フッターに表示されるサイト名にもh1が適用される問題を修正しました。(include/func-custom-header.php)
WordPress でブログじゃないサイトを作るため Cocoon を触ってます。
Cocoon はブログを作る時によく使う機能がほぼ網羅されていて、プラグインだとか PHP をゴリゴリいじるカスタマイズが不要で、ホントに無料?って言うくらい凄いテーマです。
自分がWordPressを使い始めた頃はPHPを触らなければ思うようにデザインも出来ないという感じでしたが、今のテーマは本当にカスタマイズがしやすいです。
しかし今回はブログじゃないサイトでトップページを作ろうとした時に、PHP のカスタマイズが必要だったのでそのやり方を書いておきます。
目次
スポンサーリンク
Cocoonでトップページを作ると普通はこうなる
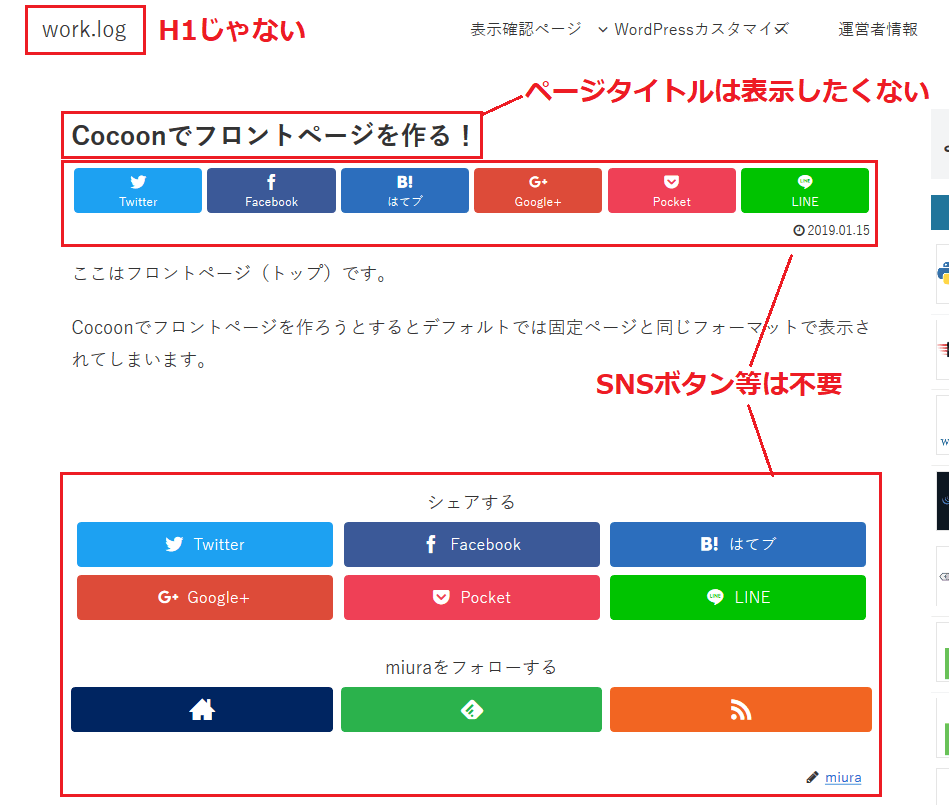
まずはじめに、Cocoon でトップページを作るとこんな見た目になります。

ブログじゃないサイトを作る時のトップページって、お知らせとかオススメ情報とか各記事へのインデックスを表示したい所ですが、ブログでの利用を想定?している Cocoon でそれを作ろうとすると上記のように不要な箇所が多いです。
不要な箇所を消すのは勿論、トップページのSEOを考慮するとサイト名は <h1> タグで囲っておきたいです。
検索で調べるとページタイトルを含む不要な部分は「display: none;」で消してしまうというカスタマイズ方法を見かけたのですが、デフォルトの状態だとページタイトルには <h1> タグが設定されています。
そこを「display: none;」してしまうと、トップページに <h1> が無い!と Google に判断されかねないので SEO 的に心配です。過去に Google が「display: none;」嫌いと発表していたのも気になります。
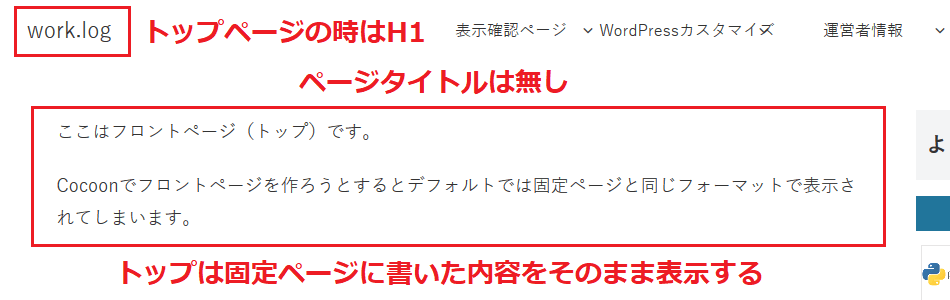
できれば正しい HTML マークアップを維持してこうしたいですよね。

前置きが長くなりましたがこのやり方を下記に書き残します。
カスタマイズ後のサンプルは下記サイトをご確認ください。
Cocoonでトップページを作るためのカスタマイズ
カスタマイズは Cocoon 推奨の子テーマを使っている事を想定しています。
上記の要件を満たすためにこのようなカスタマイズを行っていきます。
- カスタマイズファイルをダウンロードする
