WordPress のテーマ TwentyFourteen のカスタマイズ記事です。
TwentyFourteen では一部のアルファベットが勝手に大文字になってしまうという現象が起きるのですが、今回はこれを修正してみたいと思います。

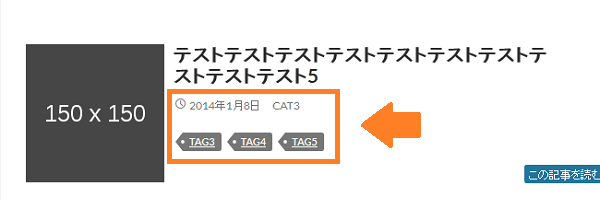
このブログでのケースになりますが、上記の投稿メタ情報が勝手に大文字で表示されてしまいます。その他、メニュー等でもこれが起こります。
これはデザイン的な配慮なのかもしれないですが、そこは入力した通りに表示させたい所。
という事で下記に修正箇所を書いておきたいと思います。
スポンサーリンク
アルファベットを勝手に大文字に設定している箇所
アルファベットを勝手に大文字にしているのは CSS の設定が原因で下記の指定がそれにあたります。
text-transform: uppercase;
これを全て削除する事で意図した表示になると思います。
この設定は至る所に入っているので今回は行番号のみを記載しておきます。この行番号は TwentyFourteen のデフォルト状態の表記なので独自に編集している場合はその付近を参照という事で。
$ grep -n "text-transform: uppercase;" style.css 516: text-transform: uppercase; 933: text-transform: uppercase; 1074: text-transform: uppercase; 1106: text-transform: uppercase; 1123: text-transform: uppercase; 1166: text-transform: uppercase; 1274: text-transform: uppercase; 1288: text-transform: uppercase; 1347: text-transform: uppercase; 1558: text-transform: uppercase; 1595: text-transform: uppercase; 1787: text-transform: uppercase; 1804: text-transform: uppercase; 1955: text-transform: uppercase; 1999: text-transform: uppercase; 2260: text-transform: uppercase; 2285: text-transform: uppercase; 2384: text-transform: uppercase; 2563: text-transform: uppercase; 2794: text-transform: uppercase; 3346: text-transform: uppercase;
簡単でしたが、「TwentyFourteen でアルファベットが勝手に大文字になるのを修正」は以上です。