WordPress のテーマ TwentyFourteen のカスタマイズ記事です。
TwentyFourteen のカスタマイズで :hover を使いクリック (およびタップ) 時に色を変えたりしているのですが、スマホのブラウザで「戻る」を押すと色が戻らない (押されたままの状態) になるというバグがあります。
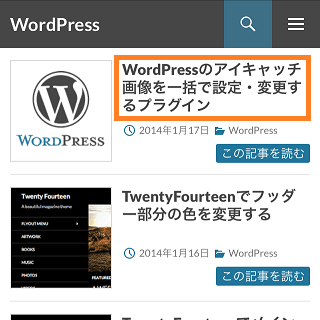
状況がわかりづらいと思うので下記にそのスクリーンショットを掲載します。
タイトルをクリックしてページ遷移

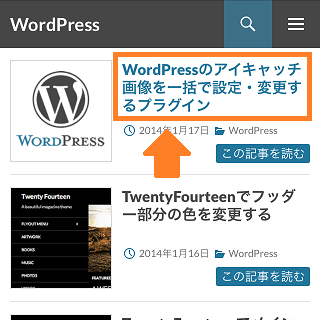
ブラウザの「戻る」で前回のページを表示

このように色が変わったままで、リロードされない限り色が戻りません。iPhone しか持っていないので確認していませんが、Android でもこうなる様子。
調べても根本解決というのがないっぽくて、対処方法としては「CSS で hover 時の処理を変更」か javascrpt で何とかするという方法になるみたいです。
ただ、CSS を見直すのは面倒なので今回は javascript で何とかしてみようと思います。
スポンサーリンク
hover 時の動作を制御する処理を追加
今回は下記ページで紹介されているコードをそのまま使わせていただきました。
上記のページではコードとともに細かい解説がされていますので必読です。
TwentyFourteen に読み込ませる javascript は、下記のコードを「touch.js」というファイル名で保存しておきます。保存先は TwentyFourteen 子テーマ内に「js」ディレクトリを作ってそこに保存します。
(function ($) {
var linkTouchStart = function(){
thisAnchor = $(this);
touchPos = thisAnchor.offset().top;
moveCheck = function(){
nowPos = thisAnchor.offset().top;
if(touchPos == nowPos){
thisAnchor.addClass("hover");
}
}
setTimeout(moveCheck,100);
}
var linkTouchEnd = function(){
thisAnchor = $(this);
hoverRemove = function(){
thisAnchor.removeClass("hover");
}
setTimeout(hoverRemove,500);
}
$(document).on('touchstart mousedown','a',linkTouchStart);
$(document).on('touchend mouseup','a',linkTouchEnd);
})(jQuery);
マウス操作時の処理も入っていますが、スマホ操作時は「指が触れたら」、「指が離れたら」という感じで動作します。通常は「指が離れたら」動作をするようなので hover 時の動作が遅くなるようです。
保存後は、TwentyFourteen でこのコードを読み込むように設定してあげます。設定は子テーマ内の functions.php で行います。(functions.php はなければ作成)
if ( ! is_admin() ) {
function deregister_script() {
wp_deregister_script( 'jquery' );
wp_deregister_script( 'jquery-migrate' );
}
function register_script() {
$jsdir = get_stylesheet_directory_uri();
wp_register_script(
'jquery',
'//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js',
false,
'1.10.2',
true
);
wp_register_script(
'jquery-migrate',
'//cdnjs.cloudflare.com/ajax/libs/jquery-migrate/1.2.1/jquery-migrate.min.js',
array( 'jquery' ),
'1.2.1',
true
);
wp_register_script(
'touch',
"$jsdir/js/touch.js",
array( 'jquery' ),
'1.0',
true
);
}
function add_script() {
deregister_script();
register_script();
wp_enqueue_script( 'jquery' );
wp_enqueue_script( 'jquery-migrate' );
wp_enqueue_script( 'touch' );
}
add_action( 'wp_enqueue_scripts', 'add_script' );
}
今回は初編集だったのでこのようにしてみました。
親テーマから呼ばれている jquery, jquery-migrate は一度取り消して CDN 経由にしています。
後はスマホから動作確認をして問題なければ OK です。
実の所、これを実装しても「戻る」直後は色が戻っていないのですが、何かしらの動作 (どこかをタッチ) すると色が戻るので大分良くなった感じです。
簡単でしたが「TwentyFourteenでスマホ表示のhoverが戻らない問題を解消する」は以上になります。