WordPress プラグイン作成の覚書です。
画像圧縮プラグインの開発にあたり、以下の基本事項を調べてみましたのでメモしておきます。
- プラグインのベースファイル作成
- 管理画面の作成とオプション値の保存
- プラグイン有効化・停止・削除時の動作
順に以下で説明していきます。
目次
スポンサーリンク
プラグインのベースファイル作成
まず初めに、プラグインのベースファイルを作成します。
CLI での操作例ですが以下のような感じでプラグインのベースディレクトリを作成します。今回は “wp-imagick-compress” という名前でプラグインを作成してみます。
# cd wp-content/plugins/ # mkdir wp-imagick-compress # cd wp-imagick-compress/
ディレクトリ作成後、プラグインの処理内容を PHP で書きます。ディレクトリ内に “wp-imagick-compress.php” というファイルを作成し、以下のようなコードを記述してみます。
/* file path: wp-content/plugins/wp-imagick-compress/wp-imagick-compress.php */
<?php
/*
Plugin Name: WP IMagick Compress
Plugin URI: https://worklog.be/
Description: 画像ファイル圧縮プラグイン
Version: 1.0
Author: miura
Author URI: https://worklog.be/
License: GPL2
*/
/* Copyright 2013 miura (email : miura@domain)
This program is free software; you can redistribute it and/or modify
it under the terms of the GNU General Public License, version 2, as
published by the Free Software Foundation.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program; if not, write to the Free Software
Foundation, Inc., 51 Franklin St, Fifth Floor, Boston, MA 02110-1301 USA
*/
?>
上記は GPLv2 のライセンスでプラグインを作成する例です。
特にライセンスを明示しない場合は、11 行目および 13 – 27 行目は不要です。
※ GPL については大体以下のような認識
GPL2 とは
GNU General Public License バージョン2の略で、このライセンスは以下の様な権利がユーザーに与えられる。
- プログラムの利用 (実行)
- プラグラムのリバースエンジニアリング、ソースコードの改変
- プラグラム複製の再配布
- プラグラムを改良し配布する権利
参考: GNU 一般公衆利用許諾契約書
その他のルールはこんな感じです。
- ファイルのエンコーディングは UTF-8
- “Plugin Name” の行は必須。各行の順番は不問
- プラグイン情報は原則英文だが、日本語圏のみの配布目的であれば日本語でも構わない
- GPL の場合ライセンス情報は英文でのみ有効となる
ここまで完了したら、次は管理画面からプラグインのページを確認してみます。以下のように、作成したプラグイン名が表示されていれば OK です。
プラグイン一覧

まだ何も動作はしませんが有効化するとこんな感じでプラグイン管理メニューがサイドバーに追加されます。
サイドバーにプラグインメニューが表示

管理画面の作成とオプション値の保存
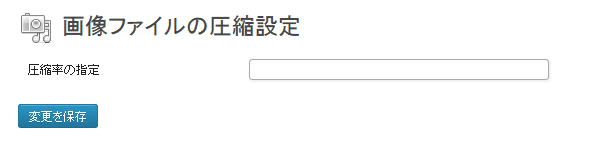
次に、プラグインの設定等を行う管理画面を作成してみます。完成予定は以下です。
プラグイン管理画面の例

