WordPress のテーマ STINGER5 のカスタマイズ記事です。
今回は STINGER5 (ver20141011) の functions.php をカスタマイズ & 整理していきます。親テーマはなるべく触らない方針でカスタマイズをするものの、STINGER はここを触らないとどうしようもない部分があるので最初にここから手を着けます。
自分はある程度共通利用できそうな状態まで STINGER の親テーマをカスタマイズして、その後は子テーマで個別のカスタマイズをしていくというやり方にするつもりですが、1 ブログでしか利用しないという場合は親テーマを直接カスタマイズしちゃっても良いとは思います。
今回のカスタマイズをすると STINGER5 がバージョンアップしても本家に追随はできなくなるので注意。
STINGER5 の functions.php はこんな流れでカスタマイズしていきます。
- register_jq_script() の削除
- auto_post_slug() の削除
- テーマカスタマイザー機能の削除
- is_mobile() を WP Super Cache に対応させる
目次
スポンサーリンク
register_jq_script()の削除
STINGER5 の functions.php で定義されている register_jq_script() は jQuery を Google の CDN から読み込むようにするための関数になっていますが、利用するバージョンだとか読み込み位置は子テーマによってわけたかったりするので親テーマからは一旦取り除いてしまいます。
削除箇所は functions.php 2 行目のこの部分。
function register_jq_script() {
if (!is_admin()) {
$script_dir = get_template_directory_uri();
wp_deregister_script( 'jquery' );
wp_enqueue_script( 'jquery', 'http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js',array(), false, false);
}
}
add_action('wp_enqueue_scripts','register_jq_script');
Javascript の読み込ませ方は色々とありますが、このコードをそっくりそのまま子テーマの functions.php に移植するか下記記事のようにやると後々の管理が楽だと思います。
auto_post_slug()の削除
次は、日本語の投稿スラッグを自動で変換する関数 auto_post_slug() を削除します。
WordPress では日本語スラッグ名が利用でき使い方によっては SEO 的にも有利になるのですが、公式曰く日本語スラッグ名は SNS サービスとの相性が抜群に悪いそうなのでこの機能を付けているそうです。
なので、SNS サービスとの連携を重視する場合はこの設定を削除する必要はないと思います。
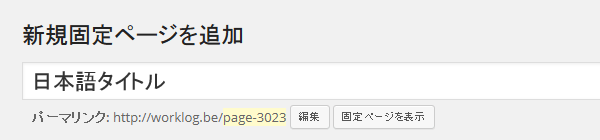
具体的にこの機能が有効な場合はこのような感じにスラッグ名が自動変換されてしまいます。

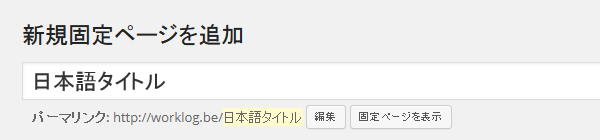
これを無効化するとこういう具合に日本語スラッグ名が使えます。

この機能は functions.php 11行目移行にありますのでここを削除します。
//WordPress の投稿スラッグを自動的に生成する
function auto_post_slug( $slug, $post_ID, $post_status, $post_type ) {
if ( preg_match( '/(%[0-9a-f]{2})+/', $slug ) ) {
$slug = utf8_uri_encode( $post_type ) . '-' . $post_ID;
}
return $slug;
}
add_filter( 'wp_unique_post_slug', 'auto_post_slug', 10, 4 );
テーマカスタマイザー機能の削除
次はテーマカスタマイザー機能のコード削除します。
これがあると管理画面より STINGER5 の色を変更できたりする (多分) のですが、カスタマイズは style.css を直接編集する方針ですし、HTML ソースにスタイルシートがベタ書きされるのが気に食わないので削除してしまいます。
functions.php にはご丁寧に削除箇所がコメントされていますので、不要な場合は240行目?431行目をゴッソリと削除します。
//テーマカスタマイザーで編集しない方は削除して下さい(ここから) ・ ・ ~ 省略 ~ ・
is_mobile() を WP Super Cache に対応させる
最後は STINGER5 の is_mobile() 関数を、キャッシュプラグインの WP Super Cache に準拠させます。
以前、下記記事でも書いた WordPress 標準のモバイル判定関数 wp_is_mobile() と WP Super Cache のモバイル判定は違う、という部分が STINGER5 の is_mobile() 関数にも当てはまるので WP Super Cache に対応させます。
WP Super Cache を使う予定がない場合は不要なカスタマイズです。
is_mobile() 関数の下記部分を、
//スマホ表示分岐
function is_mobile(){
$useragents = array(
'iPhone', // iPhone
'iPod', // iPod touch
'Android.*Mobile', // 1.5+ Android *** Only mobile
'Windows.*Phone', // *** Windows Phone
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}
このように変更します。
//スマホ表示分岐
function is_mobile() {
$ua = array(
'2.0 MMP','240x320','400X240','AvantGo','BlackBerry',
'Blazer','Cellphone','Danger','DoCoMo','Elaine/3.0',
'EudoraWeb','Googlebot-Mobile','hiptop', 'IEMobile','KYOCERA/WX310K',
'LG/U990','MIDP-2.','MMEF20','MOT-V','NetFront',
'Newt','Nintendo Wii','Nitro','Nokia','Opera Mini',
'Palm','portalmmm','Proxinet','ProxiNet','SHARP-TQ-GX10',
'SHG-i900','Small','SonyEricsson','Symbian OS','SymbianOS',
'TS21i-10','UP.Browser','UP.Link','webOS','Windows CE',
'WinWAP','YahooSeeker/M1A1-R2D2','iPhone','iPod','Android',
'BlackBerry9530','LG-TU915 Obigo','LGE VX','webOS','Nokia5800'
);
$pattern = '{' . implode( '|', $ua ) . '}i';
return preg_match( $pattern, $_SERVER['HTTP_USER_AGENT'] );
}
以上で親テーマの functions.php のカスタマイズ & 整理は完了です。
使い方によっては不要なカスタマイズが中心だったとは思いますが、次からはこのカスタマイズした親テーマをベースにして STINGER5 の子テーマを作っていきたいと思います。