WordPress のテーマ TwentyFourteen のカスタマイズ記事です。
コンテンツの表示配置も大体固まったので、この辺りで TwentyFourteen の配色を考えておこうかなと思います。
配色のカスタマイズ箇所は下記で「赤・青・橙」に着色した部分ですが、一度に書くと長くなるので今回は「赤」のヘッダー部分のみが対象です。

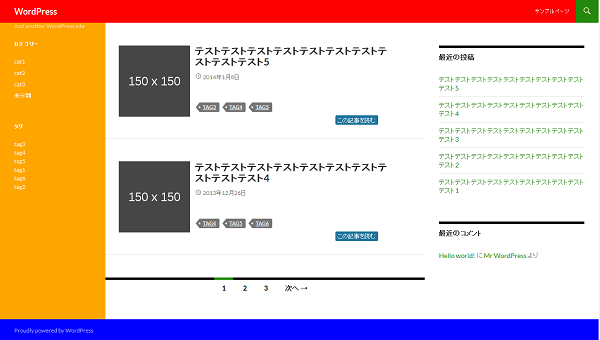
TwentyFourteen はこのブログの次期テーマにと思っているので配色は基本このまま。全体の完成イメージとしては下記を予定しています。

スポンサーリンク
TwentyFourteen ヘッダー部分のカスタマイズ
ヘッダー部分はスタイルシートの下記項番を編集します。
- 4.0 Header
- 5.0 Navigation (+ 11.0 Media Queries)
4.0 Header
ここでは、ヘッダーとサーチフォーム部分の色を変更していきます。
まずはヘッダー部分の背景色から。
.site-header {
background-color: #000;
max-width: 1260px;
position: relative;
width: 100%;
z-index
}
変更箇所。
2 行目 -> background-color: #464646;
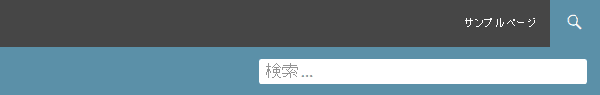
サーチフォーム部分は下記の箇所を編集します。
/* Search in the header */
.search-toggle {
background-color: #24890d;
cursor: pointer;
float: right;
height: 48px;
margin-right: 38px;
text-align: center;
width: 48px;
}
.search-toggle:hover,
.search-toggle.active {
background-color: #41a62a;
}
・
・~省略~
・
.search-box {
background-color: #41a62a;
padding: 12px;
}
変更箇所。
4 行目 -> background-color: #3d6f86;
15,21 行目 -> background-color: #21759b;
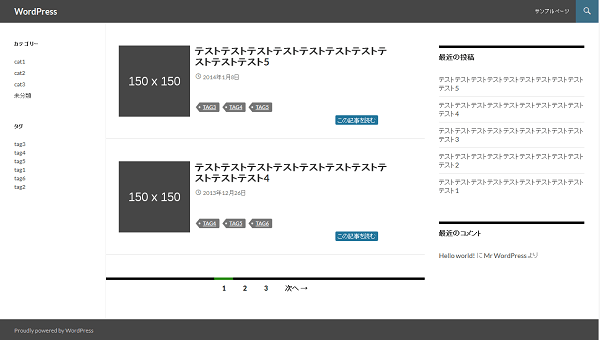
こんな感じになります。

5.0 Navigation
ここではナビゲーションメニューの文字とマウスホバー時の色を変更します。
.site-navigation a {
color: #fff;
display: block;
text-transform: uppercase;
}
.site-navigation a:hover {
color: #41a62a;
}
.site-navigation .current_page_item > a,
.site-navigation .current_page_ancestor > a,
.site-navigation .current-menu-item > a,
.site-navigation .current-menu-ancestor > a {
color: #55d737;
font-weight: 900;
}
変更箇所。
2 行目 -> color: #dcdcdc;
8 行目 -> color: #fff;
14 行目 -> color: #dcdcdc;
メニューホバー時の背景色は「11.0 Media Queries」を編集します。
@media screen and (min-width: 783px) {
・
・~省略~
・
.primary-navigation li:hover > a,
.primary-navigation li.focus > a {
background-color: #24890d;
color: #fff;
}
変更箇所。
7 行目 -> background-color: #21759b;
以上でヘッダー部分のカラーカスタマイズは完了です。
次回はメインウェジェット (橙) 部分について書きます。