WordPress のテーマ TwentyFourteen のカスタマイズ記事です。
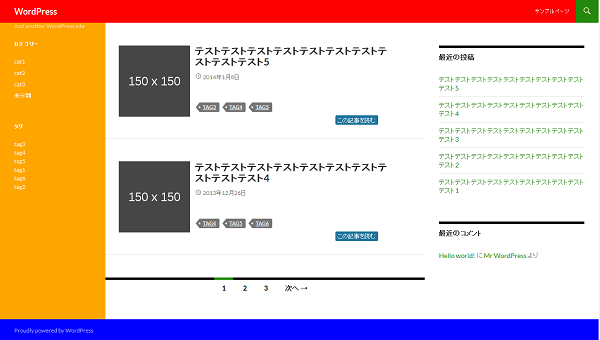
前回までに TwentyFourteen のヘッダー部分およびメインウィジェットの色をカスタマイズしましたが、今回は下記図の「青」で表示したフッダー部分のカスタマイズについて書きます。

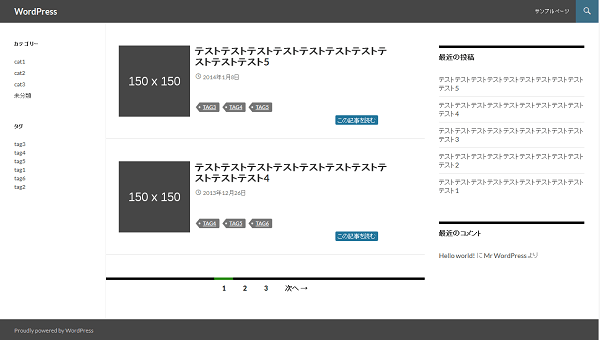
フッダー部分の配色はヘッダーと合わせるので下記のようなイメージとなります。

フッダーは他の部分に比べ編集する箇所も少ないので、ついでに「マウスでドラッグした時の色」も変更してみます。
デフォルトのドラッグ時の色

関連記事
TwentyFourteenでヘッダー部分の色を変更する
TwentyFourteenでメインウィジェットの色を変更する
スポンサーリンク
TwentyFourteen フッダー部分のカスタマイズ
スタイルシートは下記項番を編集します。
- 8.0 Footer
フッダー部分は背景色とホバー時の色を変更するだけのお手軽カスタマイズです。
・
・ ~省略~
・
.site-footer {
background-color: #000;
font-size: 12px;
position: relative;
z-index: 3;
}
・
・ ~省略~
・
.site-info a:hover {
color: #41a62a;
}
変更箇所。
6 行目 -> background-color: #464646;
17 行目 -> color: #fff;
これで完了です。
TwentyFourteen ドラッグ時の配色カスタマイズ
スタイルシートは下記項番を編集します。
- 1.0 Reset
TwentyFourteen のメインカラー ? は緑らしいので、これを自分のブログに合わせた色に変更します。
・
・ ~省略~
・
::selection {
background: #24890d;
color: #fff;
text-shadow: none;
}
::-moz-selection {
background: #24890d;
color: #fff;
text-shadow: none;
}
6, 12 行目 -> background: #21759b;
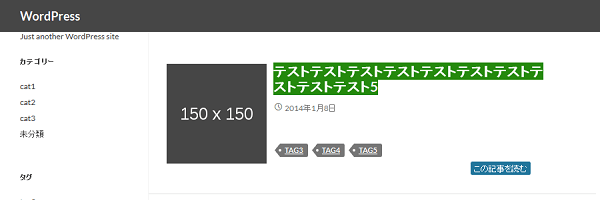
ここを変更するとドラッグ時はこんな感じになります。

以上でフッダー部分 (+ ドラッグ) のカラーカスタマイズは完了です。
順調にcssカスタマイズ進行しております。
誤字に気付きましたのでご連絡差し上げます。
TwentyFourteen ドラッグ痔の配色カスタマイズ
「ドラッグ痔」になっております。
あおい様
ご指摘ありがとうございました。早速修正しました!
今までの中で一番最悪なタイプミスしてますね。しかも、見出しw
どうもありがとうございました。
こんにちは 参考にさせてもらっています
右側にあるよく見られている記事や、最近の投稿などの黒い線はいろ変更できますか?
勿論変更できます。
スタイルシートに下記のように記述されている箇所があるので、その中の border プロパティで調整できます。
.content-sidebar .widget .widget-title
返信ありがとうございますやってみます!
ぶっくまーくして今後もちぇっくさせていただきますね^^