WordPress のテーマ TwentyTwelve のカスタマイズ記事です。
WordPress には「カスタム投稿タイプ」という便利機能があります。
名前だけ聞くと「何にそれ?」という感じなのですが、平たく言うと「メイン記事とは独立させた記事が書ける」機能です。
次に、「で、何に使うの?」という事なのですが、例えば、メインは WordPress の記事だけどたまにはアクアリウムネタ書きたいなー、でもメイン記事の一覧とかタグとか汚したくないなーという場合は特に便利だと思います。
他にも、メイン記事に関連するジャンルだけを「カスタム投稿タイプ」で書いて、利用ドメイン名の外部評価 (被リンクとか) を活かしつつ、メイン記事から導線を張っていく何てのもいいかもしれません。
外からはサブディレクトリに見えるのである程度 SEO 効果もあったはずですし、新規ドメイン名を取得したりサブドメインで新しく WordPress を構築するよりも立ち上がりは早そうです。(お手軽マルチサイトみたいな感じですかね)
前置きが長くなりましたが、早速 TwentyTwelve にカスタム投稿タイプを付けるカスタマイズをしていきたいと思います。
※ デモとして work.log にも設置してみました。メニューの「WordPressカスタム投稿タイプ」がそれです。
目次
スポンサーリンク
TwentyTwelve にカスタム投稿タイプを追加する
TwentyTwelve に付けるカスタム投稿タイプは以下の方針で設置します。
- 投稿記事、カテゴリ、タグはメイン記事とは完全に分ける
- カスタム投稿のパーマリンクにはカスタム投稿 ID を利用する
- デザインは基本メイン記事と同じものを利用する
カスタム投稿タイプの設定を追加する
まずはじめは、TwentyTwelve 子テーマ内の functions.php に以下の設定を追加します。
function custom_post_init() {
$custom_name = 'custom';
$post = array(
'label' => 'カスタム投稿',
'public' => TRUE,
'publicly_queryable' => TRUE,
'show_ui' => TRUE,
'query_var' => TRUE,
'rewrite' => TRUE,
'capability_type' => 'post',
'hierarchical' => FALSE,
'menu_position' => 5,
'has_archive' => TRUE,
'supports' => array( 'title', 'editor', 'thumbnail', 'custom-fields', 'excerpt', 'author', 'trackbacks', 'comments', 'revisions', 'page-attributes' )
);
register_post_type( $custom_name, $post );
$category = array(
'label' => 'カスタムカテゴリー',
'public' => TRUE,
'show_ui' => TRUE,
'hierarchical' => TRUE
);
register_taxonomy( $custom_name . '_category', $custom_name, $category );
$tag = array(
'label' => 'カスタムタグ',
'public' => TRUE,
'show_ui' => TRUE,
'hierarchical' => FALSE
);
register_taxonomy( $custom_name . '_tag', $custom_name, $tag );
}
add_action('init', 'custom_post_init');
今回の例では「custom」という名前でカスタム投稿タイプを設定しました。
ここに設定した文字列がカスタム投稿タイプの URL に反映されますので、以下の部分は任意に変更してください。
変更箇所
$custom_name = ‘custom’;URL 表示例
https://worklog.be/custom/….
この設定、他にも沢山オプションがあって管理画面内で表示したい名前とかメッセージを細かく設定できます。
ですが今回は簡素化させて、メニューに表示する「ラベル」だけを認識できるものにしています。必要に応じて各 “label” のパラメータを変更すると良いと思います。
カスタム投稿タイプのパーマリンクを設定する
次は、カスタム投稿タイプのパーマリンクを設定していきます。
上記の状態でも別に問題ないのですが、パーマリンクが「タイトル名」 となってしまいます。投稿 ID を含めた方が何かと便利なので以下の設定を functions.php に追加します。
function custom_post_rewrite() {
global $wp_rewrite;
$custom_name = 'custom';
$queryarg = "post_type=$custom_name&p=";
$wp_rewrite->add_rewrite_tag( '%'.$custom_name.'_id%', '([^/]+)', $queryarg );
$wp_rewrite->add_permastruct( $custom_name, "$custom_name/%".$custom_name."_id%.html", FALSE );
}
add_action( 'init', 'custom_post_rewrite' );
function custom_post_permalink( $post_link, $id = 0, $leavename ) {
global $wp_rewrite;
$post = &get_post( $id );
if ( is_wp_error( $post ) ) { return $post; }
$newlink = $wp_rewrite->get_extra_permastruct( $post->post_type );
$newlink = str_replace( '%'.$post->post_type.'_id%', $post->ID, $newlink );
$newlink = home_url( user_trailingslashit( $newlink ) );
return $newlink;
}
add_filter( 'post_type_link', 'custom_post_permalink', 1, 3 );
$custom_name = ‘custom’; には、先ほどと同じ文字列を指定します。
こうすると、カスタム投稿記事は以下のような URL となります。
URL 表示例
https://worklog.be/custom/1234.html
8 行目でこの設定をしているのでここはお好みで変更しても大丈夫です。
ここまで変更が完了したら、WordPress の管理画面より以下の操作を実行します。
「設定」→「パーマリンク設定」→「何も弄らずそのまま “変更を保存” ボタンを押す」
wp_options の rewrite_rules を更新する必要があるらしいのでこの操作は 必須 となります。
設定をズラズラと書きましたが、これでカスタム投稿の設置は完了です。
TwentyTwelveでカスタム投稿を利用してみる
早速、設置したカスタム投稿タイプを試してみたいと思います。
既に先ほどの操作で新しくメニューが追加されている事に気付いたとは思いますが、以下のような感じで利用できるようになっています。
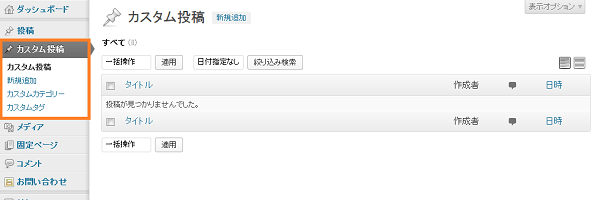
カスタム投稿タイプのメニュー表示例

