TwentyTwelveのTitleロゴをカスタマイズする方法を書きます。
TwentyTwelveは “html5 + CSS3” で作成されていますので Webフォント なるものが利用できます。
これは何かと言うと端末に指定されたフォントがインストールされていなくても、Web上からフォントデータを読み込んで表示させることができる機能です。これによって端末、OSによる差を無くそうってことですかね。
そんな訳で、今回はGoogleが提供している Google Fonts を使います。
目次
スポンサーリンク
Google Fontsの使い方
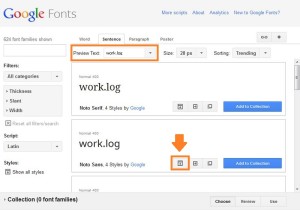
“Preview Text:” という所に自分のブログタイトルを入れて好みのフォントを探していきます。
Google Fonts その1
フォントによっては幾つかデザインがあるので、その場合は「↓」で表示させることができます。
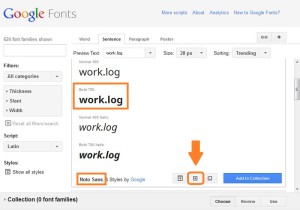
Google Fonts その2
好みのフォントが決まったら “→” ボタンを押します。
いっぱいありすぎて迷ったのでとりあえず、 “Noto Sans (Bold 700)” を使うことにしました。
Google Fonts その3
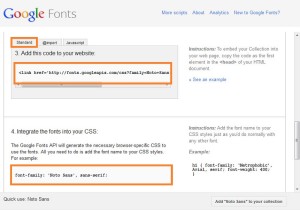
必要なものにチェックを入れます。
Google Fonts その4
スタイルシートのURLとスタイルシートのコード取得します。
今回はコレです。
<link href='http://fonts.googleapis.com/css?family=Noto+Sans:700' rel='stylesheet'>
font-family: 'Noto Sans', sans-serif;
Google FontsをTwentyTwelveのTitleロゴに設定する方法
まず初めにスタイルシートの末尾に下記を追加します。
.site-header h1 {
font-size: 56px;
font-size: 4rem;
line-height: 1;
font-family: 'Noto Sans', sans-serif;
}
※ 4rem = 56px / 14px で算出。
次は Google Fonts のスタイルシートを読みこませる方法ですが今回は二通りのやり方を紹介します。どちらが良いかはお好みで。
header.phpを利用してスタイルシートを読み込む方法
TwentyTwelveの header.php を子テーマディレクトリへコピーしてから編集します。
# cd htdocs/wp-content/themes/twentytwelve-child # cp ../twentytwelve/header.php ./ # vi header.php
“</head>” の前にGoogle FontsのスタイルシートURLを追加します。
<!--[if lt IE 9]> <script src="<?php echo get_template_directory_uri(); ?>/js/html5.js" type="text/javascript"></script> <![endif]--> <?php wp_head(); ?> <!-- Google Fonts --> <link href='http://fonts.googleapis.com/css?family=Noto+Sans:700' rel='stylesheet'> </head>
header.phpを利用する場合はこれで以上です。
functions.phpを利用してスタイルシートを読み込む方法
TwentyTwelve子テーマディレクトリ内の functions.php へ下記を追加します。ない場合は子テーマディレクトリ内にfunctions.phpを新規に作成します。
function register_style() {
wp_register_style('googlefonts', 'http://fonts.googleapis.com/css?family=Noto+Sans:700');
}
function add_stylesheet() {
register_style();
wp_enqueue_style('googlefonts');
}
add_action('wp_print_styles', 'add_stylesheet');
現在は未実装ですが、読み込みたいJavaScriptやスタイルシートが他にもあるので今回はこの方法を採用しました。複数読み込む必要がある場合は管理面からいうとこちらの方が便利だと思います。
WordPress:functions.phpでJSやCSSを一元管理する方法とバージョン表記を消す方法
wp_register_scriptとwp_register_styleの使い方
以上で設定は完了です。
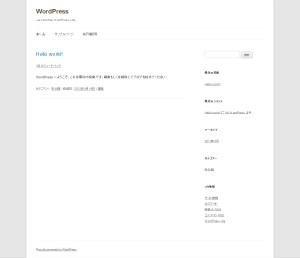
TwentyTwelveの表示確認
before
after
変化が少ない気もしますがひとまずこれでOKです。
TwentyTwelveのTitleロゴカスタマイズは以上です。