- 解凍して出てきた include, tmp フォルダを子テーマ内にアップロードする
- 子テーマのfunctions.phpを修正する
- CSSで見た目を調整する
カスタマイズに必要なファイルは下記へアップロードしていますのでダウンロードしてください。
同梱ファイルは下記です。
- include/func-custom-header.php
- tmp/frontpage-contents.php
- tmp/page-contents.php
WordPressおよびCocoonは常に最新版を利用するポリシーで運用中です。もし、変更があればこのページの内容も更新します。
子テーマのfunctions.phpをカスタマイズ
子テーマ内に include、tmp フォルダをFTPでアップロードしたら、functions.phpに下記コードを追加します。
// include ディレクトリ以下のカスタマイズファイルを読み込み
foreach ( glob( dirname( __FILE__ ) . '/include/func-*.php' ) as $file ) {
include_once( $file );
}
何とこれでカスタマイズはほぼ完了です。
ブログをリロードしてエラーが出ていないかとか、期待通りに動作しているかを確認してください。
今追加したのは何をしているコードなのかというと、先程アップロードした includeディレクトリからカスタマイズファイルをインポートしているという処理になります。
includeディレクトリ内の “func-” から始まるPHPファイルを勝手にインクルードするという処理で、何かカスタマイズしたいものがあれば func-hoge.php みたいな命名規則のPHPをこのディレクトリにぶち込めば、WordPressが勝手に読み込んでくれます。
カスタマイズをしているとfunctions.phpの可読性が悪くなり「何のコードだっけ?」となるので、それを防ぐためにこうしています。
不要になったカスタマイズは該当するファイルをincludeディレクトリから消せばOK!管理も楽です。
CSSの調整
最後は CSS で少しだけ見た目を調整してあげます。
/************************************
** 子テーマ用のスタイルを書く
************************************/
.main {
padding: 9px 29px;
}
