WordPress のテーマ TwentyTwelve にパンくずリストを追加してみたのでそのメモ書きです。
「パンくずリスト」は WordPress プラグインを使わずに追加するのを前提としています。
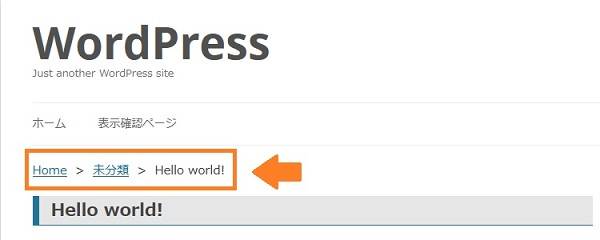
完成は下記のような感じになります。
パンくずリスト完成イメージ

このパンくずリストは下記の方法で TwentyTwelve に実装しました。
スポンサーリンク
TwentyTwelveへパンくずリストを追加する方法
パンくずリストは is_home(), is_tag() 等の WordPress 関数を利用して、閲覧ページの判定とそれに紐付けた処理を行なっていく必要があります。
詳細は端折って、まずはパンくずリストを表示するための関数を functions.php に追加します。
function breadcrumb() {
global $post;
echo '<div class="breadcrumb">';
echo '<ul>';
echo '<li><a href="' . home_url() . '/">Home</a></li>';
if ( ! is_home() ) {
echo '<li> > </li>';
}
if ( is_search() ) {
echo '<li>Search</li>';
} elseif ( is_tag() ) {
echo '<li>Tag: <i>' . single_tag_title('' , false ) . '</i> </li>';
} elseif( is_404() ) {
echo '<li>404 Not found</li>';
} elseif( is_date() ) {
if ( is_day() ) {
echo '<li><a href="'. get_year_link(get_query_var('year')) .'">'. get_query_var('year') .'年</a></li>';
echo '<li> > </li>';
echo '<li><a href="'. get_month_link(get_query_var('year'), get_query_var('monthnum')) .'">'. get_query_var('monthnum') .'月</a></li>';
echo '<li> > </li>';
echo '<li>'. get_query_var('day') .'日</li>';
} elseif ( is_month() ) {
echo '<li><a href="'. get_year_link(get_query_var('year')) .'">'. get_query_var('year') .'年</a></li>';
echo '<li> > </li>';
echo '<li><a href="'. get_month_link(get_query_var('year'), get_query_var('monthnum')) .'">'. get_query_var('monthnum') .'月</a></li>';
} else {
echo '<li>'. get_query_var('year') .'年</li>';
}
} elseif( is_category() ) {
$cat = get_queried_object();
if ( $cat->parent != 0 ) {
$ancestors = array_reverse(get_ancestors( $cat->cat_ID, 'category' ));
foreach ( $ancestors as $ancestor ) {
echo '<li><a href="'. get_category_link($ancestor) .'">'. get_cat_name($ancestor) .'</a></li>';
echo '<li> > </li>';
}
echo '<li>'. $cat->cat_name .'</li>';
} else {
echo '<li>'. $cat->cat_name .'</li>';
}
} elseif( is_page() ) {
if ( $post->post_parent != 0 ) {
$ancestors = array_reverse( $post->ancestors );
foreach($ancestors as $ancestor) {
echo '<li><a href="'. get_permalink($ancestor) .'">'. get_the_title($ancestor) .'</a></li>';
echo '<li> > </li>';
}
echo '<li>'. $post->post_title .'</li>';
} else {
echo '<li>'. $post->post_title .'</li>';
}
} elseif( is_attachment() ) {