見ての通り、基本操作はいつもと同じ感じにできます。試しに投稿画面を開いてみます。
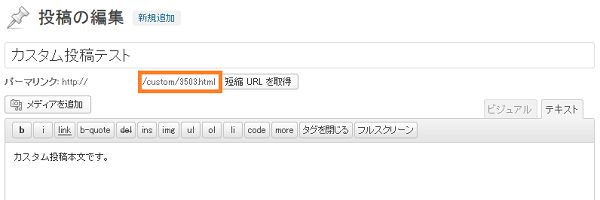
カスタム投稿タイプの投稿画面表示例

カテゴリ、タグ、アイキャッチ画像も使えていつも通りです。
URL は一部マスクしていますが、パーマリンクも先ほど設定したとおり表示されます。
TwentyTwelveでカスタム投稿を表示してみる
カスタム投稿でテスト記事を書いて表示すると、メイン記事と同じテンプレートで表示されると思いますが、一覧ページの表示がそのままではイマイチです。
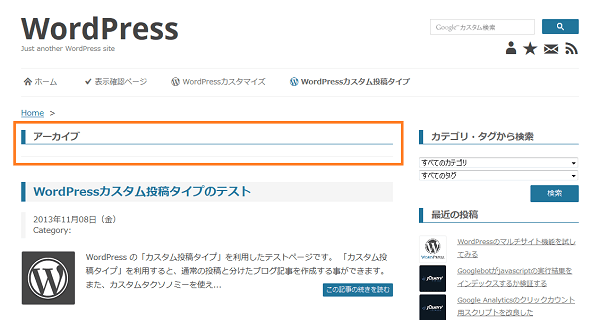
カスタム投稿タイプの一覧ページの例

何やらメイン記事のアーカイブ用テンプレートが呼ばれているようですが、一応、カスタム投稿のトップな訳ですしメイン記事のトップと合わせたい所です。
と、いうことで手抜きですが以下のようにしてカスタム投稿タイプ用のインデックスを作ります。
$ cd wp-content/themes/twentytwelve-child $ cp ../twentytwelve/index.php archive-custom.php
親テーマ内の index.php を子テーマ内に archive-custom.php として保存します。
archive-<カスタム投稿名>.php となる必要があるので、この部分は上記で設定した $custom_name = ‘custom’; の文字列と合わせる必要があります。
※ テンプレートの命名規則だったり、読み込まれる優先度だったり色々ありますが今回は割愛。
この状態でもう一度トップページを表示してみます。
カスタム投稿タイプの一覧ページの例

archive-custom.php → content.php という感じでテンプレートが呼ばれます。
私の場合、content.php 内で the_category という関数を利用しているのでその部分が見事に表示されていませんが、ここは後で直します。あと、パンくずリストも。
その他、サイドバー変えた方がいいかなとかありますがとりあえずはバッチリです。
RSS フィードの表示を確認してみる
おまけに、RSS フィードの表示も確認しておきます。
メイン記事の RSS フィード

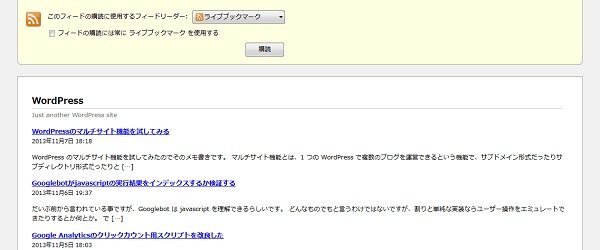
カスタム投稿の RSS フィード

バッチリ綺麗に分かれています。
調べた際にココを分ける方法も書いてあったのですが、WordPress 3.7.1 で試した限り別に何もしなくても分けて表示してくれるみたいです。
ここ数時間で試した内容を即刻この記事に書いているのでもしかしたら問題が見つかるかもしれませんが、これから暫くはこのカスタマイズをやっていこうと思います。
簡単でしたが、「TwentyTwelve にカスタム投稿タイプを付ける」は以上になります。