若干、メインコンテンツの位置がズレてしまうので子テーマのスタイルシートで調整して完了です。
トップページの作り方
念の為、WordPress でトップページを設定する方法も書いておきます。
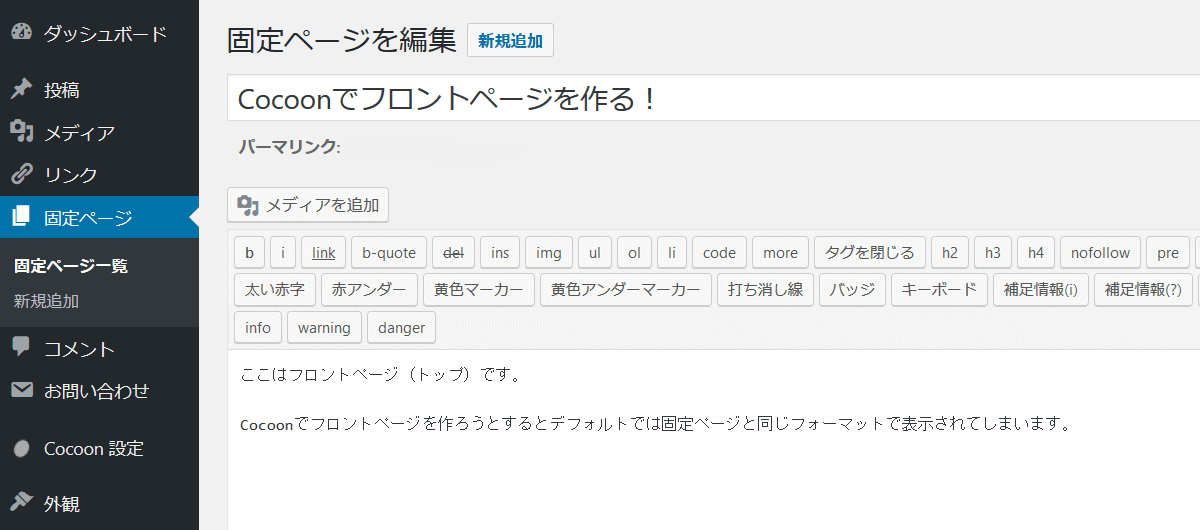
まずは固定ページにトップに表示したい内容を書きます。

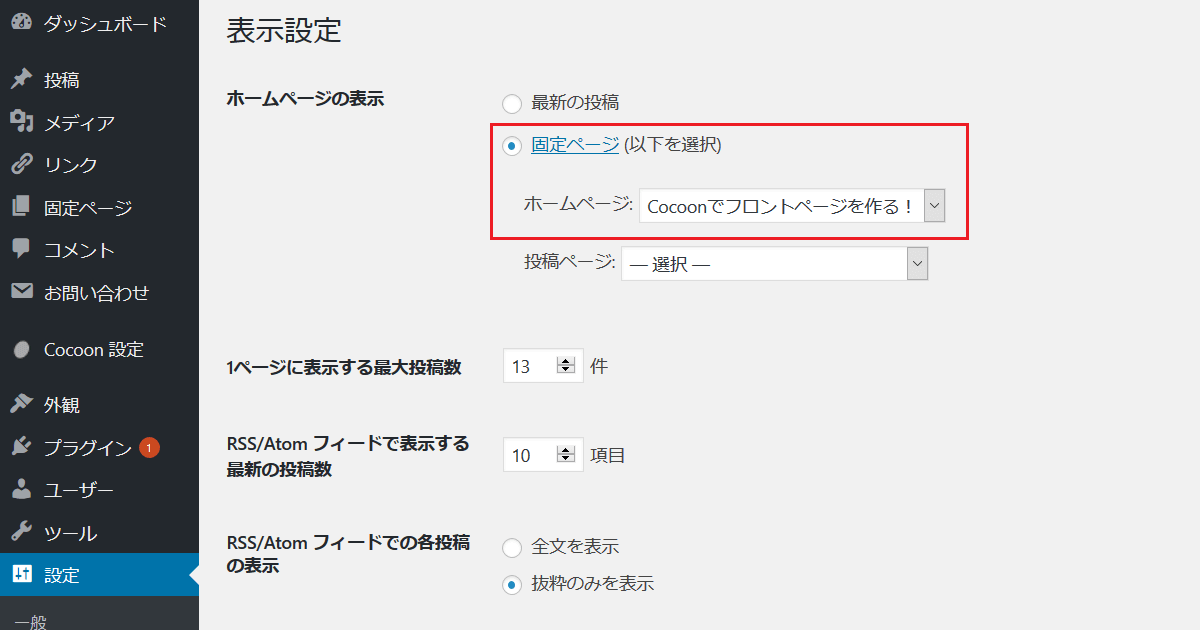
そして、「設定」→「表示設定」で先程のページを表示するように設定すれば OK です。

後はおかしな所がないかを念の為チェックしておきましょう。
カスタマイズファイルの解説
アップロードしたファイルがどのような処理を行っているか興味がある方だけ読んでください。それ以外は読み飛ばして大丈夫です。
下記でカスタマイズのポイントを説明します。
func-custom-header.php
このファイルではサイト名のHTMLタグを制御する処理をカスタマイズしています。
<?php
/* フロントページのタイトルタグをカスタマイズ */
function custom_the_site_logo_tag( $tag ) {
if ( is_front_page() && preg_match( '/logo-header/', $tag ) ) {
$tag = preg_replace( '/div/', 'h1', $tag );
}
echo $tag;
}
add_action( 'the_site_logo_tag', 'custom_the_site_logo_tag', 10, 1 );
?>
旧カスタマイズでは generate_the_site_logo_tag 関数を子テーマで上書きしていましたが、親テーマ側で更新されると子テーマ側も修正が必要になり面倒なので、the_site_logo_tag をフックして、親 → 子の順に処理するようにしました。
親テーマで the_site_logo_tag が呼ばれたタイミングで引っ掛けて、フロントページの場合は div を h1 へ置換するという処理にしています。
これなら親テーマのアップデートにも強いはずです。
また、ヘッダーとフッターで表示されるサイト名の処理は同じ関数が利用されているので、正規表現でヘッダーの場合のみ h1 へ置換するように修正しました。
frontpage-contents.php
このファイルは新しく追加したフロントページ専用のテンプレートファイルです。元はcontent.phpになります。
