WordPress のテーマ TwentyFourteen のカスタマイズ記事です。
TwentyFourteen の一覧は表示するデバイスによって最適化済みで、公式のデモ何かを見るとすごく見栄えが良いと思います。
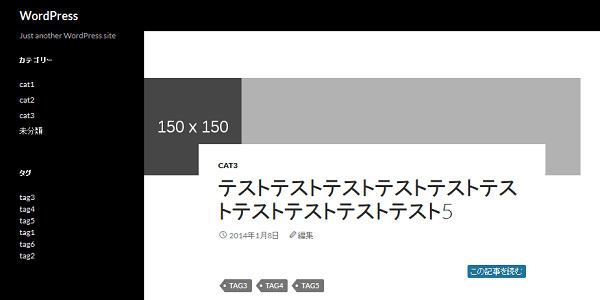
ですが、アイキャッチ画像が小さいと下記のような何とも微妙な感じになってしまいます。
小さなアイキャッチ画像を設定した場合の表示例

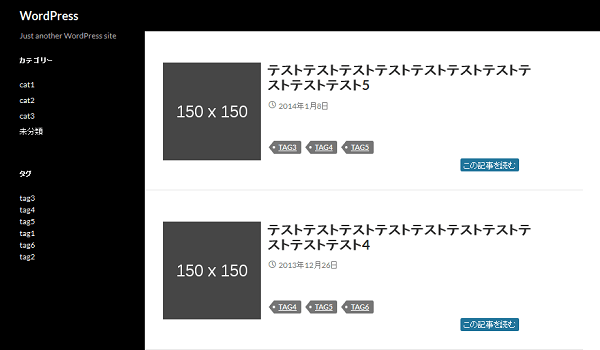
公式デモのように「672px * 372px」の大きな画像を利用すれば見栄えば良くなりそうですが、画像主体のブログは書けないので下記のような感じに全デバイスで統一するようにしてみました。
全デバイスで統一カスタマイズ後の例

TwentyFourteen の特徴を潰す形のカスタマイズになりましたが、見通しの良さを重視してざっくりと配置を変えてみました。(投稿メタ情報は仮配置)
このカスタマイズ方法は下記の順で記載していきます。
- content.php の大幅改修
- スタイルシート調整
目次
スポンサーリンク
TwentyFourteen の content.php を大幅改修する
配置を変更するために content.php の出力処理を下記の順で修正していきます。
- アイキャッチ画像の出力調整
- 投稿メタデータの出力調整
なお、content.php は下記カスタマイズ後の状態で行っています。
TwentyFourteen でアイキャッチ画像の出力を調整する
content.php を確認するとデフォルトでは下記のコードでアイキャッチ画像を表示しているのがわかります。
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <?php twentyfourteen_post_thumbnail(); ?> <header class="entry-header">
この関数は親テーマ内の下記ファイルで定義されています。
ファイル: twentyfourteen/inc/template-tags.php
利用するテンプレートだったり、サイドウィジェットの有無を見ながら出力するアイキャッチ画像サイズを変更しているようです。
ここは TwentyFourteen の数ある表示に関する重要な場所だとは思うのですが、今回のカスタマイズでは不要なので content.php を下記のように置き換えます。
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <?php if ( is_home() || is_search() || is_archive() ) : ?> <?php if ( has_post_thumbnail() ) : ?> <a class="post-thumbnail" href="<?php the_permalink(); ?>"> <?php the_post_thumbnail( 'thumbnail' ); ?> </a> <header class="entry-header"> <?php else : ?> <header class="entry-header no-thumbnail"> <?php endif; ?> <?php else : ?> <header class="entry-header"> <?php endif; ?>
※ 2014/02/25 追記修正
17 行目の the_post_thumbnail() 関数は ‘thumbnail’ を追加する必要がありましたので修正しました。
また、thumbnail サイズの画像が自動作成されない場合は、別途手動にてリサイズするか、自動作成を有効にしておく必要があります。レイアウトは最大で width 200px 前後を想定して考えています。
処理内容は、
- アイキャッチ画像は一覧ページのみで表示
- アイキャッチ画像が設定されていない時はクラス名 no-thumbnail を追加
という具合です。
TwentyFourteen で投稿メタデータの出力を調整する
続いて、投稿メタ情報の出力を調整していきます。
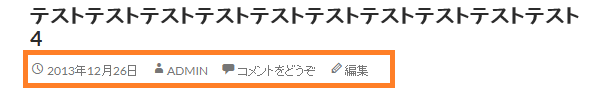
投稿メタ情報のイメージとしてはこんな感じです。
TwentyFourteen 投稿メタ情報

