WordPress のテーマ TwentyTwelve の横幅とフォントをカスタマイズしていきます。
TwentyTwelve の標準は、コンテンツ領域 (header, body 等の部分)が 960px となっています。
その他に左右に余白として 40px づつ設定されているので最大横幅は 1040px となります。
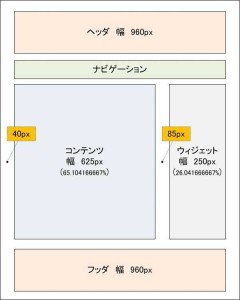
割付的には下記のような感じになります。
TwentyTwelveの割付イメージ図
もう少しウィジェット領域が欲しいと思うのでこれを下記のように変更します。
- コンテンツ領域 = 700px
- ウィジェット領域 = 300px
- 中間余白 = 50px
合計で 1050px (700px + 300px + 50px) となり左右 40px の余白を足すと 1130px が最大幅となります。
% で指定すると下記のようになります。
- コンテンツ領域 = 1050px × 66.67% = 700.035px
- ウィジェット領域 = 1050px × 28.58% = 300.09px
今回は表示領域が大きくなる分フォントも合わせて調整しました。
スポンサーリンク
TwentyTwelveの横幅を調整
スタイルシートの下記 3 つのクラスを編集します。
※ 行番号はデフォルトのスタイルシートに合わせて記述。
■ 最大横幅
.site {
margin: 0 auto;
max-width: 960px;
max-width: 68.571428571rem;
overflow: hidden;
}
■ コンテンツ領域の横幅
.site-content {
float: left;
width: 65.104166667%;
}
■ ウィジェット領域の横幅
.widget-area {
float: right;
width: 26.041666667%;
}
これをこうします。
.site {
margin: 0 auto;
max-width: 1050px;
max-width: 75rem;
overflow: hidden;
}
.site-content {
float: left;
width: 66.67%;
}
.widget-area {
float: right;
width: 28.58%;
}
※ 2013/06/24 記載内容に誤りがあったので修正しました。(1433, 1434, 1439, 1448 行目)
以上で横幅のカスタマイズは完了です。
TwentyTwelveのフォント調整
最初にフォントの追加とコンテンツ領域のフォントサイズを調整していきます。
スタイルシートの 484 – 493 行目を修正します。
body {
font-size: 14px;
font-size: 1rem;
font-family: Helvetica, Arial, sans-serif;
text-rendering: optimizeLegibility;
color: #444;
}
body.custom-font-enabled {
font-family: "Open Sans", Helvetica, Arial, sans-serif;
}
これをこんな感じにします。
body {
font-size: 15px;
font-size: 1.071428571428571rem;
font-family: "メイリオ", Meiryo, "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", "MS Pゴシック", "Lucida Grande", "Lucida Sans Unicode", Arial, Verdana, sans-serif;
text-rendering: optimizeLegibility;
color: #444;
}
body.custom-font-enabled {
font-family: "メイリオ", Meiryo, "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", "MS Pゴシック", "Lucida Grande", "Lucida Sans Unicode", Arial, Verdana, sans-serif;
}
次にウィジェット領域のフォントサイズを調整します。
584 – 590 行目を編集します。
.main-navigation li {
margin-top: 24px;
margin-top: 1.714285714rem;
font-size: 12px;
font-size: 0.857142857rem;
line-height: 1.42857143;
}
ウィジェット領域はこんな感じにしました。
.main-navigation li {
margin-top: 24px;
margin-top: 1.714285714rem;
font-size: 14px;
font-size: 1rem;
line-height: 1.42857143;
}
以上でフォントの調整は完了です。
下記のようになりました。
before

