WordPress のテーマ TwentyTwelve の個別ページに 関連記事 の一覧を表示させる方法を書きます。
“WordPress 関連記事” で検索するとプラグインを使う方法ばかりヒットしますが、なるべくプラグインに頼らない方針で TwentyTwelve をカスタマイズしたいので今回はプラグインを使いません。
関連記事の表示をプラグインで実装したい場合は、Similar Posts 何かが使いやすくて良いと思いますのでご参考までに。
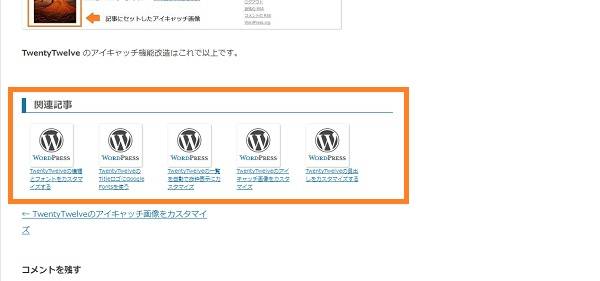
完成イメージは下記のような感じです。
関連記事表示の完成イメージ

目次
スポンサーリンク
TwentyTwelveでプラグインを使わずに関連記事を表示させる方法
関連記事の表示機能を実装するには functions.php, single.php, スタイルシートを修正する必要があります。
functions.phpに関連記事を表示する関数を追加する
functions.php に下記ソースコードを追加して関連記事を表示するための関数を追加します。
function get_relation_post($post) {
$tags = wp_get_post_tags($post->ID);
if ($tags) {
$tag_array = array();
foreach ( $tags as $value) {
array_push($tag_array, $value->term_id);
}
$args=array(
'tag__in' => $tag_array,
'post__not_in' => array($post->ID),
'posts_per_page'=>5,
'caller_get_posts'=>1,
'compare'=>'IN',
'orderby' => rand
);
$my_query = new WP_Query($args);
if( $my_query->have_posts() ) {
echo '<h3>関連記事</h3>';
echo '<ul>';
while ($my_query->have_posts()) : $my_query->the_post();
echo '<li>';
echo auto_post_thumbnail(array(80,80));
echo '<h4><a href="' . get_permalink() . '" title="' . get_the_title() . '">' . get_the_title() . '</a></h4>';
echo '</li>';
endwhile;
echo '</ul>';
wp_reset_query();
} else {}
}
return;
}
ページに付けられたタグを利用して関連記事をピックアップさせています。
個別ページに複数のタグが設定されている場合には “いずれかのタグを含む” 個別ページがランダムで表示されます。
もし、関連する記事が見つからない場合には何も表示せずに終了します。
注意点
29 行目の auto_post_thumbnail() は下記記事で作成したオリジナルの関数ですので、ない場合は別途 functions.php に追加する必要があります。
以上で functions.php の修正は完了です。
single.php に関連記事を表示させる関数を追加
次は single.php を修正します。
single.php は初の修正となるため TwentyTwelve の子テーマディレクトリ内にコピーを作成して修正していきます。
# cd wp-content/themes/twentytwelve-child # cp ../twentytwelve/single.php . # vi single.php
子テーマ内にコピーした single.php の 15 – 19 行目を修正します。
元のソースコードは下記です。
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<nav class="nav-single">
これをこのように修正します。
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<div id="relation">
<?php get_relation_post($post); ?>
</div>
<nav class="nav-single">
single.php の修正は以上です。
スタイルシートで関連記事の表示を調整する
最後にスタイルシートで表示の調整を行います。今回はこのようにしてみました。
#relation h3{
font-size: 17.5px;
font-size: 1.25rem;
line-height: 1.181818182;
font-weight: bold;
margin-bottom: 20px;
padding: 3px 0 3px 15px;
padding: 0.2142857142857143rem 0 0.2142857142857143rem 1.071428571428571rem;
border-left: 8px solid;
border-left: 0.5714285714285714rem solid;
border-bottom: 1px solid;
border-bottom: 0.0714285714285714rem solid;
color: #636363;
border-color: #21759b;
}
#relation li{
width:100px;
margin:0 15px 30px 15px;
float:left;
}
#relation li img:hover{
filter: alpha(opacity=80);
-moz-opacity:0.80;
opacity:0.80;
}
#relation li h4{
font-weight: normal;
font-size: 65%;
line-height: 15px;
line-height: 1.071428571428571rem;
}
これで完了です。
簡単に実装できるのでこれならプラグインは必要ありません。
TwentyTwelve でプラグインを使わずにの関連記事を表示させる方法は以上になります。
参考にしたページ
プラグインを使わずWordPressに9の機能をつける
プラグインを使わずに、WordPressのサムネイルつき関連記事を表示する