WordPress のテーマ TwentyFourteen カスタマイズのメモ書きです。
テーマ移行してから放置気味だった TwentyFourteen のカスタマイズですが、そろそろ細かい所を弄っていこうかと思ってます。
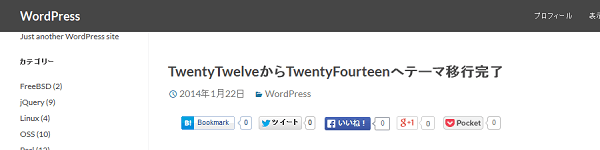
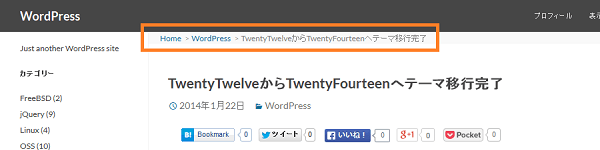
ということで、今回は「パンくずリスト」の設置です。完成イメージはこんな具合です。
パンくずリスト導入前

パンくずリスト導入後

見た目的には微調整に近いカスタマイズですが、今回は更に「Google のリッチスニペット対応」にしてみました。
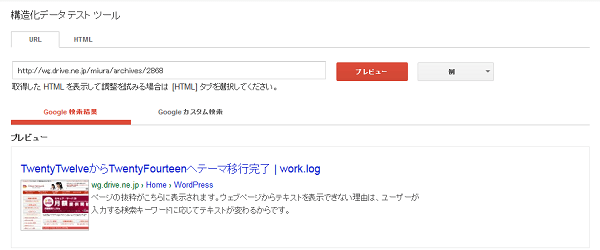
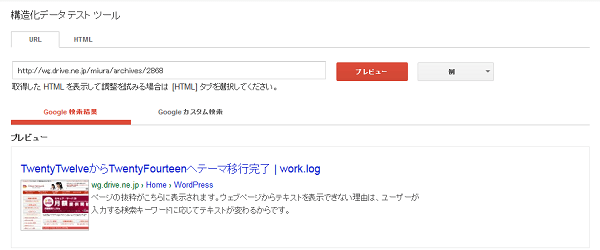
Google の検索結果プレビュー

コード的には TwentyTwelve の時に作成した物を流用しているので一部内容はかぶっていますが、今回のカスタマイズ内容を書いておきたいと思います。
目次
スポンサーリンク
TwentyFourteen にパンくずリストを追加する
TwentyFourteen にパンくずリストを追加する工程はこんな感じになります。
- パンくずリストを表示するコードを作成
- パンくずリストの設置
- パンくずリスト用にスタイルシートを調整
- Google の構造化データテストツールで表示確認
リッチスニペット対応のパンくずリストを表示するコード
今回はリッチスニペットに対応させるために microdata 形式とよばれる物でコード書いてみます。
microdata については Google ウェブマスターツールのヘルプページに書いてるので割愛しますが、「トップページ -> hoge.html」のようなパンくずリストを作成したい場合はこんな感じに書くといいみたいです。
<ol> <li itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="http://example.jp/" itemprop="url"> <span itemprop="title">Top</span> </a> </li> <li itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb"> <span itemprop="title">hoge</span> </li> </ol>
何やら長ったらしい属性がついていますが、このデータを見て Google Bot は「パンくずリスト」を認識してくれるようです。
この microdata を使って書くとパンくずリスト用のコードはこんな感じになります。
このコードは TwentyFourteen 子テーマ内の functions.php で読み込む必要がありますが、ごちゃごちゃ書いているとまたカオス化するので include というディレクトリを新規に作成し、その中に breadcrumb.php というファイル名で保存します。
保存する時は文字コードに UTF-8、改行コードに LF を指定して保存します。
<?php
function breadcrumb( $post = false ) {
if ( ! $post ) { return; }
$li = "li itemscope='itemscope' itemtype='http://data-vocabulary.org/Breadcrumb'";
$span = "span itemprop='title'";
echo "<ol class='breadcrumb'>\n";
if ( is_home() ) {
echo "<$li><$span>Home</span></li>\n";
} else {
echo "<$li><a href='" . home_url() . "' itemprop='url' rel='home'><$span>Home</span></a></li>\n";
}
if ( is_search() ) {
echo "<$li><$span>Search</span></li>\n";
} elseif ( is_tag() ) {
echo "<$li><$span>" . single_tag_title( '' , false ) . "</span></li>\n";
} elseif( is_404() ) {
echo "<$li><$span>404 Not found</span></li>\n";
} elseif( is_date() ) {
$year = get_query_var( 'year' );
$year_link = get_year_link( $year );
$month = get_query_var( 'monthnum' );
$month_link = get_month_link( $year, $monthnum );
$day = get_query_var( 'day' );
if ( is_day() ) {
echo "<$li><a href='$year_link' itemprop='url'><$span>".$year."年</span></a></li>\n";
echo "<$li><a href='$month_link' itemprop='url'><$span>".$month."月</span></a></li>\n";
echo "<$li><$span>".$day."日</span></li>\n";
} elseif ( is_month() ) {
