WordPress のテーマ TwentyTwelve の投稿一覧を 自動で抜粋表示 にするカスタマイズ方法について書きます。
利用するテーマによもよりますが WordPress では下記タグを本文の途中で入れることにより、一覧表示した時に抜粋で表示されるようになります。
<!–more–>
<!–more–> の存在自体知らなかったので当然利用していないのですが、利用していない状態だと TwentyTwelve はこのような表示になると思います。
<!–more–> を使っていない場合の表示例

トップページに全ての投稿内容がダラダラと表示されるので ユーザビリティ は良いと言えません。
かと言って過去の記事まで遡りながら <!–more–> タグを埋め込むのも大変だし、これからもタグの付け忘れがないとは言い切れません。
なので、一覧ページは全て 「自動抜粋表示」 するように今回カスタマイズを行いました。
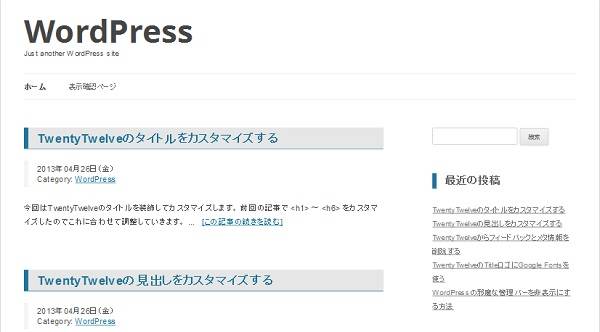
完成イメージは下記のような感じです。
完成イメージ

目次
スポンサーリンク
TwentyTwelveに自動抜粋表示機能を実装
ここからはある程度 PHP (もしくはプログラミング) の知識が必要になってきます。基本コピペで OK なように書いていますが、不具合が起きた時のためにバックアップは必ず取ったほうが無難です。
functions.php にマルチバイト文字切り出し用関数を追加
まず functions.php に下記のコードを追加します。
function my_excerpt( $length ) {
global $post;
$content = mb_substr( strip_tags( $post -> post_content ), 0, $length );
$content .= '... ' . '<a href="'. get_permalink($post->ID) . '">' . '[この記事の続きを読む]' . '</a>';
return $content;
}
これはマルチバイト文字 (日本語) を指定した文字数で切り出して表示させるためのオリジナル関数です。
例えば 100文字 で切り出したい場合は下記のように関数を呼び出します。
<?php echo my_excerpt(100); ?>
WordPress グローバル変数 $post について
$post は現在の投稿情報が格納されている変数で、投稿ID、投稿日時、投稿内容…といった情報が格納されています。
上記では “$post -> post_content” というように投稿内容を参照してデータを取得しています。
content.phpの投稿記事表示判定をカスタマイズ
次に TwentyTwelve の投稿記事表示判定の修正と、先ほど作成した関数 my_excerpt() の組み込みを行います。
これは前回修正したTwentyTwelve (子テーマ内の) content.php をカスタマイズしていきます。
元の状態は下記になります。(行番号は元のcontent.phpに合わせて表記)
<?php if ( is_search() ) : // Only display Excerpts for Search ?>
<div class="entry-summary">
<?php the_excerpt(); ?>
</div><!-- .entry-summary -->
<?php else : ?>
<div class="entry-content">
<?php the_content( __( 'Continue reading <span class="meta-nav">→</span>', 'twentytwelve' ) ); ?>
<?php wp_link_pages( array( 'before' => '<div class="page-links">' . __( 'Pages:', 'twentytwelve' ), 'after' => '</div>' ) ); ?>
</div><!-- .entry-content -->
<?php endif; ?>
カスタマイズ後は下記のようになります。
<?php if ( is_home() || is_search() || is_archive() ) : // Only display Excerpts for Search ?>
<div class="entry-summary">
<?php echo my_excerpt(100); ?>
</div><!-- .entry-summary -->
<?php else : ?>
<div class="entry-content">
<?php the_content( __( 'Continue reading <span class="meta-nav">→</span>', 'twentytwelve' ) ); ?>
<?php wp_link_pages( array( 'before' => '<div class="page-links">' . __( 'Pages:', 'twentytwelve' ), 'after' => '</div>' ) ); ?>
</div><!-- .entry-content -->
<?php endif; ?>
33 行目と 35 行目を編集していて、この処理内容は下記のようになります。
- is_home or is_search or is_archive の場合は my_excerpt() 関数を呼び出し。
- my_excerpt() 関数が呼び出された場合は 100文字 で切り取った情報を表示。
- それ以外は the_content 関数で投稿内容を全て表示。
WordPress 関数メモ
is_home() = ホームページかを調べる。
is_search() = 検索結果ページかを調べる。
is_archive() = アーカイブページかを調べる。※ 上記関数の返り値は bool型 で返される。
以上で抜粋表示機能の実装は完了です。下記のように表示されたら OK です。
抜粋表示実の表示例