旧カスタマイズではカスタマイズしたcontent.phpで親のテーマを上書きするという処理でしたが、多々問題が合ったのでこのように完全にテンプレートを分ける事にしました。
page-contents.php
このファイルは親テーマよりコピーしカスタマイズした、固定ページを読み込む時のテンプレートです。これで親テーマのpage-contents.phpを上書きしています。
この中でcontent.phpを呼び出しているのですが、フロントページの場合は先程のfrontpage-contentsを読み込むように変更しています。
<?php //本文の表示
// フロントページの場合
if ( is_front_page() ) {
get_template_part( 'tmp/frontpage-contents' );
// 固定・投稿ページの場合
} else {
get_template_part( 'tmp/content' );
}
?>
旧カスタマイズと比べ、if文の追加が1回で済むので何か変更があっても修正しやすいはずです。
可読性もだいぶ良くなりました。
まとめ
Cocoon でトップページを作る時のカスタマイズ方法は以上となります。Cocoon は高機能でカスタマイズ性も良い優れたテーマですね。
何かあればこのページでお知らせしますが、カスタマイズは自己責任にてお願いします。
更新履歴
| 日付 | 概要 |
|---|---|
| 2019/01/16 | 記事公開 |
| 2019/11/09 | 旧カスタマイズ方法に問題があったため大幅に修正 |
| 2019/03/08 | フッターのサイトタイトルがh1になってしまう問題を修正 |
とても参考になりました。
cocoonの解説サイトは、簡単なカスタマイズを紹介しているところが多いので困っていましたが、知識のある方のサイトに辿り着けてよかったです。
ありがとうございました。
コメントありがとうございます。
この記事が役に立ったようで良かったです!
とてつもなく助かりました!
感謝です
CSSは得意ですがPHPが分からず、h1・SNSとも全く同じ悩みを抱えていたので助かりました!有難うございます(^_^)
カスタマイズをしていてたどり着きました。
おかげ様でうまく出来ました。ありがとうございます!
助かりました。ありがとうございます。
1点質問よろしいでしょうか。
こちらのカスタマイズを行うとフッターのロゴもh1タグになってしまいます。
修正する方法はありますでしょうか?
