WordPress のテーマ TwentyTwelve のアイキャッチ画像をカスタマイズ方法について書きます。
TwentyTwelve はデフォルトの状態でもアイキャッチ画像を一応はサポートしていますが、デフォルトの状態だと下記のように表示されます。
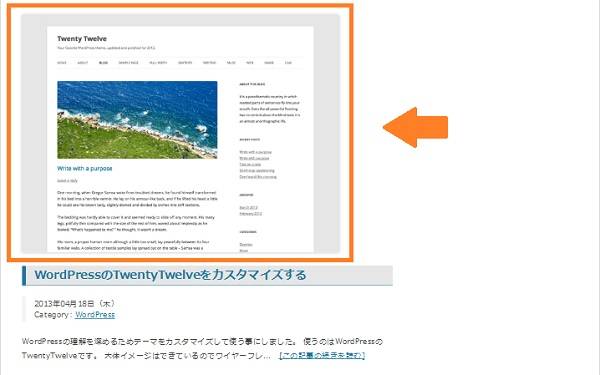
TwentyTwelveデフォルト表示のアイキャッチ画像

リサイズを忘れて設定しちゃうとこのようにフルサイズで表示されてしまいます。
しかも、表示位置が記事タイトルの上だし画像は記事にリンクされていないしで何だか微妙です。
今回はこれをこのようにしました。
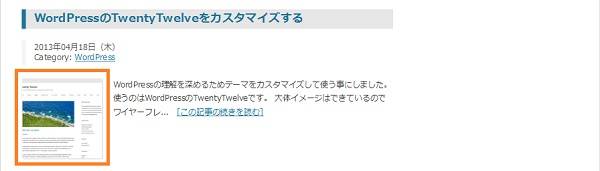
TwentyTwelveカスタマイズ後のアイキャッチ画像

自動で 150px × 150px にするようにして表示位置を調整しました。
もちろん、アイキャッチ画像をクリックするとその記事へリンクします。
これは簡単にできるのでやり方を書いていきます。
スポンサーリンク
TwentyTwelveのアイキャッチ画像カスタマイズ方法
アイキャッチ画像のカスタマイズは content.php とスタイルシートを修正していきます。
content.phpの修正
表示位置とアイキャッチ画像にリンクをつけるには TwentyTwelve (子テーマ内の) content.php を編集します。
18 行目が現在のアイキャッチ画像を呼び出している部分になります。
<?php the_post_thumbnail(); ?>
これをこのように変更します。
※ content.php は 「TwentyTwelveの一覧を自動で抜粋表示にする方法」のカスタマイズ後の状態で書いています。
<?php if ( is_home() || is_search() || is_archive() ) : // Only display Excerpts for Search ?>
<div class="entry-summary">
<a href="<?php the_permalink(); ?>" title="<?php echo the_title_attribute( 'echo=0'); ?>" ><?php the_post_thumbnail( array(150,150) ); ?></a>
<?php echo my_excerpt(100); ?>
</div><!-- .entry-summary -->
18 行目を削除して、37 行目に下記を加えるだけです。(my_excerpt オリジナル関数の上)
<a href="<?php the_permalink(); ?>" title="<?php echo the_title_attribute( 'echo=0'); ?>" ><?php the_post_thumbnail( array(150,150) ); ?></a>
WordPress 関数メモ
the_post_thumbnail() = サムネイル画像を表示する。array(150,150) は 150px × 150px で表示という意味。
また、この関数を利用するには functions.php に add_theme_support( ‘post-thumbnails’ ); が必要。TwentyTwelve は標準で定義されている。
content.php の修正は以上です。
スタイルシートの修正
次に、アイキャッチ画像の表示を調整するためにスタイルシートを修正します。
最初に 357 – 366 行目を編集します。
.entry-content img,
.comment-content img,
.widget img,
img.header-image,
.author-avatar img,
img.wp-post-image {
/* Add fancy borders to all WordPress-added images but not things like badges and icons and the like */
border-radius: 3px;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.2);
}
下記のように 364 – 367 行目を修正、追加します。
.entry-content img,
.comment-content img,
.widget img,
img.header-image,
.author-avatar img,
img.wp-post-image {
/* Add fancy borders to all WordPress-added images but not things like badges and icons and the like */
border: 1px solid rgb(237, 237, 237);
border: 0.0714286rem solid rgb(237, 237, 237);
border-radius: 3px 3px 3px;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.2);
}
次に下記をスタイルシートの末尾に追加します。
img.wp-post-image {
margin: 0 20px 0 0;
margin: 0 1.428571428571429rem 0 0;
float: left;
}
img.wp-post-image:hover{
filter: alpha(opacity=80);
-moz-opacity:0.80;
opacity:0.80;
}
.entry-summary {
margin: 0 auto 30px auto;
margin: 0 auto 2.142857142857143rem auto;
float: left;
}
スタイルシートの修正は以上です。
最後に表示崩れが起きていないか等を確認してアイキャッチ画像のカスタマイズは終了です。
参考にしたページ