一覧表示では更に「カテゴリ名」も表示されますが、投稿日時を残して全部撤去します。(カテゴリ部分は後日カスタマイズ予定)
「カテゴリ名」は下記のコードで表示されているのでこれを丸ごと削除します。
<?php if ( in_array( 'category', get_object_taxonomies( get_post_type() ) ) && twentyfourteen_categorized _blog() ) : ?> <div class="entry-meta"> <span class="cat-links"><?php echo get_the_category_list( _x( ', ', 'Used between list items, the re is a space after the comma.', 'twentyfourteen' ) ); ?></span> </div>
次は、投稿日時等のメタ情報部分を修正します。
下記の部分を、
<div class="entry-meta"> <?php if ( 'post' == get_post_type() ) twentyfourteen_posted_on(); if ( ! post_password_required() && ( comments_open() || get_comments_number() ) ) : ?> <span class="comments-link"><?php comments_popup_link( __( 'Leave a comment', 'twentyfourteen' ), __( '1 Comment', 'twentyfourteen' ), __( '% Comments', 'twentyfourteen' ) ); ?></span> <?php endif; edit_post_link( __( 'Edit', 'twentyfourteen' ), '<span class="edit-link">', '</span>' ); ?> </div><!-- .entry-meta -->
このように。
<div class="entry-meta"> <?php printf( '<span class="entry-date"><a href="%1$s" rel="bookmark"><time class="entry-date" datetime="%2$s">%3$s</time></a></span>', esc_url( get_permalink() ), esc_attr( get_the_date( 'c' ) ), esc_html( get_the_date() ) ); ?> </div><!-- .entry-meta -->
投稿メタ情報の一部は twentyfourteen_posted_on() という関数から呼ばれて表示しているのですが、これは「投稿フォーマット」を判定したり、投稿日時や投稿者情報を表示したりする内容となっています。
上記の投稿日時を表示しているコードはこの関数内より切り取った物を直接書いているので、詳しくは下記ファイルを覗いてみてください。
ファイル: twentyfourteen/inc/template-tags.php
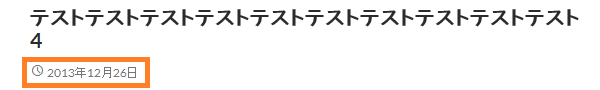
これでメタ情報が下記のようにスッキリしたと思います。
TwentyFourteen 投稿メタ情報調整後

最後は「タグ情報」の表示順序を少しだけ変更しておきます。
元のコードはこんな感じです。
<?php the_tags( '<footer class="entry-meta"><span class="tag-links">', '', '</span></footer>' ); ?> </article><!-- #post-## -->
これをこのように変更しておきます。
</header><!-- .entry-header --> <?php if ( is_home() || is_search() || is_archive() ) : ?> <div class="entry-summary"> <?php the_tags( '<footer class="entry-meta"><span class="tag-links">', '', '</span></footer>' ); ?> <?php echo my_excerpt( $post ); ?> </div><!-- .entry-summary --> <?php else : ?> <div class="entry-content"> ・ ・~ 省略 ~ ・ </div><!-- .entry-content --> <?php the_tags( '<footer class="entry-meta"><span class="tag-links">', '', '</span></footer>' ); ?> <?php endif; ?> </article><!-- #post-## -->
2014/01/22 追記
上記コード中の my_excerpt は「この記事」で追加したオリジナルの関数となっていますのでご注意ください。
これで content.php の修正は完了です。
スタイルシート調整
次はスタイルシートの調整です。結構多いので該当箇所だけを書き残しておきます。
編集する項番は下記です。
- 6.0 Content
- 6.1 Post Thumbnail
- 6.2 Entry Header
- 6.15 Customize
- 11.0 Media Queries
6.0 Content
.site-content .entry-header,
.site-content .entry-content,
.site-content .entry-summary,
.site-content .entry-meta,
.page-content {
margin: 0 auto;
max-width: 474px;
}
これをこのように。
.site-content .entry-header,
.site-content .entry-content,
.site-content .entry-summary,
.site-content .entry-meta,
.page-content {
margin: 0 auto;
}
6.1 Post Thumbnail
.post-thumbnail {
background: #b2b2b2 url(images/pattern-light.svg) repeat fixed;
display: block;
position: relative;
width: 100%;
z-index: 0;
}
a.post-thumbnail:hover {
background-color: #999;
}
これをこのように。
.post-thumbnail {
display: block;
width: 100%;
}
6.2 Entry Header
.entry-header {
position: relative;
z-index: 1;
}
.entry-title {
font-size: 33px;
font-weight: 300;
line-height: 1.0909090909;
margin-bottom: 12px;
margin: 0 0 12px 0;
text-transform: uppercase;
}
・
・~省略~
・
.site-content .entry-header {
background-color: #fff;
padding: 0 10px 12px;
}
これをこのように。
.entry-title {
font-size: 21px;
font-weight: bold;
line-height: 1.0909090909;
margin-bottom: 12px;
margin: 0 0 12px 0;
text-transform: uppercase;
}
・
・~省略~
・
.site-content .entry-header {
padding: 0 10px 12px;
}
6.15 Customize
ここは元には無いので下記を追加してあげます。項番でいうところの 6.14 と 7.0 の間です。
.list-view .site-content .post {
padding-right: 14px;
}
.list-view .site-content .post-thumbnail img {
float: left;
margin-left: 28px;
margin-right: 10px;
}
.list-view .site-content .entry-header {
padding: 0;
}
.list-view .site-content .entry-meta,
.list-view .site-content .entry-title {
clear: none;
}
.entry-header.no-thumbnail {
margin-left: 28px;
}
11.0 Media Queries
Media Queries は細かく設定されているので結構面倒です。
まずは 400px 以下のルールから。
@media screen and (max-width: 400px) {
・
・~省略~
・
.list-view .site-content .cat-links,
.list-view .site-content .entry-content,
.list-view .site-content .entry-summary,
.list-view .site-content footer.entry-meta {
display: none;
}
上記の箇所を削除して、代わりに下記を追加します。
@media screen and (max-width: 400px) {
・
・~省略~
・
.entry-header.no-thumbnail {
margin-left: 0;
}
次は 401px 以上のルールです。
@media screen and (min-width: 401px) {
・
・~省略~
・
.list-view .site-content .hentry {
border-top: 1px solid rgba(0, 0, 0, 0.1);
padding-top: 48px;
}
.list-view .site-content .hentry:first-of-type,
.list-view .site-content .hentry.has-post-thumbnail {
border-top: 0;
padding-top: 0;
}
これをこのように。
@media screen and (min-width: 401px) {
・
・~省略~
・
.list-view .site-content .hentry {
border-bottom: 1px solid rgba(0, 0, 0, 0.1);
padding-bottom: 28px;
}
以降はハイライト箇所を削除していくだけで OK です。
@media screen and (min-width: 594px) {
・
・~省略~
・
.site-content .has-post-thumbnail .entry-header {
margin-top: -48px;
}
}
@media screen and (min-width: 846px) {
.content-area,
.content-sidebar {
padding-top: 72px;
}
.site-content .has-post-thumbnail .entry-header {
margin-top: -48px;
}
・
・~省略~
・
}
@media screen and (min-width: 1040px) {
.site-content .has-post-thumbnail .entry-header {
margin-top: -48px;
}
・
・~省略~
・
}
これでスタイルシートの修正は完了です。
最後は表示確認をしてこんな感じになれば OK です。
カスタマイズ後の例