echo "<$li><a href='$year_link' itemprop='url'><$span>".$year."年</span></a></li>\n";
echo "<$li><$span>".$month."月</span></li>\n";
} else {
echo "<$li><$span>".$year."年</span></li>\n";
}
} elseif( is_category() ) {
$cat = get_queried_object();
if ( $cat->parent != 0 ) {
$ancestors = array_reverse( get_ancestors( $cat->cat_ID, 'category' ) );
foreach ( $ancestors as $ancestor ) {
echo "<$li><a href='".get_category_link( $ancestor )."' itemprop='url' rel='tag'><$span>" . get_cat_name( $ancestor ) . "</span></a></li>\n";
}
echo "<$li><$span>$cat->cat_name</span></li>\n";
} else {
echo "<$li><$span>$cat->cat_name</span></li>\n";
}
} elseif( is_page() ) {
if ( $post->post_parent != 0 ) {
$ancestors = array_reverse( $post->ancestors );
foreach( $ancestors as $ancestor ) {
echo "<$li><a href='" . get_permalink( $ancestor ) . "' itemprop='url'><$span>" . get_the_title( $ancestor ) . "</span></a></li>\n";
}
echo "<$li><$span>$post->post_title</span></li>\n";
} else {
echo "<$li><$span>$post->post_title</span></li>\n";
}
} elseif( is_attachment() ) {
$img = preg_replace( '/^http:[^ \t\n\r\f]+\/]/', '', wp_get_attachment_url() );
echo "<$li><$span>$img</span></li>\n";
} elseif( is_single() ) {
$categories = get_the_category( $post->ID );
$cat = $categories[0];
$cat_link = get_category_link( $cat->cat_ID );
if( $cat->parent != 0 ) {
$ancestors = array_reverse( get_ancestors( $cat->cat_ID, 'category' ) );
foreach ( $ancestors as $ancestor ) {
echo "<$li><a href='" . get_category_link( $ancestor ) . "' itemprop='url' rel='tag'><$span>" . get_cat_name( $ancestor ) . "</span></a></li>\n";
}
echo "<$li><a href='$cat_link' itemprop='url' rel='tag'><$span>$cat->cat_name</span></a></li>\n";
echo "<$li><$span>$post->post_title</span></li>\n";
} else {
echo "<$li><a href='$cat_link' itemprop='url' rel='tag'><$span>$cat->cat_name</span></a></li>\n";
echo "<$li><$span>$post->post_title</span></li>\n";
}
} elseif ( is_paged() ) {
$no = ( get_query_var( 'paged' ) );
if ( ! $no ) { $no = '1'; }
echo "<$li><$span>Page: $no</span></li>\n";
}
echo "</ol>\n";
}
?>
42 – 57 行目の「年月日」を表示する部分に記述ミスを見つけましたので修正しました。(下記 URL の添付ファイルも修正済み)
みそodenさんご指摘ありがとうございました。
これでコードの作成は完了です。一応、サンプルファイルも下記に置いておきます。
一部、記述方法を変更していますが元のコードは下記記事で作成したものを利用しています。詳しい動作条件だったりは下記をご参照ください。
作成したパンくずリストを設置する
次に、先程のファイルを functions.php で読み込ませる必要があります。
適当な場所で include_once してあげるだけで OK ですが、今回はこんな感じに先頭に書いてみました。
<?php include_once "include/breadcrumb.php"; ・ ・ ・
functions.php の修正が終わった後は、パンくずリストを表示させるコードを header.php の末尾に追加します。header.php が子テーマ内にない場合は、親テーマ内よりコピーして編集します。
追加するのは下記の一行です。
