WordPress のテーマ TwentyTwelve にアイコンを使ったメニューを追加しましたのでそのメモ書きです。
今回は CSS スプライトを利用してヘッダ部分にメニューを作って行きます。
CSS スプライトについて
CSS スプライトとは複数の画像ファイルを一枚の画像にに連結して、スタイルシートで範囲を選択し画像を表示させる技術です。
若干扱いにくいですが HTTP リクエスト数を減らす事ができるので、サーバ負荷の軽減とコンテンツ表示の高速化が期待できます。
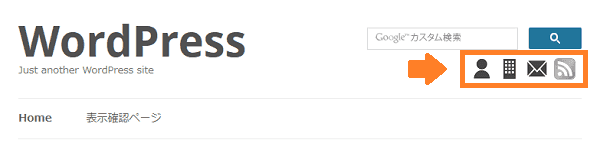
アイコンメニューの完成イメージはこのような感じです。
CSS スプライトを利用して作ったメニューアイコン

作り方を以下で説明していきます。
スポンサーリンク
アイコン素材を使ってCSSスプライトを作成する
最初にメニューに使用するアイコン素材を準備する必要があります。
SNS を活用できていないので今回は使用していませんが、SNS を活用している人であれば Facebook, Twitter, Google+ 等のアイコンも用意するといいと思います。
下記で各種アイコン素材のリンクをまとめておきます。
アイコン素材のダウンロードリンク
■ その他アイコン素材
Feed Icons
イラスト無料ネット
seeklogo
ダウンロードしたアイコン素材は画像ソフト等で加工し “24px * 24px” で保存します。各アイコン素材は “通常用” と “hover 用” を用意しておきます。
次に、用意したアイコン素材を CSS スプライト化します。今回は下記のオンラインサービスを利用しました。
CSS スプライト作成サービス
使い方は簡単で下記の 3 手順で OK です。
- アイコン素材を zip で固める
- Configure で CSS スプライトのレイアウトを選択する (今回は Horizontal)
- zip ファイルをアップロードし作成された CSS スプライトをダウンロード
今回はこのような CSS スプライトを作成しました。
CSS スプライトサンプル
![]()
作成した CSS スプライトは TwentyTwelve 子テーマ 内の images ディレクトリにアップロードしておきます。ディレクトリがない場合は新規で作成する必要があります。
※ CSS スプライトは画像ソフト等で透過処理を行なっておくと便利です。
CSS スプライトを使用したメニューを作成
作成した CSS スプライトを使用してメニューを作成していきます。
今回は下記をメニューで表示することにしました。
- プロフィールページ
- 運営サービスへのリンク
- メールフォーム
- RSS Feed
※ プロフィール、メールフォームは予め “固定ページ” で作成しておいたものを利用しています。
このリストを html + php を使って書くと下記のようになります。
<div class="hdr-menu">
<ul>
<li><a class="sprite-author" href="<?php echo esc_url( home_url( '/' ) ); ?>" title="Profile" rel="author"></a></li>
<li><a class="sprite-company" href="https://example.worklog.be/" title="MyWork" target="_blank"></a></li>
<li><a class="sprite-mail" href="<?php echo esc_url( home_url( '/contact' ) ); ?>" title="Contact" rel="nofollow"></a></li>
<li><a class="sprite-feed" href="<?php echo esc_url( home_url( '/feed' ) ); ?>" title="Feed" rel="nofollow"></a></li>
</ul>
</div>
これを表示させたい場所に追加してあげます。
以降では下記カスタマイズ内容も含まれていますので合わせてご参照ください。
work.log – TwentyTwelveにGoogleカスタム検索エンジンを導入する
work.log – TwentyTwelveのレスポンシブWebデザインを最適化する
今回は header.php の <hgroup> ? </hgroup> の間に追加しました。
<hgroup>
<div class="c-title">
<h1 class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></h1>
<h2 class="site-description"><?php bloginfo( 'description' ); ?></h2>
</div>
<div class="google_search">
<gcse:searchbox-only></gcse:searchbox-only>
<div class="hdr-menu">
<ul>
<li><a class="sprite-author" href="<?php echo esc_url( home_url( '/' ) ); ?>" title="Profile" rel="author"></a></li>
<li><a class="sprite-company" href="https://worklog.be/" title="MyWork" target="_blank"></a></li>
