WordPress の管理画面内で Ajax による非同期処理を行う方法について書きます。
今回やりたい事は、プラグインの設定画面でボタンを押したら任意の処理を行い、その結果を設定画面内に表示するといったごく単純な事です。
この実装方法は以下で説明していきます。
スポンサーリンク
wp_ajaxでAjaxリクエスト用の処理をフックする
ボタン毎に異なる処理を実行させたい時は javascript を使っていつも実装しているのですが、WordPress の場合どういう風に実装すればいいんだろうって事で調べると、 wp_ajax のフックで admin-ajax.php を使うのが一般的みたいです。
さっそく、wp_ajax のフックを使って、Ajax リクエストがあったら処理する内容を追加してみます。
今回は、プラグインのメインファイルに追加してみました。
function my_ajax() {
/* 処理内容 */
$result = .....; // 結果は TRUE か FALSE が返る処理
header( 'Content-Type: application/json; charset=utf-8' );
/* 処理の判定 */
if ( $result ) {
echo json_encode( array( 'status' => 'OK' ) );
} else {
echo json_encode( array( 'status' => 'NG' ) );
}
die();
}
add_action( 'wp_ajax_my_ajax', 'my_ajax' );
これでこの処理は、 http://mydomain/wp-admin/admin-ajax.php?action=my_ajax という URL にアクセスした時に実行されるようになりました。
次は Ajax でこの URL にアクセスする処理を書いてみたいと思います。
jQueryで非同期のAjaxリクエストを実装
jQuery の ajax で先ほどの URL に非同期でアクセスする javascript を書いて、プラグインディレクトリ内の適当な場所に保存します。
今回は GET メソッドで通信させます。
(function ($) {
$("input:button[name=ajax]").click(function(){
$.ajax({
type : "GET",
url : "admin-ajax.php?action=my_ajax",
dataType: "json",
async : true
}).done(function(callback){
if ( callback != null && callback.status == 'OK' ) {
resultMsg("処理は成功しました");
} else {
resultMsg("処理は失敗しました");
}
}).fail(function(XMLHttpRequest, textStatus, errorThrown){
resultMsg("処理は失敗しました");
// エラー時のデバッグ用
//console.log(XMLHttpRequest);
//console.log(textStatus);
//console.log(errorThrown);
});
return;
});
function resultMsg(msg) {
$("span.info").empty();
$("span.info").append(msg);
return;
}
})(jQuery);
次はプラグインのメインファイルに、この javascript を管理画面内で読み込むように設定してあげます。
function my_admin_script() {
wp_register_script(
'my-ajax',
dirname( __FILE__ ) . '/js/my-ajax.js',
array( 'jquery' ),
false,
true
);
wp_enqueue_script( 'my-ajax' );
}
add_action( 'admin_enqueue_scripts', 'my_admin_script' );
後は、ボタンクリック時にこの javascript を呼ぶように HTML タグを追加します。
<input type="button" name="ajax" class="button-primary" value="非同期処理実行" />
これで実装は完了ですので、後は動作確認です。
Ajaxによる非同期処理のテスト
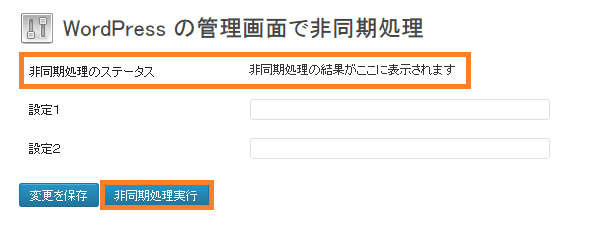
テストとしてこんなプラグイン設定画面を用意しました。
設定の初期画面

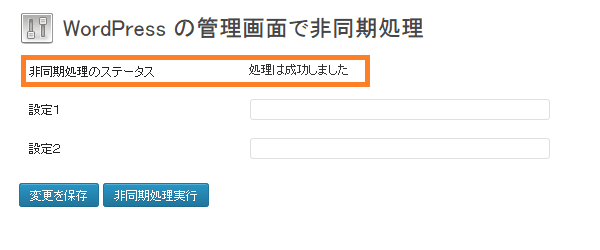
ボタンをクリックすると非同期で処理が実行され結果が返ってきます。
処理成功時

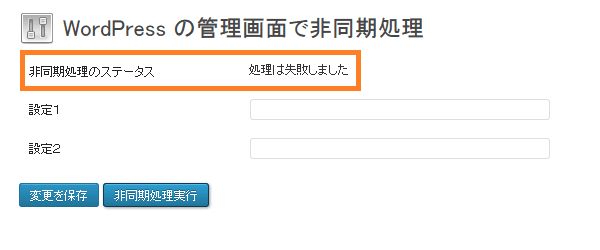
処理失敗時

こんな感じでうまくできました。
しかし、WordPress ってよくできてますねホント。簡単にこのような実装ができるのは素晴らしいです。
WordPress の管理画面内で Ajax を使う方法についてはこれで以上です。
※ 2013/10/28 追記: 下記で関連記事を書きましたので合わせてどうぞ
WordPressのデータをAjax経由で取得する