$img = preg_replace( '/^http:[^ \t\n\r\f]+\//', '', wp_get_attachment_url() );
echo '<li>'. $img .'</li>';
} elseif( is_single() ) {
$categories = get_the_category($post->ID);
$cat = $categories[0];
if( $cat->parent != 0) {
$ancestors = array_reverse(get_ancestors( $cat->cat_ID, 'category' ));
foreach ( $ancestors as $ancestor ) {
echo '<li><a href="'. get_category_link($ancestor) .'">'. get_cat_name($ancestor) .'</a></li>';
echo '<li> > </li>';
}
echo '<li><a href="' . get_category_link($cat->cat_ID) .'">'. $cat->cat_name .'</a></li>';
echo '<li> > </li>';
echo '<li>'. $post->post_title .'</li>';
} else {
echo '<li><a href="' . get_category_link($cat->cat_ID) .'">'. $cat->cat_name .'</a></li>';
echo '<li> > </li>';
echo '<li>'. $post->post_title .'</li>';
}
} elseif ( is_paged() ) {
$no = (get_query_var('paged'));
if ( ! $no ) { $no = '1'; }
echo '<li> > </li>';
echo '<li>Page: '. $no .'</li>';
} else {}
echo '</ul>';
echo '</div>';
echo '<div class="breadcrumb_end"></div>';
}
※ 2013/05/22 – 109, 115 行目の <li> タグが抜けていたので修正しました。
次にパンくずリストを表示したい場所に下記コードを追加します。
<?php breadcrumb(); ?>
今回はヘッダ部分へ追加したいので TwentyTwelve の親テーマ内にある header.php を子テーマディレクトリへコピーしてから編集します。
# cd wp-content/themes/twentytwelve-child # cp ../twentytwelve/header.php . # vi header.php
こんな感じに 53 行目に追加しました。
if ( ! empty( $header_image ) ) : ?>
<a href="<?php echo esc_url( home_url( '/' ) ); ?>"><img src="<?php echo esc_url( $header_image ); ?>" class= "header-image" width="<?php echo get_custom_header()->width; ?>" height="<?php echo get_custom_header()->height; ?>" alt= "" /></a>
<?php endif; ?>
</header><!-- #masthead -->
<?php breadcrumb(); ?>
<div id="main" class="wrapper">
次にスタイルシートで配置の調整をします。下記のように追加してみました。
.breadcrumb li {
float: left;
}
.breadcrumb_end {
clear:both;
}
これでパンくずリストの実装は完了です。
パンくずリストの表示例 (抜粋)
上記で追加した関数によって下記ページを表示した場合に「パンくずリスト」が表示されるようになります。
- ホーム
- 検索結果
- タグ
- 404 エラー
- 日付アーカイブ
- カテゴリー
- 固定ページ
- 添付ファイル
- 個別ページ
- ページネーション
基本的にはホームを起点に「 Home > 表示しているページ名 」のように表示されます。
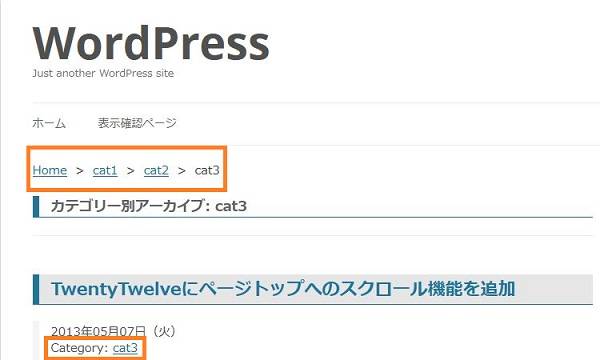
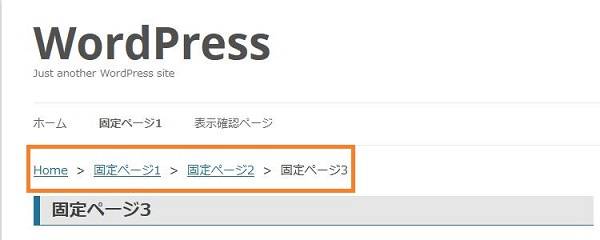
カテゴリー、固定ページ、個別ページのカテゴリーに関しては「親」がある場合にはそれも表示するようになっています。
カテゴリーに親カテゴリがある場合の例

固定ページに親がある場合の例

また、添付ファイルの場合は下記のように「ファイル名」を表示するようにしています。
添付ファイルの例

簡単ですがこのようなパンくずリストになります。
詳細は長くなってしまうので端折りましたが今回は下記のページを参考に作成しました。
長い記事ですが理解を深めたい方は必見だと思います。
参考にしたページ