有効化するだけで WordPress のページ表示を高速化する Quicklink for WordPress を試してみました。
注意点はあるもののプラグインを有効化するだけでページの読み込み速度が上がるので、使えそうな人は試してみてください。
スポンサーリンク
Quicklink for WordPressのインストール
Quicklink for WordPress はプラグインの新規追加から検索するか、下記リンクからダウンロードしてインストールします。
設定は特に無いので有効化するだけですぐに WordPress の高速化ができます。
Quicklinkの仕組み
Quicklink の仕組みとしては表示画面内に表示された内部リンクの HTML を事前読み込み(prefetch)しておいて体感速度を上げるようです。
似たような仕組みで以前に InstantClick というのを試しましたが、バックグラウンドで HTML を読み込んでおくのは確かに速く感じますね。
試しにプラグインを有効化してこのブログのトップページを表示してみました。

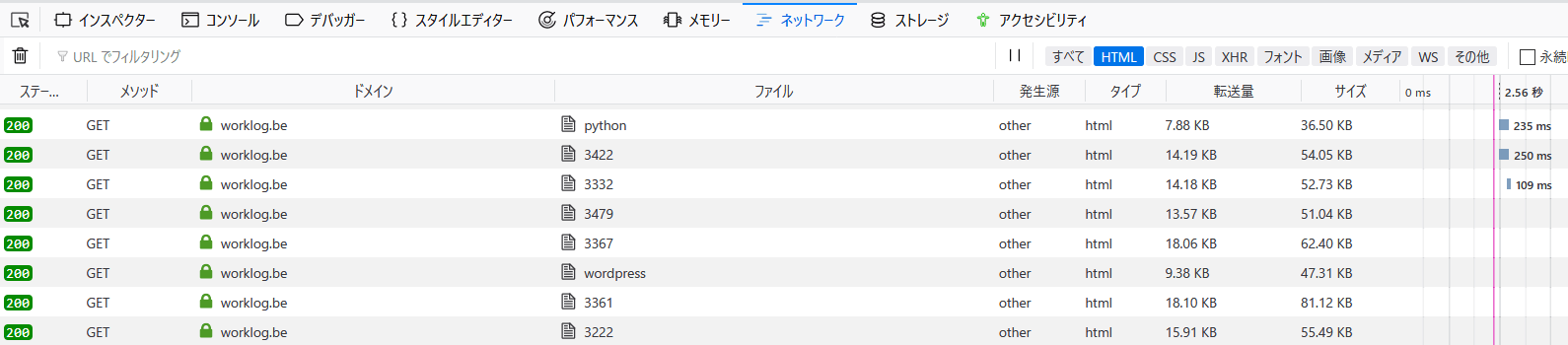
そうするとこんな感じに表示領域内にある内部リンクが勝手に先読みされるようになります。
先読みされているリンクは気持ち表示が速いような気がします。
Quicklinkのデメリット
Quicklink はお手頃にサイトの表示を高速化できるもののやっぱりデメリットはあります。
表示領域内にある内部リンクを先読みするのは高速化に非常に役立つ半面、無駄なトラフィックを発生する原因ともなります。
内部リンクが一画面に沢山表示されるようなデザインのサイトだとこんな感じになってしまいます。

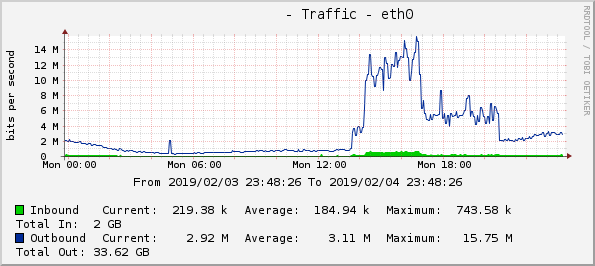
気軽に有効にしてみたらこのようなトラフィックの山を書いてしまいました…
レンタルサーバを使っている人は他からのクレームになり兼ねないので、利用には注意した方が良いと思います。
HTMLの先読みは普及するか?
今回は Quicklink for WordPress の紹介ですが、最近似たような HTML の先読みサービスをFC2ブログでも導入したようです。
こちらは冒頭に書いた InstantClick を使ったサービスのようです。
2014年に InstantClick を試して「おぉ!すげー!」ってなりましたが、それ以降は音沙汰なしだったので今になって普及しそうな感じでしょうか。
InstantClick はオプションで「マウスをリンクに当てると先読み」とか出来たと思うのですが、スマホが主流の現在だと表示画面内の内部リンクを読み込むしかないんですかね。
アクセスが多いサイトはサーバ負荷が上がりやすいので注意が必要ですが、今後また盛り上がりそうな技術なので注視していきたいですね。