度ご質問ください。
念の為、当テーマで利用している content.php のサンプルがありますので良ければ比較してみてください。
twentyforteen_sample.zip
よろしくお願いします。