今回はTwentyTwelveからフィードバックとメタ情報を取り除く方法について書きます。
調べていたらこの部分を取り除いていたほうが、TwentyTwelveのカスタマイズが捗るとかなんとか。
指定箇所を削除するだけなのでまずは鵜呑みにしてやってみます。子テーマ内を弄るのでダメだったら戻せばいいし。
該当箇所はこの部分です。
フィードバックとメタ情報の参考図
フィードバック情報は確かに要らない。投稿日、カテゴリー名等が表示されている場所は要る気もするけど、後で自分好みにカスタマイズするからとりあえず一緒に取り払います。
スポンサーリンク
TwentyTwelveのcontent.phpをカスタマイズする
今回はTwentyTwelveの content.php を編集する必要があります。なので、お決まりの親テーマディレクトリからファイルをコピーしてからカスタマイズしていきます。
# htdocs/wp-content/themes/twentytwelve-child # cp ../twentytwelve/content.php ./ # vi content.php
次に下記箇所を削除します。
<?php if ( comments_open() ) : ?>
<div class="comments-link">
<?php comments_popup_link( '<span class="leave-reply">' . __( 'Leave a reply', 'twentytwelve' ) . '</ span>', __( '1 Reply', 'twentytwelve' ), __( '% Replies', 'twentytwelve' ) ); ?>
</div><!-- .comments-link -->
<?php endif; // comments_open() ?>
<footer class="entry-meta">
<?php twentytwelve_entry_meta(); ?>
<?php edit_post_link( __( 'Edit', 'twentytwelve' ), '<span class="edit-link">', '</span>' ); ?>
<?php if ( is_singular() && get_the_author_meta( 'description' ) && is_multi_author() ) : // If a user has filled o ut their description and this is a multi-author blog, show a bio on their entries. ?>
<div class="author-info">
<div class="author-avatar">
<?php echo get_avatar( get_the_author_meta( 'user_email' ), apply_filters( 'twentytwelve_author_bio_ava tar_size', 68 ) ); ?>
</div><!-- .author-avatar -->
<div class="author-description">
<h2><?php printf( __( 'About %s', 'twentytwelve' ), get_the_author() ); ?></h2>
<p><?php the_author_meta( 'description' ); ?></p>
<div class="author-link">
<a href="<?php echo esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) ); ?>" rel="author ">
<?php printf( __( 'View all posts by %s <span class="meta-nav">→</span>', 'twentytwelve' ) , get_the_author() ); ?>
</a>
</div><!-- .author-link -->
</div><!-- .author-description -->
</div><!-- .author-info -->
<?php endif; ?>
</footer><!-- .entry-meta -->
以上で完了です。
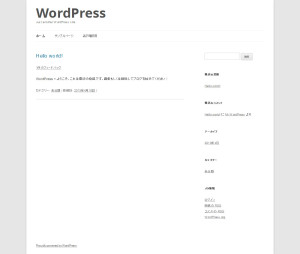
before
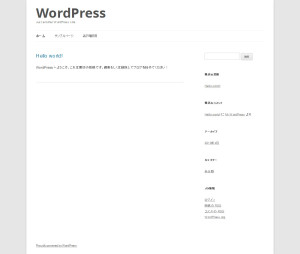
after
ものすごくシンプルになりました。
今回は下記を参考にしました。
いい加減ブログ記事が見難いと思うので、次回より大きくカスタマイズしていきます。