after

TwentyTwelve の横幅とフォントカスタマイズは以上です。

こうします の後の大事なところが変更されていませんよ
あ、すみません。こちら正しい値で記事を修正しました。
ご指摘ありがとうございました。
TwentyTwelveにて、アップロードした画像がぼやけてしまい(画像をクリックしてプレビューすると正常表示)、「あと少し本文部分の幅が広がれば、同時に画像配置部分も広がり、ぼやけも無くなるのに・・・。」そう悩んでいましたが、この記事を参考にさせて頂き、無事に解決しました。ありがとうございました。
o24 様
コメントありがとうございました。
この記事が役に立ったようで良かったです。
いつぞやはお世話になりました。TwentyTwelveでフォントの大きさ(通常の文章)を変更した後、プレビューを見ると、やたらフォントが大きくなる事があります。もう一度プレビューすると元の大きさに戻ったり、サイトタイトルをクリックしても戻ったり戻らなかったりと不安定です。固定ページの文章も同じです。
これらは、文章を作成した後でも起こる為、フォントの大きさ(通常の文章)を管理する場所が、2カ所あるのかと考えているのですが・・・もしお分かりなら、お教え願えないでしょうか?因みに、最近3テーマの更新が行われましたが、それと関係があるのかも知れません。
連続投稿で失礼致します。色々試行錯誤した結果、ブラウザーをGoogle ChromeからIE11(10)に変更する事によって、文字の大きさが変化する不具合は無くなりました。また、ChromeとIEではフォント自体が違って見える事も判明しました。このページに書かれている事を参考にさせて頂いているので、このページのフォントも違って見えます。
よくよく調べずに質問してしまい、申し訳ありませんでした。
o24様
コメントありがとうございました。
スタイルシート変更後のフォントサイズがおかしい件ですが、Apache 等でブラウザキャッシュを効かせている等の可能性はないでしょうか ?
* Apache の場合は mod_expires
動作状況を見ているとブラウザキャッシュかなとも思いましたが、私の環境では起きたことがないのでちょっと良くわかりません。
Chrome の developer tools を使って、不具合が起きた際にどんな CSS が適用されているかを確認できれば切り分けができるかと思います。もしくは、F5 で再読み込みをしてキャッシュを無視してみるとかですかね。
アップデートについては私もコマ目にチェックしていますが今の所は不具合は起きてないです。ただ、利用しているプラグインによってはこのブログのカスタマイズが原因となる可能性も十分にあるのでその時はすみません^^;
あまり役に立つ回答ができなくて申し訳ないですが、何かあれば再度ご質問ください。よろしくお願いします。
お返事が遅れて申し訳ありません。また、アドバイスに感謝致します。基本的には、このページを参考にさせて頂いていますので、Apache等については触れていないと思われます。また、Chromeのdeveloper toolsというのは”要素を検証”というデバッグモードの事かも知れませんが、これも良く分りません。自分で出来る事は、単にChromeのキャッシュを全て捨て、何十回もF5(更新)したり、メインタイトル・記事のサブタイトルをクリックする事のみです・・・。
恐らく、実際に見て頂いた方が早いと思いますので、URLを記載させて頂きます。僕はノートパソコンとデスクトップPCを併用していますが、どちらのChromeにも同じ現象が起きる為、CSSで何処か余計な部分を触った可能性があります。
メインページ:http://*****/
固定ページ:http://*****/?page_id=2
これらのページで、メインタイトルや記事のサブタイトルを何度かクリックして頂くと、文字の大きさが変わる事が確認出来ると思います。
お暇なときで結構です。ご足労をおかけします。
o24様
コメントありがとうございました。
※ 念のためコメント表示の URL はマスクさせていただきました。
ブログを拝見いたしましたが、確かに Chrome を利用した場合フォントサイズが変わる場合があるようです。
私の環境ではタイトル等を何度かクリックしても再現はしなかったのですが、ウィンドウサイズを縮めると本文のフォントサイズが小さくなり元に戻らないという事象を確認できました。
結局、解決方法がわからず申し訳ないのですが、下記を確認しましたので今後の切り分けにお役立ていただければと思います。
1. Chrome でのみ発生。Firefox (26.0), IE (10) ではこの現象が発生しない。
2. 当ブログ (の開発環境) ではこの現象は発生しない。
3. o24様のスタイルシートを開発環境へ適用した場合でもこの現象は発生しない。
4. Chrome でフォントサイズが小さくなった時の要素を確認したがおかしな点がない。(差異が見つからず)
項 3 の事からスタイルシートの問題ではなさそうに思えるのですが原因が良くわからずです。
> 単にChromeのキャッシュを全て捨て、何十回もF5(更新)したり、メインタイトル・記事のサブタイトルをクリックする事のみです・・・。
スタイルシート変更後は「Ctl + F5」で強制リロードが必要でした。F5 の更新やタイトルクリックではキャッシュ読んじゃいますね。
役に立つ回答ができなくて申し訳ないですが、何かあれば再度ご質問ください。よろしくお願いします。
貴重なお時間を割いて検証して頂き、ありがとうございます。項 3 についてですが、これについては大変安心しました。余計な所を触ったのではないかと危惧していました。ただ、項 2のmiura様のこのページは問題無いという部分も、やや引っかかる所ではあります。勿論、全てのページで試した訳ではありませんが・・・。
項 1の、IE(11ベータ,10)やFirefox(26.0)については、(IEはフォントが変わりますが)文字の大きさとしては問題無い事を、こちらも確認しています。
この度は、miura様のご尽力に感謝しております。
o24 様
項 2 の件で家の環境からじっくり確認してみて気付いたのですが、当ブログを Chrome で表示すると何となくですがスタイルシートの読み込みが遅い気がします。
具体的には、
1. ページ遷移時のレンダリングで引っかかるように表示される
2. 上記の現象が発生した時に、スタイルシートが適用されるまでラグがありフォントが一瞬設定値より大きく表示されてしまう
という感じでした。
恐らく、o24様が確認したのは上記のような現象ではないかと思っています。
ただ、o24様のブログおよび、当ブログの開発環境では上記現象が起きないのでこれはまた別の問題かもしれません。
当ブログの不具合については、もはや何のカスタマイズが原因かも掴めていないのでどうしようか検討中です^^;
更なるご尽力に感謝しております。可能性としては、Chrome自身の問題か、ChromeとWordPress(Twenty Twelve)の組み合わせが悪いのか・・・そう考えております。今回は特に
>ただ、o24様のブログおよび、当ブログの開発環境では上記現象が起きないので
この部分が参考になりました。Chromeのアンインストールとインストールを繰り返し、一時はWindowsの再インストールまで考えましたが、ノートPC上でのChromeも同じ現象が起きている事、そして今回のmiura様のご尽力の結果により、上記の可能性を疑い、しばらく保留する事と致しました。
元はと言えば、WordPressの素人である私が、CSSに手を出してしまった事が原因で、miura様の貴重なお時間を割いてしまった事を深く反省しております。また、WordPress(Twenty Twelve)のカスタマイズを紹介しているサイトは多くありますが、割付きイメージがあって分かりやすい、miura様のこのサイトが最も参考になった事は事実であり、この点も大いに感謝しております。
WordPress自身のバージョンアップ、テーマのバージョンアップ等でレイアウトが崩れる度、このサイトを参考にさせて頂いております。これからもよろしくお願い致します。