プラグイン管理画面の作成
まずは表示するためのコードから。
class imagick_compress_setting {
/* 初期化処理でメニューを追加 */
function __construct() {
add_action( 'admin_menu', array( $this, 'add_pages' ) );
}
function add_pages() {
add_menu_page(
'画像ファイル圧縮',
'画像ファイル圧縮',
'level_8',
__FILE__,
array( $this, 'show_option_page' ),
''
);
}
/* 画面に表示する内容 */
function show_option_page() {
/* 値が POST されたら wp_options に保存する */
if ( isset( $_POST['compress_options'] ) ) {
/* POST の安全対策 */
check_admin_referer( 'plugin-option-update' );
$compress = $_POST['compress_options'];
update_option( 'compress_options', $compress );
?>
<div class="updated fade">
<p><strong>設定を保存しました。</strong></p>
</div>
<?php
}
?>
<div class="wrap">
<div id="icon-upload" class="icon32"></div>
<h2>画像ファイルの圧縮設定</h2>
<form action="" method="post">
<?php
/* POST の安全対策 */
wp_nonce_field( 'plugin-option-update' );
/* オプションが既に設定されていればその値をテキストフォーム内に表示 */
$compress = get_option( 'compress_options' );
if ( isset( $compress ) ) {
$compress_rate = $compress;
} else {
$compress_rate = null;
}
?>
<table class="form-table">
<tr valign="top">
<th scope="row">
<label for="inputtext">圧縮率の指定</label>
</th>
<td>
<input name="compress_options" type="text" value="<?php echo $compress_rate; ?>" class='regular-text' />
</td>
</tr>
</table>
<p class="submit">
<input type="submit" name="Submit" class="button-primary" value="変更を保存" />
</p>
</form>
</div><!-- .wrap -->
<?php
}
}
$imc = new imagick_compress_setting();
?>
上記コード追加後、プラグイン管理画面を更新するとサンプルの様な画面が表示されると思います。
コード中の check_admin_referer( ‘key_value’ ) および wp_nonce_field( ‘key_value’ ) は、POST された内容が WordPress 管理画面内から行われたものかをチェックする関数になります。
完璧ではないけど、不正な POST を防ぐ機構みたいです。
この関数を利用すると POST 時の HTTP ヘッダに “_wpnonce” と “_wp_http_referer” が追加されチェックを行うようです。
// 未使用時の HTTP ヘッダ内容 Content-Type: application/x-www-form-urlencoded Content-Length: 72 compress_options=30&Submit=***** // 使用時の HTTP ヘッダ内容 Content-Type: application/x-www-form-urlencoded Content-Length: 193 _wpnonce=**********&_wp_http_referer=**********&compress_options=30&Submit=***** ~~~~~~~~~ ~~~~~~~~~~~~~~~~~ => ヘッダに追加
オプション値をwp_optionsに保存
プラグインの管理画面からオプションの値を入力してデータベースに保存をしてみたいと思います。
テキストフォームに任意の値を入力し “変更の保存” を実行すると、WordPress のテーブル “wp_options” にデータが格納されます。
“wp_options” は以下のテーブル構造となっており、Codex 上では “比較的小さくて比較的変化が少ない、名前のついたデータを保管するのに適している” と説明されています。
mysql> SHOW COLUMNS FROM wp_options; +--------------+---------------------+------+-----+---------+----------------+ | Field | Type | Null | Key | Default | Extra | +--------------+---------------------+------+-----+---------+----------------+ | option_id | bigint(20) unsigned | NO | PRI | NULL | auto_increment | | option_name | varchar(64) | NO | UNI | | | | option_value | longtext | NO | | NULL | | | autoload | varchar(20) | NO | | yes | | +--------------+---------------------+------+-----+---------+----------------+
先ほど更新したデータはこんな感じで格納されています。
SELECT * FROM wp_options WHERE option_name = 'compress_options'; +-----------+------------------+--------------+----------+ | option_id | option_name | option_value | autoload | +-----------+------------------+--------------+----------+ | 2377 | compress_options | 30 | yes | +-----------+------------------+--------------+----------+
簡単ですがこんな感じに管理画面が実装できました。
プラグイン有効化・停止・削除時の動作
次に、プラグインを有効化・停止・削除した時の処理を考えてみたいと思います。
例えば、有効化時に初期値を設定するだとか、プラグインをアンインストールしたら
“wp_options” からも関連データを削除したいとかという場合に使います。
プラグインを有効化した時の例
有効化した時に実行したい処理がある場合は、“register_activation_hook” を使います。
以下はオプション値に初期値をセットする例です。
function my_activation_plugin() {
$compress = get_option( 'compress_options' );
/* 'compress_options' が存在しない場合は初期値を追加 */
if ( ! $compress ) {
update_option( 'compress_options', 50 );
}
}
register_activation_hook( __FILE__, 'my_activation_plugin' );
初回のプラグイン有効化時にデータベースに初期値が登録されます。
mysql> SELECT * FROM wp_options WHERE option_name = 'compress_options'; +-----------+------------------+--------------+----------+ | option_id | option_name | option_value | autoload | +-----------+------------------+--------------+----------+ | 2377 | compress_options | 50 | yes | +-----------+------------------+--------------+----------+
プラグインを停止した時の例
停止した時に実行したい処理がある場合は、“register_deactivation_hook” を使います。
function my_deactivation_plugin() {
/* 停止時の処理内容 */
}
register_deactivation_hook( __FILE__, 'my_deactivation_plugin' );
プラグインを削除した時の例
削除した時に実行したい処理がある場合は、“register_activation_hook” を使います。
データベースを利用するプラグインの場合、ここでデータの削除等をしておかないと不要なデータがデータベース上に残ったままになります。
以下はプラグイン削除と同時に “wp_options” から関連データを削除する処理です。
function my_uninstall_plugin() {
delete_option( 'compress_options' );
}
register_uninstall_hook( __FILE__, 'my_uninstall_plugin' );
プラグインを削除するとデータベースからも綺麗に削除されます。
mysql> SELECT * FROM wp_options WHERE option_name = 'compress_options'; Empty set (0.00 sec)
その他 “wp_options” を利用する場合は以下のページを読んでおくと良いかもしれません。
大体ですがこんな感じでオリジナルのプラグインが作れると思います。
WordPress プラグイン開発と聞くと何だか面倒な感じがしますが、単純なものであれば意外と簡単に作れます。
WordPress プラグイン作成の覚書は以上となります。
参考にしたページ