WordPress のテーマ TwentyTwelve でレスポンシブ Web デザインのカスタマイズしたのでそのメモ書きです。
TwentyTwelve は最初からレスポンシブ Web デザインになっていますが、カスタマイズの過程で気になる点も出てきたので最適化を行いました。
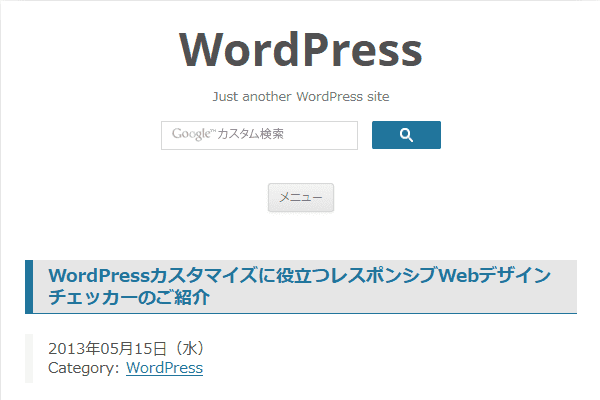
タブレット 600px * 800px (Kindle Fire 相当) でブログを確認すると、下記のような感じで表示崩れが起きてしまっています。
タブレット(600 x 800)での表示崩れ

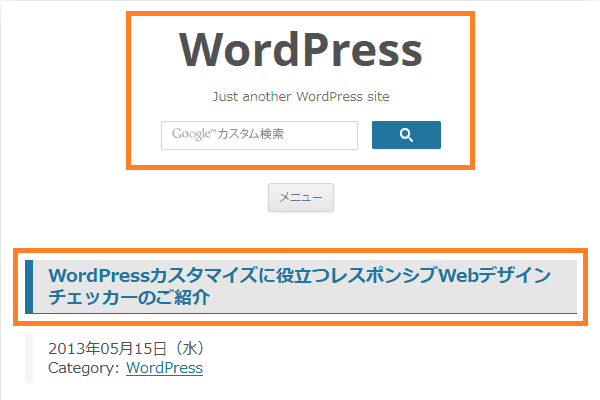
今回は TwentyTwelve のレスポンシブ Web デザインを最適化し下記のようにしました。
タブレット(600 x 800)での表示崩れ改善後