<li><a class="sprite-mail" href="<?php echo esc_url( home_url( '/contact' ) ); ?>" title="Contact" rel="nofollow"></a></li>
<li><a class="sprite-feed" href="<?php echo esc_url( home_url( '/feed' ) ); ?>" title="Feed" rel="nofollow"></a></li>
</ul>
</div>
</div>
<div class="google_search_end"></div>
</hgroup>
次にスタイルシートの修正を行います。
下記コードを “@media screen and (max-width: 660px)” より前に追記します。
.hdr-menu ul {
margin-top: 5px;
margin-top: 0.3571428571428571rem;
float: right;
}.hdr-menu li {
float: left;
margin: 0 8px 0 0;
margin: 0 0.5714285714285714rem 0 0;
padding: 0;
}
a.sprite-author { width: 28px; height: 28px; background: url(images/sprite.png) 0px 0px no-repeat; display:block; }
a:hover.sprite-author { width: 28px; height: 28px; background: url(images/sprite.png) -28px 0px no-repeat; display:block; }
a.sprite-company { width: 28px; height: 28px; background: url(images/sprite.png) -56px 0px no-repeat; display:block; }
a:hover.sprite-company { width: 28px; height: 28px; background: url(images/sprite.png) -84px 0px no-repeat; display:block; }
a.sprite-feed { width: 28px; height: 28px; background: url(images/sprite.png) -112px 0px no-repeat; display:block; }
a:hover.sprite-feed { width: 28px; height: 28px; background: url(images/sprite.png) -140px 0px no-repeat; display:block; }
a.sprite-mail { width: 28px; height: 28px; background: url(images/sprite.png) -168px 0px no-repeat; display:block; }
a:hover.sprite-mail { width: 28px; height: 28px; background: url(images/sprite.png) -196px 0px no-repeat; display:block; }
a.sprite-sp-menu { width: 28px; height: 28px; background: url(images/sprite.png) -224px 0px no-repeat; display:block; }
a:hover.sprite-sp-menu { width: 28px; height: 28px; background: url(images/sprite.png) -252px 0px no-repeat; display:block; }
sprite-author 等のクラス名は SpriteMachine に付属されるものを適時修正したものになります。
次にレスポンシブ Web デザインに対応するように下記コードを “@media screen and (max-width: 660px)” の範囲内に追加します。
@media screen and (max-width: 660px) {
.
.
.
.hdr-menu ul {
list-style-type: none;
margin: 10px 0 0 0;
margin: 0.7142857142857143rem 0 0 0;
padding: 0;
display: -moz-inline-box;
display:inline-block;
/display: inline;
/zoom: 1;
float: none;
}
.
.
.
}
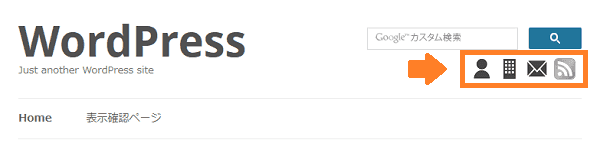
以上で修正は完了です。表示確認を行いレイアウトをチェックしていきます。
画面サイズ 660px 以上

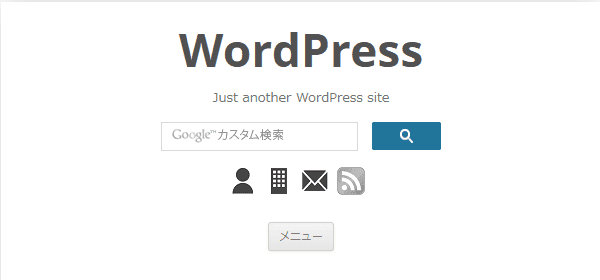
画面サイズ 659px 以下

レスポンシブ Web デザインの表示もバッチリで中々良い感じになりました。
TwentyTwelve に CSSス プライトを使ったメニューを追加する方法は以上になります。
参考にしたページ