注意点としてはこの方法では <!–more–> タグが効かなくなります。
自分はこの先も使いそうにないのでこれで OK としていますが必要な人は別途調整が必要になると思います。
ここまでくればだいぶ見やすくはなりましたが、投稿日時がないのはやっぱり不便です。
暫定的ですが下記のように投稿メタ情報を表示させてみました。
TwentyTwelveにオリジナルの投稿メタ情報を追加する
スタイルシートを編集して一覧表示に出る border-bottom を取り払います。
元の状態はこれです。
.site-content article {
border-bottom: 4px double #ededed;
margin-bottom: 72px;
margin-bottom: 5.142857143rem;
padding-bottom: 24px;
padding-bottom: 1.714285714rem;
word-wrap: break-word;
-webkit-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
}
上記をこのようにします。
.site-content article {
margin: 0 0 72px 0;
margin: 0 0 5.142857143rem 0;
word-wrap: break-word;
-webkit-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
}
次にメタ情報表示用に下記をスタイルシートに追加します。
.c-date {
margin: 20px 0 10px 0;
margin: 1.428571428571429rem 0 0.7142857142857143rem 0;
padding: 5px 0 5px 15px;
padding: 0.3571428571428571rem 0 0.3571428571428571rem 1.071428571428571rem;
line-height: 1.3;
border-left: 8px solid;
border-left: 0.5714285714285714rem solid;
color: #515151;
border-color: #f5f5f5;
}
完了後は再度 content.php を編集します。
修正箇所は 17 – 31 行目で下記の箇所です。
<header class="entry-header">
<?php the_post_thumbnail(); ?>
<?php if ( is_single() ) : ?>
<h1 class="entry-title"><?php the_title(); ?></h1>
<?php else : ?>
<h1 class="entry-title">
<a href="<?php the_permalink(); ?>" title="<?php echo esc_attr( sprintf( __( 'Permalink to %s', 'twentytw elve' ), the_title_attribute( 'echo=0' ) ) ); ?>" rel="bookmark"><?php the_title(); ?></a>
</h1>
<?php endif; // is_single() ?>
<?php if ( comments_open() ) : ?>
<div class="comments-link">
<?php comments_popup_link( '<span class="leave-reply">' . __( 'Leave a reply', 'twentytwelve' ) . '</ span>', __( '1 Reply', 'twentytwelve' ), __( '% Replies', 'twentytwelve' ) ); ?>
</div><!-- .comments-link -->
<?php endif; // comments_open() ?>
</header><!-- .entry-header -->
これをこのようにします。
<header class="entry-header">
<?php the_post_thumbnail(); ?>
<?php if ( is_single() ) : ?>
<h1 class="entry-title"><?php the_title(); ?></h1>
<div class="c-date">
<?php the_time( 'Y年m月d日(D)' ); ?>
<p>Category: <?php the_category(', '); the_tags(' (tag: ',', ',')'); ?></p>
</div><!-- .c-date -->
<?php else : ?>
<h1 class="entry-title">
<a href="<?php the_permalink(); ?>" title="<?php echo esc_attr( sprintf( __( 'Permalink to %s', 'twentytwelve' ), the_title_attribute( 'echo=0' ) ) ); ?>" rel="bookmark"><?php the_title(); ?></a>
</h1>
<div class="c-date">
<?php the_time( 'Y年m月d日(D)' ); ?>
<p>Category: <?php the_category(', '); ?></p>
</div><!-- .c-date -->
<?php endif; // is_single() ?>
</header><!-- .entry-header -->
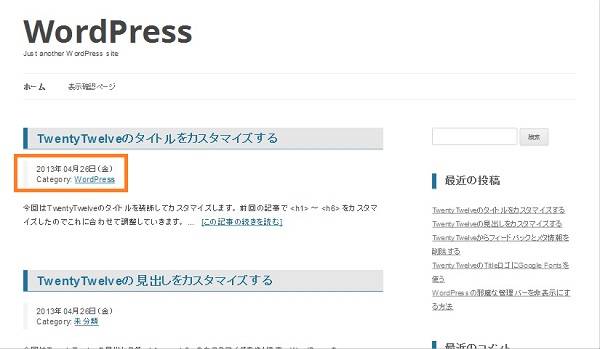
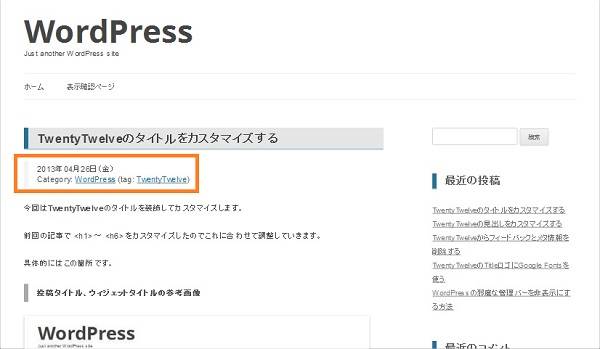
21 – 24 行目と 29 – 32 行目を追加しています。修正が完了すると下記のように表示されます。
トップページの表示例

個別ページの表示例

TwentyTwelve の抜粋表示と投稿メタ情報の表示カスタマイズは以上になります。
参考にしたページ
■ マルチバイト文字の切り取り
WordPress のよくあるカスタマイズコード functions.php 多め■ 抜粋表示
WordPress [続きを読む]の設定 投稿時に自動的に記事を抜粋表示する
WordPress-TwentyTwelveの最新の投稿ページの表示を抜粋にする方法■ WordPress 関数
WordPress私的マニュアル