アイキャッチがない場合はこんな感じに。
アイキャッチ未設定時の表示例

タイトルの大きさだったり、投稿メタ情報の表示位置だったりの調整がまだですが、一番面倒な部分がこれで片付きました。
長くなりましたが、一覧表示の全デバイス統一カスタマイズはこれでおしまいです。
miura様
先日はありがとうございました。
miura様のTwenty Fourteenカスタマイズデザイン、気に入って使わせていただいております。
また壁に当たりましたのでご指導お願いいたします。
トップページのアイキャッチ画像が、デフォルトで150×150pxを基準とされていますが、最大で100px×100pxにサイズダウンし、タグ表示も消去、タイトルと日付、「この記事を読む」ボタンのみというシンプルな構成にし、記事表示数を10記事から20記事に増やしたいと思っています。
まず、このアイキャッチ画像のサイズ調整から入りたいのですが、どこで指定されているのかわかりません。
お手数ですが、お手すきの時、ご指導いただけると助かります。
よろしくお願いいたします。
あおい様
お久しぶりです。コメントありがとうございました。
いくつか不明点があるようですが、まずはアイキャッチ画像の件を以下に回答します。
アイキャッチ画像のサイズを指定している箇所は、content.php 内の下記の関数になります。
引数につけている「thumbnail」で thumbnail サイズに設定された画像を出力していて、これは WordPress の設定項目「メディア」の設定内容に依存します。(デフォルト値は確か 150px)
新規に立ち上げるブログだったらここをテーマに合わせて設定するのも方法の一つですが、既存のブログであれば下記設定をスタイルシートのメディアクエリ内に追加するのが手っ取り早いかと思います。
@media screen and (min-width: 401px) { ・ ・ ・ ----- 追加 ----- .list-view .site-content .post-thumbnail img { width: 100px; height: 100px; } ----- ここまで ----- ・ ・ ・ }* 401px 以上の場合に適用
注意点としてはサイト表示パフォーマンス的に良くないとされているやり方になるようで、Page Speed とか YSlow 等の診断ツールの評価がガタ落ちします^^;
自分もやむを得ず良く使っているのですが、そこを気にしなければコレが楽だと思います。
もし、上記を気にされる場合は面倒ですがアイキャッチ画像の作り直しが必要になると思います。
以上が回答となります。
何か不明な点等あれば再度コメントください。よろしくお願いします。
miura 様
文章中に「公式デモのように「672px * 372px」の大きな画像を利用すれば見栄えば良くなりそうですが、画像主体のブログは書けないので下記のような感じに全デバイスで統一するようにしてみました。」とありますが、画像メインの場合でもTwentyFourteenは、使えるということでしょうか?
なかなか3カラム、無料、画像メインでできるがテンプレートが少く、またあっても、写真をランダムに並べられないのでとても残念に思っています。
ワードプレスは初めて利用します。
どうぞよろしくお願いいたします。
コスモス様
コメントありがとうございました。
ご質問の件は下記記事の返信にまとめさせていただきました。
https://worklog.be/archives/2792