合わせてスマートフォンの表示も最適化しましたので下記に方法を書いていきます。
目次
スポンサーリンク
TwentyTwelveの投稿タイトル装飾を統一する
以前にカスタマイズした投稿タイトルの装飾設定が甘かったのでまずそこを修正します。
上記の記事では下記のように投稿タイトルのカスタマイズを行いました。
.entry-header .entry-title {
font-size: 22px;
font-size: 1.571428571rem;
/* 追加 */
padding: 5px 0 5px 15px;
padding: 0.3571428571428571rem 0 0.3571428571428571rem 1.071428571428571rem;
border-left: 8px solid;
border-left: 0.5714285714285714rem solid;
border-bottom: 1px solid;
border-bottom: 0.0714285714285714rem solid;
font-weight: bold;
border-color: #21759b;
background: #e6e6e6;
}
これだと画面サイズ 600px 以上でないと適用されないので、1538 – 1547 行目を削除してデフォルトの状態に切戻します。
.entry-header .entry-title {
font-size: 22px;
font-size: 1.571428571rem;
}
次に下記のコードを 1417 行目の “/* =Media queries” より上に追加します。
.entry-header .entry-title {
font-size: 18px;
font-size: 1.285714285714286rem;
padding: 5px 0 5px 15px;
border-left: 8px solid;
border-bottom: 1px solid;
font-weight: bold;
border-color: #21759b;
background: #e6e6e6;
}
これで全画面サイズで投稿タイトルの装飾が統一されました。
フォントサイズに限っては画面サイズに合わせ最適化するようにしています。
TwentyTwelveのレスポンシブWebデザインを最適化
本題のレスポンシブ Web デザインの最適化を行います。
最初に、スタイルシート 1417 行目以降にある “@media screen” の調整をします。
1421 行目の “@media screen and (min-width: 600px)” を 660px に変更します。
/* =Media queries
-------------------------------------------------------------- */
/* Minimum width of 600 pixels. */
@media screen and (min-width: 660px) {
.author-avatar {
float: left;
margin-top: 8px;
margin-top: 0.571428571rem;
}
.
.
.
次に、”@media screen and (min-width: 660px)” 内の適当な場所に下記を追加します。
@media screen and (max-width: 660px) {
.
.
.
hgroup {
text-align: center;
}
.c-title {
float: none;
}
.site-header h1 {
font-size: 46px;
font-size: 3.285714285714286rem;
}
.google_search {
display: -moz-inline-box;
display:inline-block;
/display: inline;
/zoom: 1;
float: none;
}
.breadcrumb,
.breadcrumb_end {
display: none;
}
.
.
.
}
クラス名 breadcrumb, breadcrumb_end, c-title, google_search は下記記事で追加したものです。
■ breadcrumb, breadcrumb_end
work.log – TwentyTwelveにプラグイン無しでページネーションを追加する■ c-title, google_search
work.log – TwentyTwelveにGoogleカスタム検索エンジンを導入する
最後に、スタイルシートの末尾に下記コードを追加します。
@media screen and (max-width: 400px) {
.entry-header .entry-title {
font-size: 14px;
font-size: 1rem;
}
}
これでスタイルシートのカスタマイズ箇所は以上です。
今回の最適化により以下のようになりました。
画面サイズ 660px 以上で表示した場合
- 2 カラム表示
- パンくずリスト表示
- “site-header h1” font-size = 56px
- “entry-header, entry-title” font-size = 22px
画面サイズ 400px – 659px で表示した場合
※ スクリーンショットは 600px * 800px の Kindle Fire 相当です。
before

after

- 1 カラム表示
- パンくずリスト非表示
- タイトル、Google カスタム検索フォームのセンタリング
- “site-header h1” font-size = 46px
- “entry-header, entry-title” font-size = 18px
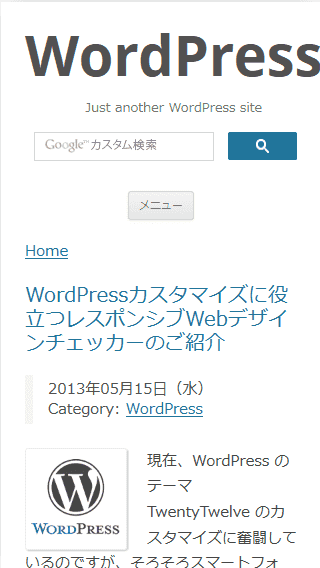
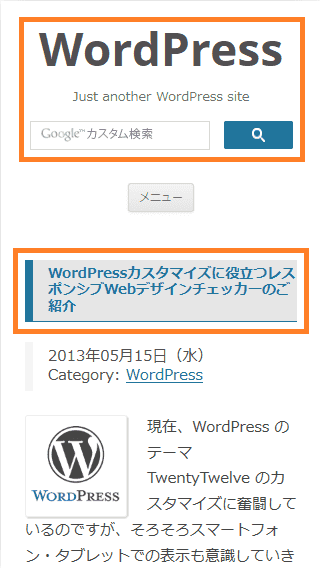
画面サイズ 399px 以下で表示した場合
※ スクリーンショットは 325x * 568px の iPhone5 相当です。
before

after

- 1 カラム表示
- パンくずリスト非表示
- タイトル、Google カスタム検索フォームのセンタリング
- “site-header h1” font-size = 46px
- “entry-header, entry-title” font-size = 14px
他にも下記記事でご紹介したレスポンシブ Web デザイン用のチェッカーを使って問題がないか確認していきます。
TwentyTwelve のレスポンシブ Web デザインを最適化はこれで以上です。
参考にしたページ