久しぶりに work.log の WordPress テーマをリニューアルしました!
以前使っていたのが WordPress 標準の「TwentyFourteen」をカスタマイズした物なので約3年振りのリニューアルでしょうか。
今回は文字を書きやすいテーマが欲しくてどうしようか考えていましたが、STINGER の更新ページを確認したらちょうど STINGER8 が出ていたので使ってみた&カスタマイズしてみた感想を書きます。
結論から言うとシンプルな構成だけにカスタマイズしたい派にはオススメなテーマだと思います。
目次
スポンサーリンク
STINGER8の概要について
STINGER8 は html5 + レスポンシブで作られたテーマで、公式曰く「史上最高にシンプルなテーマ」との事。
カスタマイズ後の物をこのブログでも使ってますが、カスタマイズ前の STINGER8 のデモはこちらになります。
前は 7 とか Plus とかの高機能版もありましたがこちらは AFFINGER4pro という有償版テーマに移行したとの事です。
高機能版が欲しい方は AFFINGER4pro を、自分で頑張れる人は STINGER8 って感じですかね。
STINGER8の良い点
まずは STINGER8 の(カスタマイズする上で)良い点について。これは何と言っても「シンプル」な事じゃないでしょうか。
STINGER8 は初心者に便利な管理画面の機能等をごそっと削った分、各テンプレートがスッキリしていて触る上ではかなりやりやすいテーマかなと思います。
機能を落としているとは言っても最低限必要な物はありますし、あとはその人の運営スタイルに合わせてあれこれ付けていけばいいのかなと。
Web サイトは基本長期間運営していく物なのでその時の時流に合わせてメンテナンスをしていかなくてはなりませんが、この時に構造のシンプルさって一番大事な気がするんですよね。
最初の見た目がゴージャスな物ほど後から使いづらかったりするっていう印象。
長期間運営して軌道に乗ってくると、回遊率やら収益を気にしだすと思うのでその時に手足のように扱えるテーマって大事だと思います。
初めてのテーマをカスタマイズした時は「Twenty Twelve」を使ってレスポンシブのCSSに四苦八苦した思い出がありますが、もしこれから WordPress の勉強をしたいと思ったら STINGER8 のカスタマイズから入ると思いますね。
STINGER8のちょっと微妙な点
次に微妙な点について。
これについてはシンプルすぎてケチの付けようが無いのですが、個人的にはアコーディオンメニューが使いづらいなという印象があります。
スマホのアコーディオンメニューについては人それぞれなので正解はないですが、やっぱり押しやすい位置にボタンが合ったほうがいいかなという感じ。まぁ、自分がカスタマイズしたやつもある条件で崩れてしまったりするのでアレですが…
STINGER8のカスタマイズした方が良い部分
STINGER8 をカスタマイズしてみてやった方が良いと思った部分をいくつか。
css3-mediaqueries.jsの読み込み先URLを修正
IE7、IE8 でもメディアクエリを使えるように css3-mediaqueries.js の読み込みを header.php で行っていますが、参照先の Google Code が提供終了とかで現在読み込みが出来ない状態です。
なので本体をテーマにアップしてここを修正しておく必要があります。
この中の css3-mediaqueries-js ファイルを STINGER8 の js ディレクトリにアップして、header.php をこんな感じに修正。
/* 修正前 */ <!--[if lt IE 9]> <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script> /* 修正後 */ <!--[if lt IE 9]> <script src="<?php echo esc_url( get_template_directory_uri() ) ; ?>/js/css3-mediaqueries.js"></script>
IE7、IE8 が対象なので影響は少ないかと思いますが一応という事で。
noindex化ページの条件を確認
STINGER8 はいくつかの条件でそのページを noindex 化していますが、サイトによっては要不要があると思うので使う前には確認しておいた方が良いと思います。
デフォルトはこんな状態です。(header.php を参照)
<?php if ( is_home() && !is_paged() ): ?> <meta name="robots" content="index,follow"> <?php elseif ( is_search() or is_404() ): ?> <meta name="robots" content="noindex,follow"> <?php elseif ( !is_category() && is_archive() ): ?> <meta name="robots" content="noindex,follow"> <?php elseif ( is_paged() ): ?> <meta name="robots" content="noindex,follow"> <?php endif; ?>
これを読み解くと、
- トップページは index
- 検索ページ、404ページは noindex
- カテゴリページは index
- タグページは noindex
- 日付等のその他アーカイブページは noindex
- 2ページ目以降は noindex
- これに該当しないページ (投稿、個別等) は index
になります。サイトによってはタグとか検索ページが SEO 上重要だったりするので、もしテーマを変更したいとか考えている場合はこの条件もチェックしておいた方が良いと思います。
work.log ではトップページと投稿、個別ページ以外は noindex 化してみました。
個別のnoindex化設定を追加
上記に関連して投稿ページ、固定ページで任意に noindex 化できるようにするプチカスタマイズです。
問い合わせページとかはインデックスさせる必要がない場合が多いのでそういう時に使う機能です。
確か、STINGER Plus は投稿画面からそういった細かい設定が出来て便利だったのですが STINGER8 にはこれが無いためカスタムフィールドを使ったお手軽実装をします。
まずは functions.php にこんなコードを追加。
function add_noindex() {
global $post;
if ( get_post_meta( $post->ID, 'noindex', true ) ) {
echo "<meta name=\"robots\" content=\"noindex,follow\">\n";
}
}
add_action( "wp_head", 'add_noindex' );
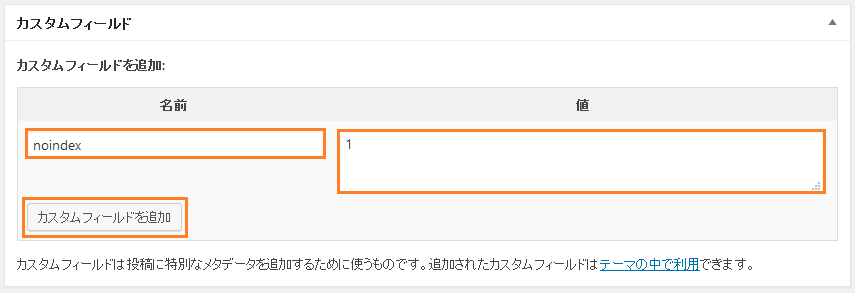
そして、noindex を設定したページのカスタムフィールドにこんな風に設定。

※ 追加すれば投稿更新ボタンを押す必要はありません。
これで <head> 内に noindex が追加されるようになります。
PC・モバイル判定をショートコード化
リンク、コンテンツを PC、モバイルで出し分けたい時に便利なのが判定用のショートコード。CSS でその要素を非表示にするより HTML がスッキリすると思うので用意しておくと何かと便利かと思います。
実装はこんなコードを functions.php に追加します。
function code_is_pc( $args, $content ) {
if ( ! st_is_mobile() ) { return $content; }
}
add_shortcode( 'is-pc', 'code_is_pc' );
function code_is_sp( $args, $content ) {
if ( st_is_mobile() ) { return $content; }
}
add_shortcode( 'is-sp', 'code_is_sp' );
そしてこれをこんな感じに使う。(下記は動作デモではなく記述例です)
PCでのみ表示するショートコード
[is-pc]
ここはモバイルでは表示されません。
[/is-pc]
モバイルでのみ表示するショートコード
[is-sp]
ここはPCでは表示されません。
[/is-sp]
これで投稿、個別ページの好きな場所でコンテンツを出し分けできます。
細かい機能ですがこれらを追加しておくと STINGER8 がより便利に使えるかもしれません。
以上で STINGER8 に関する記事はお終いです!