WordPress で自動出力される CSS&Javascript タグの type 属性を完璧に消す方法のメモ書きです。
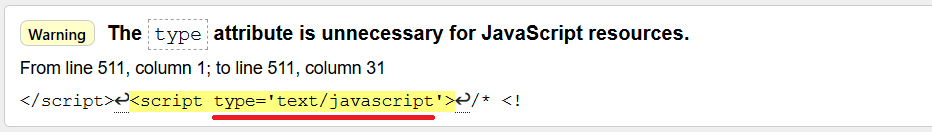
HTML5 では下記のような type 属性は不要という事で W3C の Markup Validation Service で構文チェックをかけると警告が出ます。

あっても害は無いものの、警告を出されると何か気分が悪いという事でこれを除去してみます。
スポンサーリンク
type属性を完璧に消すコード
WordPress で自動出力される css & javascript タグの type 属性を消すには下記コードを使用テーマの functions.php に追加すれば OK です。
function html5_validation( $buffer ) {
$buffer = preg_replace( '/\s?type=(\'|")text\/(javascript|css)(\'|")/is', '', $buffer );
return $buffer;
}
function buf_start() { ob_start( 'html5_validation' ); }
function buf_end() { ob_end_flush(); }
add_action( 'after_setup_theme', 'buf_start' );
add_action( 'shutdown', 'buf_end' );
この手の情報を検索すると、”script_loader_tag” や “style_loader_tag” のフィルターフックを使うコードが出て来ますがそれだと不完全。
WordPress プラグインが吐き出すタグ等にこのフィルターが効かず制御しきれませんでした。
なので、”after_setup_theme” のアクションフックを使って WordPress が作成する HTML データ (使用テーマの functions.php が実行された直後) をブラウザに出力される前に修正するという方法を取りました。
これでプラグインが吐き出す type 属性も、うっかり記事内にベタ書きしてしまった type 属性も綺麗に取り除けます。
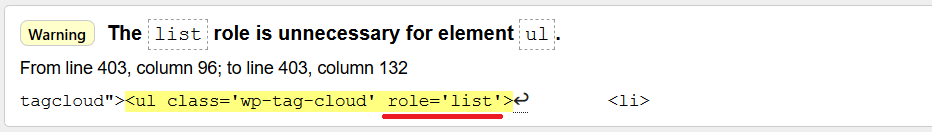
タグクラウドに出力される不要なコードも消しておく
上記の警告と一緒に表示された role=’list’ もついでに消しておきます。

先程のコードに少し追加してこのようにします。
function html5_validation( $buffer ) {
$buffer = preg_replace( '/\s?type=(\'|")text\/(javascript|css)(\'|")/is', '', $buffer );
$buffer = preg_replace( '/ul class=\'wp-tag-cloud\' role=\'list\'/is', 'ul class=\'wp-tag-cloud\'', $buffer );
return $buffer;
}
function buf_start() { ob_start( 'html5_validation' ); }
function buf_end() { ob_end_flush(); }
add_action( 'after_setup_theme', 'buf_start' );
add_action( 'shutdown', 'buf_end' );
フィルターフックを探すのが面倒だったので、HTML 出力前の状態で消してしまいます。
return を返す前に $buffer を置換するだけですので自由度が高く非常に便利です!
他にパンくずリスト等でエラーが出てましたが、それはまた別の問題なので一旦放置…
以上で、WordPress が自動出力する CSS&Javascript タグの type 属性を完璧に消す方法はお終いです。