ご指摘ありがとうございます。問題に気付けておりませんでした。
修正をしましたのでこのページからzipファイルをダウンロードしていただき、include/func-custom-header.php のみを差し替えてください。
zipファイル名は cocoon_customize_frontpage_20200308.zip になります。
修正点については下記へ追記しました。
https://worklog.be/archives/3479#func-custom-headerphp
よろしくお願いします。
早速のご対応ありがとうございます。
無事反映されました。
こんにちは、1点質問をよろしいでしょうか。
本文の通りに行ったところ確かにページタイトルは消えたのですがロゴがh1にはなりませんでした。
TOPページにh1がない状態です。
サイトタイトルをh1にしたいのですが、なにか方法がありますでしょうか。
ご教示頂ければ幸いです。
状況が良くわからないので下記を確認させてください。
1. ロゴとはCocoonのオプションで設定できる、ヘッダーロゴの事を指していますか?
2. そのロゴ周辺のHTMLを連絡いただく事は可能ですか?構造を実際に見ないと解決できないかもしれません。
3. Cocoonのバージョンはいくつですか?
ご確認よろしくお願いします。
ご返信ありがとうございます。
説明不足で失礼しました。
1. ロゴとはCocoonのオプションで設定できる、ヘッダーロゴの事を指していますか?
はいそうです。ヘッダーロゴの画像をにすること可能でしょうか?
2.header内のコード記述します。
3. Cocoonのバージョンはいくつですか?
Cocoon Child バージョン: 1.1.1 ←こちらを有効化しています。
Cocoonバージョン: 2.1.5.3
上記の情報で足りるでしょうか?
ご確認よろしくお願い致します。
↑の質問した者です。
自己解決しました。
記事の通りに一からやり直したら問題なく実行できました。
ありがとうございました!
別の環境で試して再現しなかったので悩んでいましたが、解決したようでよかったです。
miuraさま
このようなページを作成してくださり、ありがとうございます。
とても助かりました。
1点お聞きしたいのですが、
フロントページには上記の対応にて ヘッダー内のロゴ画像にh1がついたのですが、
別の個別ページにはh1がついていないようでした。
大変、厚かましいお願いなのですが、
こちらはどのようにしたら良いか、ご教示いただきたいです・・・
よろしくお願いいたします。
えりさん
確認したい事があります。
個別ページにはh1がついていないという事ですが、それはサイト名(ロゴ)とページタイトルどちらにもという事でしょうか?
※ フロントページ以外の固定ページの場合、html上にh1タグが存在していない状態
もしその場合は、現在利用しているCocoonのバージョンを教えてください。
基本的に最新版で動作確認は取っています。
ご確認よろしくお願いします。
ご返信ありがとうございます。
ロゴ画像に h1がついていない状態です。(ページタイトルにはついております。)
h1の重複について調べたところ、問題ないようでしたので、
フロントページと同じように .logo-header をh1要素にしたいと思っております。
こちらは可能でしょうか?
よろしくお願いいたします。
※念のため、バージョンは 2.1.5.4です。
返信ありがとうございます、理解できました。
変更は簡単ですので、include に入っている func-custom-header.php の6行目を下記のように変更してください。
変更前: if ( is_front_page() && preg_match( '/logo-header/', $tag ) ) { 変更後: if ( is_page() && preg_match( '/logo-header/', $tag ) ) {上記はフロントページを含む固定ページにのみ有効です。
投稿・固定ページを対象にしたい場合はこれ。
if ( is_singular() && preg_match( '/logo-header/', $tag ) ) {もし、全ページを対象にしたいならこれです。
if ( preg_match( '/logo-header/', $tag ) ) {よろしくお願いします。
miura さま
ご返信ありがとうございます。
上記の対応にてh1をつけることができました!
ご教示いただき、大変助かりました・・・
本当にありがとうございました!!
お名前.comで、FTPにFFFTPソフト使ってアップロードだ出来ないのですが、理由わかりますでしょうか?
アップロードができませんでしたと出るんです。宜しくお願いします。
FTPサーバーのアップロードができないんですが、お名前,comです、アップロードできませんでしたと表示が出るんです。初心者です。この使用するに、他の方法はないのでしょうか?
DAISUKEさん
PHPとWordPressの知識があれば出来なくはないですが、FTPによるアップロードが一番簡単ですのでそれが出来ないと厳しいです。
お名前のサポートにFTPアップロードの件について問い合わせて見て下さい。