Python3 と Selenium で自動ログイン処理と、失敗時にはリトライさせる方法のメモ書きです。
ログインが必要なページのスクレイピングって面倒ですが、Selenium でブラウザそのものを操作しちゃえば驚くほど簡単になるのでやってみました。
Python3、Selenium の他に Google Chrome も必要になるので、無い場合は下記のようにセットアップしてください。
スポンサーリンク
リトライ処理はretryライブラリを使うと簡単
Selenium にリトライ処理を実装する方法はいくつかあるようですが、python の retry ライブラリを使うのがお手軽です。
$ sudo pip install retry
デコレータを使って失敗した時に3回、5秒間隔で繰り返すリトライ処理が簡単に書けます。
@retry(tries=3, delay=5) def login(): """ ログイン処理 """
ソースコード
そして、リトライ機能を実装した Selenium のログインスクリプトはこちらです。
WordPress の管理画面にログインするスクリプトなので「domain, login_id, login_pw」を適当に変えればテストできます。
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from retry import retry
import traceback
domain = 'example.com'
login_id = 'admin'
login_pw = 'password'
options = Options()
options.add_argument('--headless')
options.add_argument('--no-sandbox')
options.add_argument('--disable-gpu')
options.add_argument('--window-size=1028,960')
@retry(tries=3, delay=5)
def login():
driver.get('http://' + domain + '/wp-login.php')
# 入力フォームが表示されるまで待機 (最大5秒)
WebDriverWait(driver, 5).until(
EC.presence_of_element_located((By.ID, 'user_login'))
)
# スクリーンショットを撮る
driver.save_screenshot('step1.png')
# フォームにID, PWを入力
driver.find_element_by_id('user_login').send_keys(login_id)
driver.find_element_by_id('user_pass').send_keys(login_pw)
# スクリーンショットを撮る
driver.save_screenshot('step2.png')
# ログインボタンをクリック
driver.find_element_by_css_selector('input[type="submit"]').click()
# 管理画面の「WordPress へようこそ !」が表示されたらログイン成功
WebDriverWait(driver, 5).until(
EC.text_to_be_present_in_element((By.CSS_SELECTOR, '.welcome-panel-content h2'), 'WordPress へようこそ !')
)
# スクリーンショットを撮る
driver.save_screenshot('step3.png')
def logout():
# ログアウトURLを探してクリック
logout = driver.find_element_by_css_selector('#wp-admin-bar-logout a').get_attribute('href')
driver.get(logout)
# スクリーンショットを撮る
driver.save_screenshot('step4.png')
if __name__ == '__main__':
driver = webdriver.Chrome(options=options)
try:
login()
logout()
except:
# 何かエラーが出た場合はデバッグ
traceback.print_exc()
driver.save_screenshot('error.png')
driver.close()
driver.quit()
要素がレンダリングされるまでの待機は time.sleep でもできますが、こちらは指定秒を過ぎたら何も考えずに次の処理に移ってしまうので、WebDriverWait と expected_conditions モジュールを組み合わせるのがベター。
あとは CSS 操作なので簡単に Selenium で自動ログインを実装できます。
実行例
最後に実行例です。スクリプトの要所要所でスクリーンショットを撮るようにしましたのでその様子です。
■ ログイン画面を表示

■ ID, PW を入力

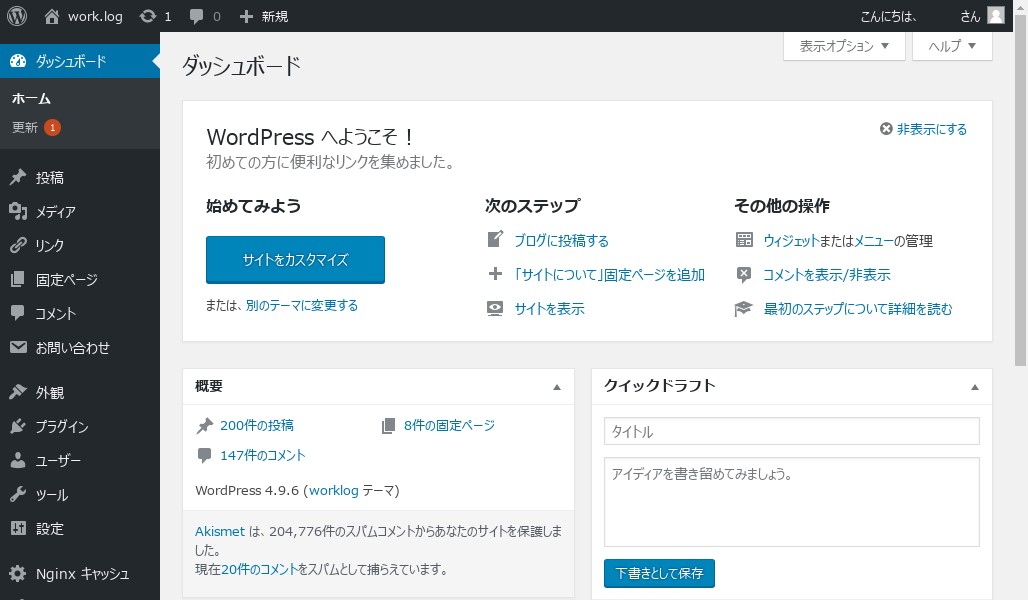
■ ログイン成功

■ ログアウト

失敗時はこのような感じに。

セキュリティが強固な所や reCAPTCHA が付いてある所だとこの方法だけじゃ不足ですが、各種 WEB サービスで割と使える印象なので激しく便利です。
以上、Selenium のメモでした。