<?php breadcrumb( $post ); ?>
こんな感じに追加します。
</header><!-- #masthead --> <div id="main" class="site-main"> <?php breadcrumb( $post ); ?>
表示は崩れていると思いますが、サイトヘッダーの直下にパンくずリストが表示されたら OK です。
スタイルシートの調整
次はスタイルシートでパンくずリストの表示を整えます。
まずは、パンくずリスト自体のデザインから。今回は項番 7.0 の上に 6.15 という項番でこんな感じに書いてみました。
/**
* 6.15 Customize
* -----------------------------------------------------------------------------
*/
.breadcrumb {
list-style: none;
font-size: 12px;
color: #808080;
background-color: #f5f5f5;
}
.breadcrumb li {
display: inline;
}
.breadcrumb li a {
color: 21759b;
}
.breadcrumb li a span:after {
content: "\003e";
padding: 0 3px;
color: #a9a9a9;
}
セパレートは > (大なり) にしていますが、ここはお好みで content に好きな物を設定すると良いと思います。
下記のページにメタ文字を変換できる便利なスクリプトがあるので参考に貼っておきます。
これでパンくずリストのデザインができたので後は各デバイス用に表示の最適化をしていきます。
レスポンシブってここが面倒だと思うのですが、今回はパンくずリストは表示スーペースと修正範囲を考慮して 594px 以上で表示させるようにメディアクエリをカスタマイズしてみました。
まずは、594px 以下で非表示にする設定から。
@media screen and (max-width: 400px) {
/* 下記を追加 */
.breadcrumb {
display: none;
}
.
. ~省略~
.
}
@media screen and (min-width: 401px) {
/* 下記を追加 */
.breadcrumb {
display: none;
}
.
. ~省略~
.
}
こんな感じです。次は 594px 以上で表示する設定です。
@media screen and (min-width: 594px) {
/* 下記を追加 */
.breadcrumb {
display: block;
margin: 0;
padding-left: 10px;
}
.
. ~省略~
.
}
@media screen and (min-width: 673px) {
.site-content .has-post-thumbnail .entry-header {
margin-top: 0;
/* 下記を追加 */
padding-top: 0;
}
.
. ~省略~
.
}
@media screen and (min-width: 1008px) {
/* 下記を追加 */
.breadcrumb {
padding-left: 220px;
}
.
. ~省略~
.
}
こんな感じで完成です。
パンくずリストのスタイルシートは別ファイルにした方が管理はしやすいかもしれないですね。
Google の構造化データテストツールで表示確認
カスタマイズ後は一通り表示の確認をして、Google のテストツールで検索イメージをチェックしてみます。
確認は下記 URL にアクセスして適当なページの URL を入力します。
こんな感じで表示されたら上手くいっていると思います。

後は Google Bot が再クロールしてくれれば、検索結果にパンくずリストが表示されるはず!
ということで、長くなりましたが TwentyFourteen にパンくずリストを表示する方法は以上になります。
こんにちは。
work.logさんのデザインが素敵なので、TwentyFourteenカスタマイズの勉強をさせて頂きました。
ちょっとだけ気になる部分を見つけたので、コメントさせて頂きます。
月別アーカイブページでパンくずリストがうまく表示されてません。
私は44行目の部分から、こんな感じで書いてみるとうまく表示されました。
echo "<a href='$year_link'>"; the_time('Y'); echo "年</a>\n"; echo "<a href='$month_link'>"; the_time('m'); echo "月</a>\n"; echo ""; the_time('d'); echo "日\n";ちなみに私のサイトです|゚Д゚)
http://weblog.medalgamefan.com
それでは、ありがとうございました(´∀`*)
みそoden 様
コメント及び、ご指摘ありがとうございます!
よく見たら、下記で幾つかミスしていて、完全に確認漏れで全く気付いていませんでした^^;
42 – 57 行目
上記は修正し、記事も更新しました。ありがとうございました。
miuraさん
パンくずリストの記事、大変参考になりました。
ありがとうございました。
言いづらいのですが、サンプルコード内に気になる点がありまして…。
@media screen and (min-width: 1008px”)”
*1008px後の閉じカッコが抜けている様子です。
通りすがり様
コメントありがとうございました。
> 言いづらいのですが、サンプルコード内に気になる点がありまして…。
大変失礼しました。急いで修正しました!
ご指摘ありがとうございます。